細かい所に気を配るとサイトのデザインはグッと高まります。今日紹介するのはサイトにちょっとしたアクセントと遊び心を加えてくれるミニアイコン集「Quality mini icons」です。下記のような小さくてクオリティの高いアイコンが「Creative Commons Attribution-Noncommercial 3.0 Netherlands」で配布されています。
![]()
Creative Commons Attribution-Noncommercial 3.0 Netherlands内容を見ると商用利用はできませんが、クレジットを示せば自由に使用する事ができるパッケージとなっていますので個人でサイトを開かれている方にはうってつけのアイコンセットだと思います。
詳しくは以下
サイトをデザインする上で書かせないのがユーザーインターフェイス。しかしユーザーインターフェイスをデザインするとなるとなかなか難しかったりします。そこで今日は様々なUIを集めたUIデザインのパターンライブラリ「UI-patterns」を紹介したいと思います。

タグクラウドからページ分割、WYSIWYG、Wikiなど他にも様々なユーザーインターフェイスのサンプルが収録されています。
詳しくは以下
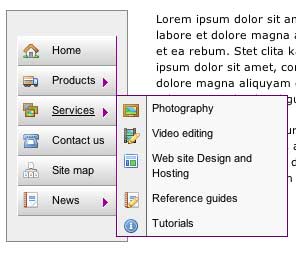
階層式のメニューは直感的に操作でき、どこに何があるか明確なため、ユーザーにとっても分かりやすくユーザビリティに優れたメニューだと思います。今回紹介する「Cross browser flyout menu」はシンプルでクールなCSS階層メニューのサンプルを公開しています。

上記は公開されているメニューの一つで画像を使用したタイプの階層メニューです。「CSS only fly-out menus」の下部からCSSのサンプルと使用画像をダウンロードできるようになっています。
更にもう一つのメニュー
以前「仕上がりを見ながらFavicon制作できる「favikon」」と言う記事で、仕上がりを確認しながらFaviconを作成できるWEBサービス「favikon」を紹介しましたが、今回も同じく仕上がりを確認しながらFaviconを制作できるWEBサービス「Genfavicon」を紹介したいと思います。
![]()
操作する順に連番が振ってあるインターフェイスは「Favikon」と比べると親切かなと思いますが、操作、仕上がりなどは「Favikon」と大差はありません。ひとつ異なる点は、16×16、32×32、48×48、64×64、128×128とトリミングのサイズを選んでトリミング後の画像データを生成したfaviconと共に保存できるようになっているところです。
詳しくは以下
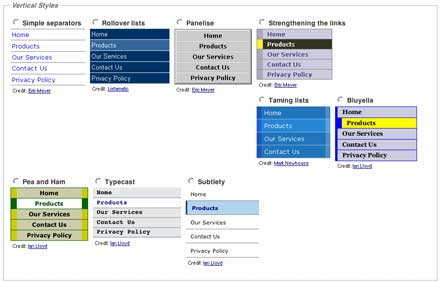
メニューやリンクリストなど様々な所で活躍し、ブログでもサイトでもかなりの頻度で使う事になるリスト。今回紹介する「List-O-Matic」はCSSベースで、様々なリストをカスタマイズしながら簡単に作れるWEBサービスです。

