2月14日は年に一度の甘いイベント、バレンタイン。webサイトのデザインなどにもバレンタイン仕様が取り入れられる事が多くなる季節です。そんなシーンに利用したいフリー素材「16 Valentine’s Day Design Freebies」を今回は紹介したいと思います。

(Valentine's Day Retro Set | Download free Vector)
いろいろな種類の、バレンタインをイメージさせる素材が16種まとめられています。
詳しくは以下
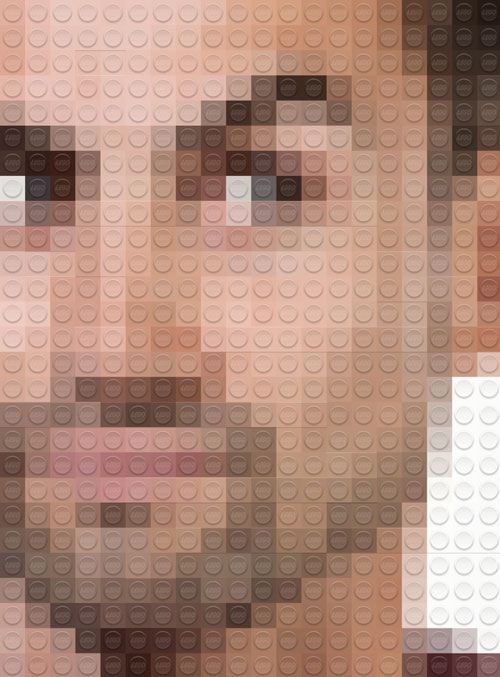
世界中で愛され続けている玩具の一つ、レゴブロック。組合せ次第でいろいろなオブジェクトを作り出すことができるクリエイティブ性の高い玩具として、子ども世代だけでなく大人からも人気を集めています。今回はそんなレゴブロックの質感を取り入れたグラフィックを作り出せるpsd「LEGOlize yourself Free PSD」を紹介したいと思います。

「LEGO」というロゴが入ったブロック状のビジュアルを簡単に作り出すことができるようになっています。
詳しくは以下
webサイト制作の際にまず行う、サイト全体の構成やレイアウト・設計。効率よくスムーズに仕事を進めるため、また使いやすいサイトを実現するためにはとても重要な作業ですが、どうしても予算や時間が限られてしまうことも多いのではないでしょうか?今回はそんな時に利用したい、14種のフリーpsd webテンプレート「14 Fresh And Free PSDs Of Website Templates」を紹介したいと思います。

(Free Flat Design PSD Template)
webデザイン制作を手軽に、かつハイクオリティに仕上げられるテンプレートが揃っています。
詳しくは以下
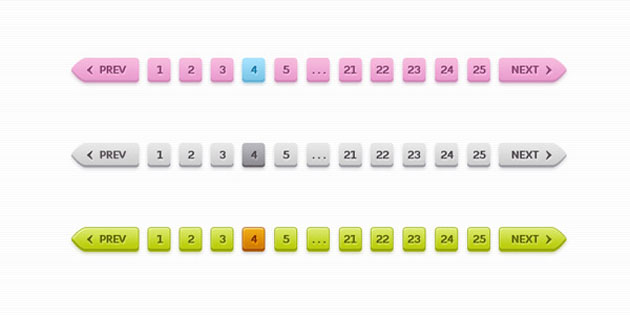
ブログやページ構成のあるwebサイトなどを制作する際に使用するページネーション。わかりやすさを求める故、どうしても無難なデザインになってしまうことも多いのでは?今回はそんな時に活用したい、デザイン性のあるページネーションpsd「25 Free Pagination PSDs For Web Designers」を紹介したいと思います。

(Sleek pagination PSD (3 colors) | GraphicsFuel.com)
さまざまなテイストのページネーションpsd素材が25種類まとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
webサイトやスマートフォンアプリなどのデザインを制作する際、実際の見た目を確認するために実際の機種に当てはめた状態をチェックすることも多いはず。今回はそんなシーンで活用できるモックアップ用psd「23 Free Flat/Minimal Device Mockups [PSD]」を紹介したいと思います。

(Free Responsive Screen Mock Up – iMock Up Free Edtion on Behance)
フラットでミニマルなシンプルテイストなので、デザインに影響を与えることなく利用することができます。
詳しくは以下
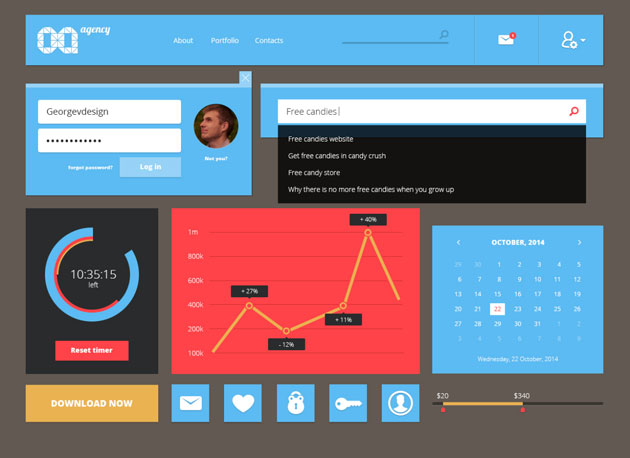
スマートフォンデザインのモックアップ、web制作の企画・設計などを行う時、一からパーツのデザインを行っていると時間と手間がかかってしまうもの。今回はそんなシーンに活躍してくれるPSD UIキット「Web and Mobile UI Kits with PSD Files for Designers」を紹介したいと思います。

