CSS+XHTMLでのコーディングスタイルが主流になってかなり建ちますが、さらに新しい、CSS3という言葉も最近は耳にするようになってきました。CSS3を使えば、今まで画像でしかどうしても表現できなかった部分等もコードで実装可能になりますが今日はそんなCSS3のテクニックをあつめたエントリー「CSS3 Techniques You Should Know」を紹介したいと思います。

グラデーション表現や、ドップシャドウなどなど、いままでどうしても画像に頼っていた部分がかなり解決されるみたいです。紹介されているものノン蚊からいくつかピックアップして紹介したいと思います。
詳しくは以下
WEBを制作する上でもっとも重要な要素ともいえるユーザーインターフェイス。WEBサイトの趣旨やコンテンツにもよりますが、どんなに格好がいいデザインであっても、どんなに便利な機能があったとしてもユーザーインターフェイスがよくなければだいなしになってしまいかねません。今日紹介するのはユーザーインターフェイスの例を集めたサイトをまとめたエントリー「25 UI Inspiration and Design Pattern Resources」を紹介したいと思います。
いくつかのサイトが公開されていますが、その中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEB制作に便利な素材アイコン。ユーザーインターフェイスを向上してくれたり、サイトのクオリティを上げてくれる頼もしい存在です。フリーでも良質なアイコンセットが多数リリースされていますが、サイトのテイストとデザインを揃えていかないと、浮いた存在になっていします。そこで今回紹介するのは制作に使えるフリーアイコンを探し出すためのWEBサイトを集めた「11 Great Resources to Find Free Icons」です。
お馴染みといったところもあるかもしれませんが、今日は紹介されているサイトを全て紹介したいと思います。
詳しくは以下
■Icon Fever
フリーのアイコンセットを探せるWEBサイト。タグによって、商用利用できるかどうか見分けることができます。
![]()
■IconsPedia
PNGのアイコンが多数ダウンロードできます。ライセンスについては、各個別のページに記載してあります。
![]()
■Very Icon
様々な探し方でアイコンをさがせるアイコン検索サイトです。
![]()
【その他紹介されているサイト】
Icon Seeker
IconArchive
Free Icons Web
365icon
Icon Easy
IconDB
Iconza
一つ一つのサイトだけでもかなりの数のアイコンが登録されており、便利に探す事ができると思います。それぞれのサイトで探し方は異なりますので、色々と試してみるのが良いかもしれません。
豊富なテーマで国内外で人気のCMS、Wordpress。様々なテーマが日々発表されていますが、今回紹介するのはシンプルでユニークなWordpressテーマを集めたエントリー「25 Fresh, Clean and Unique WordPress Themes」です。

Get Some Aparatus – Free Theme for WordPress | Fearless Flyer Web Design
すっきりしていながらも、オーソドックスなテーマとは少し違う。そんなWordpressのテーマを集めています。今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
デザイン的にもユーザビリティ的にも非常に便利に使えるアイコン。デザインをより分かりやすくしてくれます。今回紹介するのはそんな制作に使えるフリーアイコンを100,000個以上集めたアイコン総合サイト「FREE ICONS!」です。
![]()
基本的に、アイコン個別ではなくて、アイコンセットが多数、集められていると言う形になります。沢山のアイコンセットが公開されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
シルエットや線のみで描くシンプルなアイコンはWEBデザインでは汎用性が非常に高く、どんなデザインにも使いやすい、非常に使える素材だと思います。今回紹介するのはそんなシンプルなフリーアイコンセットを集めたエントリー「The Best Icon Sets for Minimal Style Web Design」です。
ある程度セットになっていて、一つのセットである程度WEBサイトに展開できるようなアイコンセットが多数紹介されています。今回はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
シーンや動きの表現が複雑なスポーツのビジュアルは、イラストとして描き起こすのはなかなか大変なもの。そんな時に活用できる、さまざまなスポーツシーンを表現できるベクター素材をまとめた「30 Free Sports Related Vector Graphics For Designers」を今回は紹介したいと思います。

Basketball Vector Illustration (.eps) | Vector
カラーからシルエットまで、さまざまなタイプの素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターネット上で豊富に配布されているフリー素材。膨大すぎて、どの素材を使用してよいか迷ってしまうことも多いのではないでしょうか?そんな時参考にしたい、種類豊富に揃ったフリー素材まとめ「50+ fantastic freebies for web designers, January 2015」を今回は紹介します。

