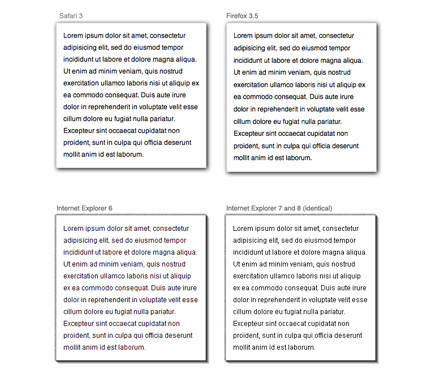
WEBデザインをよりリッチにそして作り込んでいる感を与えてくれるドロップシャドウ。ドロップシャドウをつける方法は沢山ありますが、様々なブラウザで同じような見せ方をするためには画像を作成したり、背景が複雑な場合は透過PNGをIEでもよみこませるようにして、背景にしたりと色々と面倒です。今日紹介するのはCSSのみでクロスブラウザに対応したドロップシャドウを作るテクニック「Cross-browser drop shadows using pure CSS」を紹介したいと思います。

上記が、各ブラウザでのドロップシャドウの見せ方のサンプルとなります。色の濃さなど細かなところは違うものの、ほぼ同じような見え方でドロップシャドウを実現しています。
詳しくは以下
WEBサイトでこれから公開するというコンテンツを知らしめるためのページcoming soonページ。アクセスをしてくれたユーザーに対して、期待感を与えるとともに、残念な感じを与えないようにしなくてはならない難しいページですが、今日はcoming soonページのデザインを集めた「25 Beautiful Examples of “Coming Soon” Pages」というエントリーを紹介したいと思います。
様々なジャンルのWEBサイトのcomingsoonページが集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
WEBを制作する際、HTMLとCSSを利用して作ると言う方が多いかと思いますが、今日紹介するのはフリーで利用できるHTML/CSSのテンプレートがダウンロードできるWEBサイトをまとめたエントリー「25 Best Websites For Downloading Free Html/CSS Templates」です。
様々なテンプレートサイトが集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
WEB業界では最近度々話題になるCSS3。先日DesigndevelopでもCSS3を使ったボタンデザインのテクニックを紹介しましたが、今回はボタンデザインに限らず、CSS3で様々な実験的な試みを行なっているチュートリアル、Tipsを集めたエントリー「18 Incredible CSS3 Effects You Have Never Seen Before」を紹介したいと思います。

Awesome CSS3 Lightbox Gallery – Demo
今まで、HTML×CSSではできなかった事が、CSS3の新たな機能を使って実現しています。多々紹介されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
WEBデザインの次世代規格として注目を集めているCSS3。徐々に技術系のWEBサイトでも取り上げられて、WEBデザイン業界内では話がでる機会も増えてきたと思いますが、今日紹介するのはCSS3を使ってボタンを作るテクニック集「20 CSS3 Tutorials and Techiques for Creating Buttons」を紹介したいと思います。
グラーデーション、オーバラップ、ドロップシャドウなどなど、いままで画像でしか表現が困難だったボタン表現が多数集められています。今日はその中からいくつか気になったテクニックを紹介したいと思います。
詳しくは以下
シンプルなデザインほど、ごまかしがきかず、スペースの空き具合や、フォントの選び方等、様々なバランスが目立ってきて難しい場合が多いですが、今回紹介するのはバランスのとれたシンプルで美しいWEBデザイン集「50 Beautiful Clean and Simple Web Designs」です。
シンプルで無駄のWEBデザインが多数集められています。今回はその中からいくつか気になったページをピックアップして紹介したいと思います。
詳しくは以下
制作にとても便利なテクスチャ。さまざな質感を簡単にデザインに付与してくれますが、今回紹介するのはそのなかでも汎用性が高く、どんなデザインにも使える紙のテクスチャを集めたエントリー「35 High-Quality and Free Paper Textures」です。