(Dribbble – Flat UI kit /.PSD Freebie/ by George Vasyagin)
さまざまな箇所に使える多彩な種類のPSDファイルが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
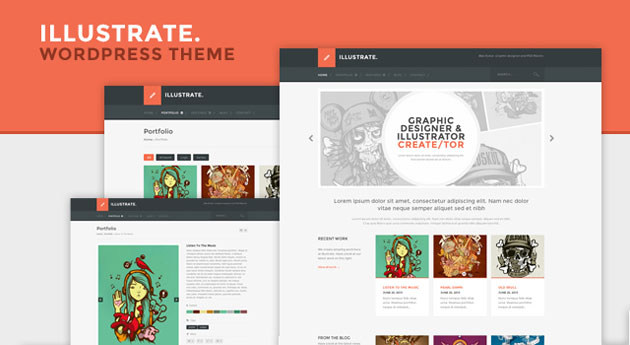
デザイナーが自分の価値や力量を知ってもらうために必要不可欠なのが作品をまとめたポートフォリオ。昨今では紙のポートフォリオだけでは無く、WEBでのポートフォリオが必要なケースも増えてきているように感じます。今日紹介するのはシンプルで洗練されたポートフォリオサイトテンプレート「Magnet Portfolio Template」です。

このポートフォリオサイトテンプレート「Magnet Portfolio Template」色彩も写真以外は白と黒でまとめられており、作品自体が映えるデザインになっています。その他のページ構成は以下からご覧ください。
詳しくは以下
非常にデザインの振り幅が広いロゴデザイン。クライアントの目的や理念などを表現しなければいけない非常に難しいものですが、今回紹介するのは100個のロゴデザインを集めたロゴのインスピレーション集「100 Fresh Beautifull Logos」です。

比較的シンプルで、洗練された印象のロゴが全部で100個まとめられています。今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
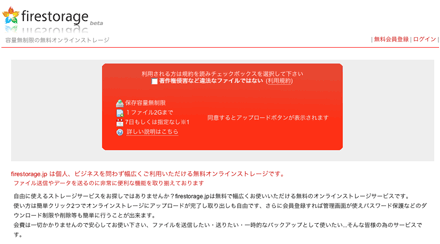
回線も光が多くなってきて大きなファイルをやりとりする機会が本当に増えてきましたが、無料で使えるファイル転送サービスやオンラインストレージはコストがかかる物なので当たり前かもしれませんが、国内にはなかなか無い物です。今日紹介するオンラインストレージサービス「firestorage」は無料でしかも容量無制限、そして1ファイル2GBまでといたせりつくせりのオンラインストレージサービスです。

上記にも書いたとおりこれは便利だと思い早速登録してきました。登録方法は非常に簡単で「 無料会員登録 」でメールアドレスを記入するだけでOKで後は登録したアドレスにIDとPassが送られてきます。
詳しくは以下
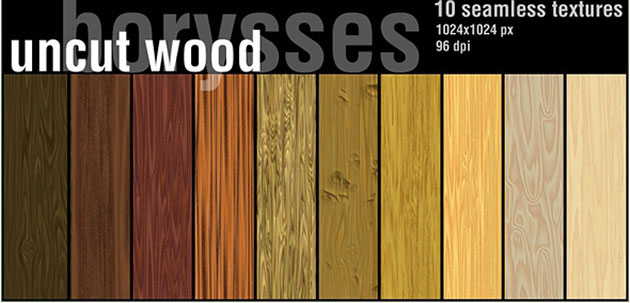
ナチュラルな雰囲気や、温かさを表現するためには欠かせない木目のテクスチャ。今回は様々な場面で活用するリアルなテクスチャをまとめた「20 Realistic Wood Textures | Free Download」をご紹介します。

Wood uncut by borysses on DeviantArt
サイズや色味の変更も可能な素材も数多く紹介されています。いくつかピックアップしましたので、まずは以下からご覧くだざい。
詳しくは以下
注目を惹いたり、場所を示したりとデザインする上でかなりの頻度で利用する矢印。今日はそんな矢印のベクターデータを集めた素材集「56 Professional Free Arrow symbol & icons」を紹介したいと思います。
![]()
この素材集はスタンダードな矢印からアイコンチックな矢印まで幅広く収録されていて、AIファイル( Illustrator 8.0)、PDFと2種類の形式で収録されており、ベクターデータで配布されていますのでデザインしている方には非常に使い勝手が良い素材種です。
詳しくは以下
ブログを始めtumblrなどのサービスがある中で、考え方自体が古いのかもしれませんが、見ては欲しいがコピーしてほしくはない、大事な写真、作品というのはあるものです。今日紹介するのはWEBページ内の画像を保存させない方法です。

あくまで簡易的なので、本当に保存しようと思えばいくらでも方法はあるのですが、参考までに記していきたいと思います。
詳しくは以下
今までDesigndevelopでは様々なフリーフォントを紹介してきましたが、今回紹介するのは比較的最近リリースされたハイクオリティなフォントを紹介しているエントリー「40 Fresh High-Quality Free Fonts For Your Designs」です。
最近リリースされたものが多いため、あまり見かけないフォントが数多く紹介されています。今日はその中でも気になったものをいくつか紹介したいと思います。
詳しくは以下