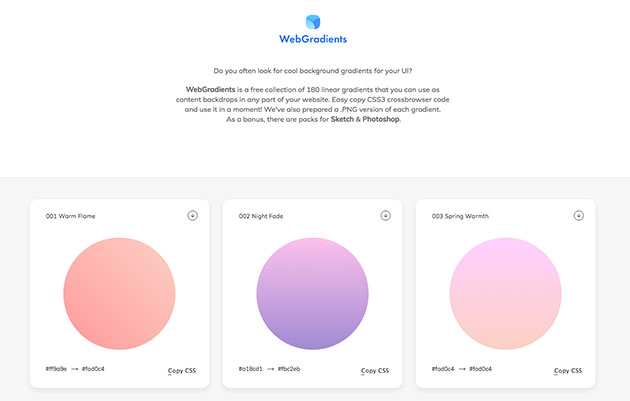
web用のカラーコードがコピペできるサービス。その便利さから活用している人も多いはず。そんな中今回ご紹介するのは、カラーサンプルとして使える、グラデーションパターンを180種類も集めたwebサービス「WebGradients」です。

背景カラーの選定や主流のUIデザインのカラーサンプルとしても使える、ソースコードをそのままコピペ可能な、とても便利なwebサービスです。
詳しくは以下
UIデザインを行うのに必要なツールや素材は多岐に渡ります。必要なものとはわかっているけれど、ネットの膨大な情報から適切なものを取捨選択するのも一苦労。今回はそんなときに参考にしたい、UIデザインに便利なフリー素材やツールをまるっとまとめた「29 New Free Photoshop PSD Files for UI Designers」をご紹介します。

29 New Free Photoshop PSD Files for UI Designers | Freebies | Graphic Design Junction
UIデザインを見せるためのモックアップや、便利なカラーピッカーなどが手広くまとまっています。まとめの中から、気になったものを幾つかご紹介しますのでご覧下さい。
詳しくは以下
デザイン全体のイメージを直接左右する背景パターン。だからこそ、イメージにあった最適なものを慎重に選びたいものです。そんな中今回紹介するのは、花柄やフードなど、個性的な背景パターンまとめ「Novapattern」です。
ちょっとレトロで可愛らしい、POPでカラフルな印象のパターン素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの成果物を、より良く見せることができるモックアップ。その中でもApple製品のモックアップは普及率の高さから非常に重宝します。そんな中今回ご紹介するのは、フリーで利用できるApple製品モックアップ「8 Free Apple Devices Mockups」です。

8 Free Apple Devices Mockups – Free Design Resources
クリーンな白を基調とした、どんなデザインでも利用しやすいモックアップが8パターンまとめられています。
詳しくは以下
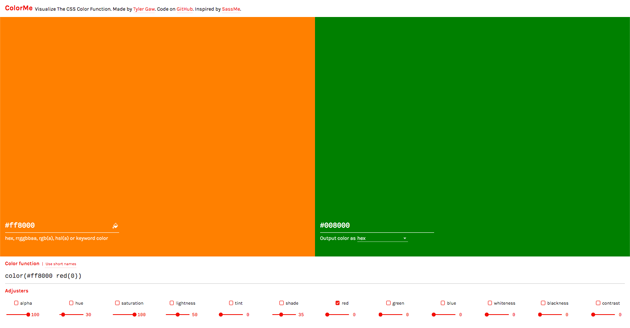
使いやすいwebサービスを知っているだけで、作業効率が随分違うもの。そんな中今回ご紹介するのは、web作りの強い味方として活用できる、2画面で比較して色を作れる便利なwebカラーピッカー「ColorMe」です。

2画面に分かれていることで色を比べながら作れるので、迷うことも少なく最適な配色を短い時間で導き出せる、個人的にもおすすめのwebサービスです。
詳しくは以下