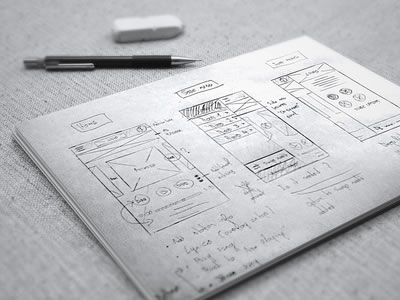
ワイヤーフレームは新しいWebサイトやサービスのUIを考える時、その構造を可視化するもので、制作する前には必ず作るというクリエイターも多いのではないでしょうか?今回紹介するのは改めて参考にしたいクリエイター達のワイヤーフレーム集「UI & Wireframe Sketches to Keep You Inspired」です。

Dribbble – App design | Phase 1: Sketching by Alex Deruette
軽めのタッチのものから、細かく描かれたものまで、さまざまなワイヤーフレームが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
インターフェイスは日々進化しており、デザインの流行り廃りデバイスの進化などを含めて多様化そして変化してきています。今日紹介するのは、最近リリースされているユーザーインターフェイスをセットにして利用できるインターフェイスキットを集めたエントリー「10 Free UI Kits」です。
最近流行りのフラットデザインからスタンダードなものまで、様々なユーザーインターフェイスキットが紹介されていますが、いくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
回線環境も機器も整ってきて、快適な環境であればほぼストレス無くWEBを閲覧できますが、本当に大きなデータを読み込ませたり、通信環境も考慮すると必要になってくるのがローディングです。ユーザーの待ち時間のストレスを緩和してくれるものですが、今日紹介するのはクリエイティブなローディングが簡単に実装できるjs「Creative Loading Effects」です。

幾つかのエフェクトが予めセットされており、それぞれのエフェクトを指定することで、簡単にローディングを実装することが可能です。幾つかエフェクトの種類についてキャプチャがありますので下記からご覧ください。
詳しくは以下
iOS7もそろそろ配布され、フラットデザインを目にする機会も今後増えてくると思います。今日紹介するのは可愛くてPOPなフラットアイコンセット「Free Flat Icons」です。

どれも単色ですが、細かな陰影も付けられていて、可愛いいながらも高いクオリティのアイコンセットとなっています。
詳しくは以下
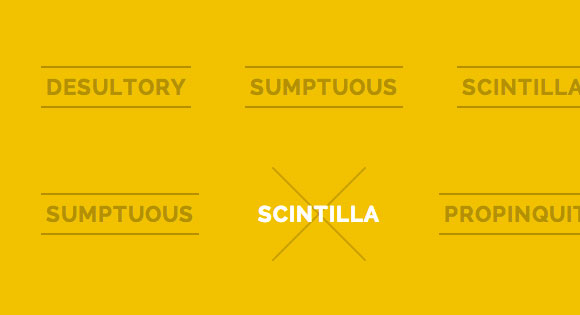
WEBの重要な要素の一つリンク。ユーザーが最も利用する機能であり、見せたいものを見せる、次のページに誘導したりそのクリエイティブには気を使わなければいけない部分でもあります。今日紹介するのはマウスオーバー時にクリエイティブなリンクエフェクトを可能にするjavascript「CREATIVE LINK EFFECTS」です。

いくつかのリンクエフェクトが準備されており、フォーカスがあたったり、下線がアニメーションとともについたり、反転したりなどなど面白い動きを簡単に実現してくれます。
詳しくは以下
最近のWEBのトレンドとして、露出が増えてきているフラットデザイン。多くのWEBサイトがそのフラットデザインを取り入れ、国内でも徐々にその流れが見えるようになってきているような気がします。今日紹介するのは、フラットデザインに便利なフリーフラットアイコンを集めたエントリー「20 Free Flat Icon Sets」です。
基本的なものからグラフィカルなものまで、様々なフラットアイコンセットが紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
webサイトを構築する際に、印象的に、サイトを魅力的に見せてくれるjQueryは非常に便利なツール。よく利用されている方はとても多いのではないでしょうか?今回はそんなjQueryプラグインをフリーで使用できる「14 Free Frontend jQuery Plugins」を紹介したいと思います。

fullPage.js One Page Scroll Site Plugin
14種の、独特な動きを見せるjQueryプラグインが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
クリエイティブなデザインを完成させるために必要不可欠な存在とも言えるフォント。最適で、トレンド感のあるものを取り入れるためにぜひ参考にしたいまとめ「20 New Free Fonts For 2019」を今回は紹介したいと思います。