Free High Res Grungy Paper Textures | BittBox
方眼用紙のようなものから、少し古びた紙、グランジの効いた紙などなど、様々なテクスチャがまとめられています。セットの内容がいくつか掲載されていましたので、下記に紹介したいと思います。
詳しくは以下
WEBサイトのデザインから、立体的なキャラクターを制作したりと、使用用途の幅広いPhotoshopは、ツールを駆使することで表現力の高いデザイン制作が可能となります。そんな中今回は、さまざまなシーンを作り上げられるPhotoshopチュートリアルをまとめた「50 Best Photoshop Tutorials of 2012(our favorites)」を紹介したいと思います。

Create an Autumn-Themed 3D Text Effect With Photoshop CS6 Extended | Psdtuts+
ガジェットやキャラクターの作り方から、WEBサイトのデザインまで、Photohsopをフル活用できるチュートリアルが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
美しく咲く花は、人の心を癒してくれる力を持っており、デザインの世界でもその美しさを利用しいろいろなシーンで取り入れられています。今回はそんな美しい花のベクターイラスト素材「30 Beautiful Floral Vector Resources」を紹介したいと思います。

Floral Flowers Background – Free Vector Art
リアルに花を表現したものからポップなものなど、いろんな種類の花が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
数多くのPhotoshopブラシが世界中で発表されており、制作に利用しているというデザイナーの方も多いと思います。そこで今回は、テクノロジー系のデザインに使いやすいPhotoshopブラシを集めた「Huge Collection of Free Tech Brushes for Photoshop Users」を紹介したいと思います。

(Technical by ~Raven03 on deviantART)
実用的なデザインから、近未来のようなデザインまで、さまざまなブラシが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントはデザイン制作に欠かせないもの。求めているテイストに合わせて選べる非常に豊富な種類が存在しており、中にはフリーで利用できるとても便利なものも数多くダウンロードできるようになっています。今回はそんなフリーフォントのさまざまなテイストのものを集めた「40+ Fresh and Free Fonts for May 2014」を紹介したいと思います。
いろいろなデザインに活用できるクリエイティブなフォントが多数まとめられています。
詳しくは以下
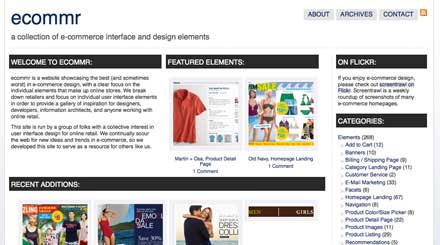
ASPやオープンソースなどでECサイトを構築する敷居も相当下がってきて、世間的にもインターネットでの販売が当たり前になってきた部分があり、ECサイトを運営しているという方は以外と多いのではないでしょうか?

今日紹介するのはECサイトのデザインのリソースをあつめたWEBサイト「ecommr」です。ECサイトのなかでもサイト全体ではなく、インターフェイス毎にデザインが収録されています。
詳しくは以下
Dingbat系(イラストフォント)をひたすら集めたサイト「Dingbat Depot」を紹介したいと思います。かなりの種類のイラストフォントが無料で公開されています。

ものすごい量のイラストフォントが公開されていて、カテゴリーも、動物、機会、人、食物などかなり細かくカテゴライズされていますので、お目当てのものを探しやすいかと思います。慣れてこないとあまり使えないかも知れませんがアルファベット順に表示させたりサイト内検索も設置されています。
詳しくは以下
ウェディングは、ウェルカムボードや招待状など、さまざまなツールを使用することが多いイベントです。今回はそんなときにぜひ活用したい、手描きのイラストが特徴のウェディング用ベクター素材セット「Hand Drawn Wedding Stationery Vectors」を紹介したいと思います。

やわらかい雰囲気が特徴のウェディングのペーパーツール用の素材がセットでダウンロードできるようになっています。
詳しくは以下
Webサイトを構築する上でWordPressは、サイト作成や更新が今までのツールよりも簡単にできる点でもとても魅力的なツールです。今回紹介するのは、2018年にリリースされた良質なWordpressテーマ「10 of the Best WordPress Themes for 2018」です。

TheGem – Creative Multi-Purpose High-Performance WordPress Theme by CodexThemes
様々なシーンで活用できるWordpressテーマが数多く紹介されているまとめです。
詳しくは以下