Libre Caslon (Free) on Behance
アイコン、UI、フォント、プラグインなど、さまざまなシーンで活用できる素材が厳選されまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの中で、ここは印象的に見せたい・ロゴのように強調したいという箇所などに使用されるバッジ。いろいろなタイプのデザイン・形が存在していますが、今回はレトロテイストなフリーバッジ素材セットまとめ「30 Awesome Free Retro Badges You Can Download」を紹介したいと思います。

Variety of badges in retro style Vector | Free Download
レトロアンティークなデザインの、さまざまな種類のバッジ素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの流行のひとつである、アナログテイストや手書き風のグラフィック。その中でも柔らかなタッチや優しい色合いが出せる水彩風なテクスチャーは、人気の高いモチーフです。そんな中今回ご紹介するのは、水彩風なデザインに手軽に挑戦できる水彩テクスチャーセット「Aqua Mellon Artistic Toolkit」です。

Aqua Mellon Artistic Toolkit — discover Pixelbuddha Plus design resources library
アナログっぽい質感を手軽に再現できる、美しい配色で色彩が魅力的なテクスチャーなどがまとめて手に入るボリューミーな素材セットです。
詳しくは以下
(さらに…)
ウェディングは、ウェルカムボードや招待状など、さまざまなツールを使用することが多いイベントです。今回はそんなときにぜひ活用したい、手描きのイラストが特徴のウェディング用ベクター素材セット「Hand Drawn Wedding Stationery Vectors」を紹介したいと思います。

やわらかい雰囲気が特徴のウェディングのペーパーツール用の素材がセットでダウンロードできるようになっています。
詳しくは以下
デザインの重要な要素の一つ、フォント。様々な種類のフォントが存在しますが、今回紹介するのは、独特の雰囲気を表現できるゴシックフォントを集めたエントリー「35 Free Gothic Fonts for Designers」です。
全部で35のフォントが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下

皆様、新年あけましておめでとうございます。
2016年もDesigndevelopを応援・閲覧して頂き、本当にありがとうございます。最近は更新頻度が滞っており、質ではなく量での優位性をもって、デザインや開発を行っている方に貢献するというブログの軸が少しズレてしまっていました。
開設当初は最低でも毎日2件、多い日はもっと数多くの記事をお届けしていましたが、最近では1週間でも2〜3本になってしまっていました。新年ということで改めて当初のコンセプトを再度認識し進んでいきたいと思います。
記事の編集・発信については今までと変わらず、Designdevelopという名前の通り、主にフロントエンドの開発周りから、デザインの際に役立つツールなど利用するものを中心に、今年は記事更新をなるべく行えるように仕組み化し、もっと多様性のある情報、多くのデザインや開発に役立つ情報を皆様にお届けできればと考えています。
2017年、今年もDesigndevelopをどうぞよろしくお願い申し上げます。
うまく取り入れることで、デザインの幅を広げたり、より良いデザインを制作する為に役立てることができる、テンプレートや、モックアップ。使える素材は積極的に取り入れて制作に役立てたいですよね。今回ご紹介するのはそんなデザイナーの方におすすめしたい、PSDテンプレート・モックアップまとめ「Freebies: 32 Fresh Photoshop PSD Files」です。

Freebies: 32 Fresh Photoshop PSD Files | Freebies | Graphic Design Junction
WebサイトのテンプレートやUIデザイン、名刺のモックアップなどが32種類紹介されています。更にその中から幾つかこれはと思ったものを選んでみましたのでご覧ください。
詳しくは以下
(さらに…)
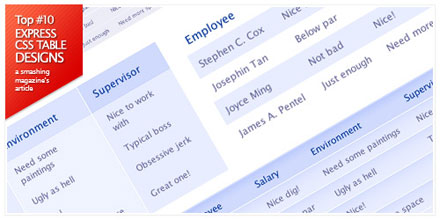
テーブルと言えば、今やあまり使われなくなった感じがしますが、それでも何かを比較したり、情報を整理したりといった用途には非常に便利に使えます。今日紹介する「Top 10 CSS Table Designs」はCSSでデザインされた、使いやすいシンプルなテーブルサンプルが多数収録されているエントリーです。

いくつか公開されていますが、その中から気になったテーブルデザインをピックアップして紹介したいと思います。
詳しくは以下