Free Visually Script Font on Behance
比較的最近登場した20種のフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
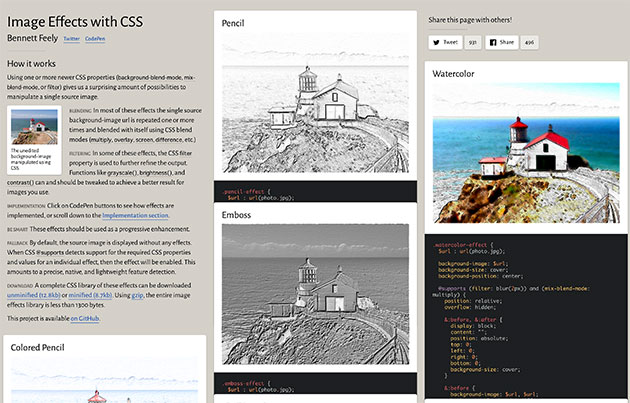
写真を利用する時、撮影されたまま利用するという事はソフトウェアが発達してきた現在まずありませんが、今日紹介するのはレタッチソフトでは無く、CSSで実現するイメージフェクト「20 Image Effects With CSS」です。

水彩風から、黒板に書いた風のエッジを検出したものエアブラシで書いたものなどなど、全部で20ものエフェクトがCSSで指定するだけで簡単にエフェクトを利用することが可能です。
詳しくは以下
Photoshopでさまざまなグラフィック表現ができるブラシ。フリーでダウンロードできるものも多数あり、活用されている方も多いのではないでしょうか?そんな中今回紹介するのは、輝く光の動きが表現できるフリーPhotoshopブラシをまとめた「13 Free Photoshop Brush Packs For Complex Fractals」です。

Abstract Brush Pack Vol. 11 – Fractal Photoshop Brushes | BrushLovers.com
暗闇に走る鋭い・柔らかい・幻想的な光表現を簡単に実現できるブラシが紹介されています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
メインビジュアルや見出しを作るときなど、打ち文字だけでは物足りない…そんな物足りなさを補ってくれる、テキストエフェクトをまとめた「25 Insanely Creative Text Effects You Can Use For Free!」を今回は紹介いたします。

シンプルで使いやすいエフェクトから、特殊な表現に使える質感が作り込まれたものまで多数のエフェクトが紹介されています。幾つか気に入ったエフェクトをご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
画像加工や色補正に強いPhotoshopは、合成のための素材作りがクオリティの高さを大きく左右します。そんな中今回紹介するのが、フリーで利用できるさまざまなPhotoshopブラシをまとめた「Brushing Up: A Collection of Free Photoshop Brushes」です。

(Night Sky Free Brushes | Webdesigner Lab)
さまざまなシーンで利用できる画像加工用のブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真やグラフィックだけでは与えられない、個性やインパクトを添えてくれるフォント。多くの形が存在していますが、今回は独創的な形状を持つフォントに焦点をあてた「20 Best Free Fonts on Behance」を紹介したいと思います。

BUFFALO – FREE SCRIPT FONT on Behance
手描きからクラシカル、ユニークな雰囲気など、独特さを兼ね備えたフォントデザインが20種類まとめられています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
制作に非常に便利なベクターデータ。様々なベクターデータをDesigndevelopでも紹介してきましたが、今日紹介するのはベクターデータのフリーで使える動物のアイコンを集めた「10 stunning vector animals icon sets」です。

Twitter animals-Source
サメ、ヒツジ、犬など様々なタッチの違う動物のアイコンが紹介されています。今日はその中からいくつか気になったアイコンを紹介したいと思います。
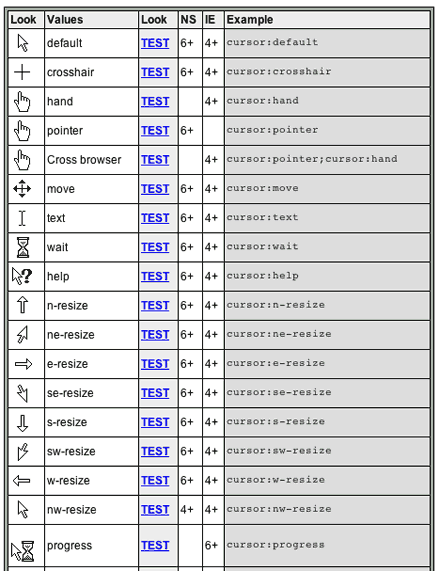
普段は矢印のカーソル。CSSである程度コントロールできるのは皆さんご存じかと思いますが、普段そこまで使わないので、突然聞かれてもパッと出でこない人も多いんじゃないでしょうか?「CSS Cursors 」では下記のようなCSSで指定できるカーソルの一覧表が公開されています。

画像は一覧表の一部です。
全てのカーソルがInternet Explorer 4、Netscape 6以上のいずれかでサポートされています。またTESTのリンクにマウスカーソルをあわせるとブラウザでどう見えるのかを実際に表示してくれます。対応ブラウザまで表示してくれているのが嬉しいですね。
詳しくは以下