デザインは横組、縦組とありスタンダードなリストから、少し凝ったリストまであり、新規でサイトを立ち上げようとしている人やインターフェイスを再考している人にはかなり便利なサービスだと思います。
詳しくは以下
今回は少し変わったJavaスクリプト「meltdown.js」を紹介したいと思います。このJavaスクリプトはHTMLを崩して崩壊させてしまうと言うスクリプト。
このスクリプトを使うとページがアニメーションしながらガラガラと崩壊していきます。スクリプトはブックマークレットや特定のURLをアドレスバーに貼付けるだけで作動します。おもしろそうなので実際に試したものをスクリーンキャストで撮ってみました。
動画は以下から
国によっても、業種によっても様々なクリエイティブの方向性が存在しますが、今日紹介するのはシンプルなWEBデザインを集めたWEBデザイン集「10 Super-Simple Web Designs」です。様々なシンプルでいさぎの良いWEBデザインが多々紹介されています。
今日は収録されているWEBデザインのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下
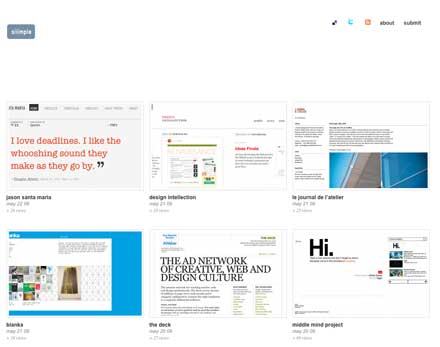
世界各国でWEBは構築されており、今日もどこかで様々なデザインのWEBページが制作されています。今日紹介するのはそんな数あるWEBデザインのなかからシンプルなWEBデザインばかりを集めたデザイン集「siiimple」です。

どれもシンプルで写真と文字、そしてすっきりとスペースを活かしたそんなデザインが多数登録されています
詳しくは以下
イラストレーターなどのデザインソフトを使うことで、さまざまなグラフィック表現が可能となりますが、頭で思い描いているデザインをどうやったら作り出せるかわからない時もあるのではないでしょうか?今回はそんなシーンで参考にしたい、最新のベクターグラフィックチュートリアル「New Vector Graphics Tutorials」を紹介したいと思います。

Create a Highlighter Text Effect Vector in Adobe Illustrator – Vectips
イラストレーターでの制作チュートリアルを中心に、いろんな種類のグラフィック制作方法が紹介されています。
詳しくは以下
ストックフォトについては国内外でいろいろと紹介してきましたが、今日紹介するのは海外のロイヤリティーフリーの写真素材サイトをまとめたエントリー「25 Free Stock Photo Sites」です。

デザイナーやデザイン関連に従事している方には非常に役立つエントリーです。いろいろなサイトが紹介されていますが、今日はその中から気になるサイトをピックアップして紹介したいと思います。
詳しくは以下
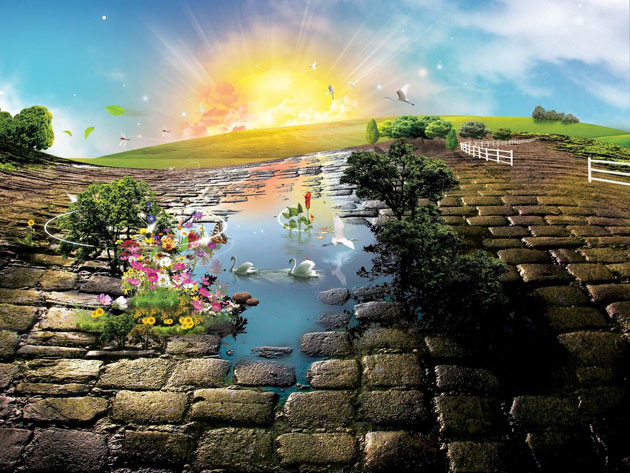
非常に多彩な表現が可能なソフト・Photoshop。機能も非常に膨大に搭載されており、なかなか使いこなせていないという方も多いのではないでしょうか?そんな中今回紹介するのは、ハイクオリティなPhotoshopセンスを学ぶことができる「New Photoshop Tutorials to Learn Photoshop Techniques & Tips」です。

Photoshop tutorial: Mix photos seamlessly to create a bright, brilliant photomontage – Digital Arts
いろいろな表現を可能にするPhotoshopの機能の素晴らしさを改めて感じることができるチュートリアルが紹介されています。
詳しくは以下
国内でも多くのソーシャルメディアが数多く展開されていて、多くのサイトがFacebookやTwitterなどと連携していますが、今日紹介するのは連携の際に利用できる、ログインやブックマークに使えるソーシャルボタン集「20 Free Social Login and Bookmark Buttons Source Files」です。

Twitter & Facebook Connect Buttons
上記の他にも全部で20種類の素材が公開されていました。いくつか気になったものを下記に紹介したいと思います。
詳しくは以下