ユーザーとサイト運営者を結びコンタクトフォーム。個人、商用拘わらず、様々なWEBページで目にします。今日紹介するのは、フォームをもっと便利にしてくれる、フォームのための実用的なjQuery集「10 Useful jQuery Form Validation Techniques and Tutorials」を紹介したいと思います。

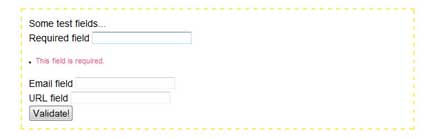
Form Validation with jQuery from Scratch
フォーム自体を配布していたり、未記入の項目を分かりやすく教えてくれたりと様々なフォーム関係のTipsが公開されています。今日はその中からいくつか紹介したいと思います。
詳しくは以下
最近のWEBレイアウトで紙面に近いような多段な組み方をした、WEBレイアウトが出てきていますが、今回紹介するのは多数のボックスをウィンドウ幅に合わせて、隙間無く段組みしてくれるJQuery「Masonry」です。

特に違和感無く動作し、動作も速く安定していしています。JQueryを読み込ませて簡単なコードを付加してあげるだけで動作します。
詳しくは以下
様々なエフェクトを可能にしてくれるjQuery。その用途は幅広く、様々なシーンで使われていますが、今回紹介するのはjQueryで実現するナビゲーションテクニック「15 Excellent jQuery Navigation Techniques and Solutions」です。

Create Vimeo-like top navigation
タブメニューからツリー表示、などなどなかなかHTML+CSSだけではできないアニメーションや仕組みを使ったナビゲーションのテクニックが紹介あれています。今日はその中から幾つ描きになったものを紹介したいと思います。
詳しくは以下
タブメニュー・ツールチップ・スライドショーなどなど様々なWEBインタフェースを提供してくれるjQueryプラグイン化されていますので、実装もかなり簡易にでき、制作者にとってはありがたい存在です。今日紹介するのはjQueryでよくつかうインターフェイスをまとめたツールキット「Toolkit with 6 Awesome jQuery User Interface components」です。

各インターフェイス毎に様々な動きを実装できます。さらにToolキットは必要に応じてカスタマイズしてダウンロードできます。
詳しくは以下
WEBで文字にちょっとした変化をつけようと思うと、なかなかHTMLとCSSだけでは難しくて、どうしても画像にしたりFLASHにしたりとしなければいけない場合が多いかと思います。多くの場合は問題はないのですが、利便性などを考慮した場合、テキストのまま処理ができたほうが良かったりもします。今日紹介するのはjQueryで文字に対してかけられる様々なエフェクトを集めたエントリー「20+ Easy to Use jQuery Text Effects and Animations 」です。
グラデーション、影、アニメーションなどなど様々なエフェクトが公開されています。全部で20個のエフェクトが公開されていますが、今日はその中からいくつか気になった物を紹介したいと思います。
詳しくは以下
Illustratorの初期設定で組み込まれているスウォッチ、さらにデザインの幅を増やすために新しいパターンを探している方もいるのでは?今回紹介するのは、Illustratorのスウォッチを充実させられるヘリンボンスウォッチセット「50 Free Herringbone Illustrator Pattern Swatches」です。

カラーや雰囲気の異なるヘリンボン模様が50種類もセットになっています。
詳しくは以下
制作の現場には欠かせないphotoshop。様々な表現を実現する事ができますが、今日紹介するのは制作の素材として使える、PSDファイル集「30+ Free Quality PSD Files to Download」です。

30+ Free Quality PSD Files to Download
WEBデザインからグラフィックデザインまで様々な制作物に使えそうな素材が公開されています。今日はその中からいくつか気になったPSDファイルを紹介したいと思います。
詳しくは以下
フリーで配布されている素材には、いろいろな種類が存在しており、中でもデザイン性のあるパターンやモチーフはそのままデザインに使うことができて便利です。そんな中今回紹介するのは、56アルファベットが揃ったモノグラムモチーフ「56 Awesome Vector Monograms」です。

A-Zのアルファベットがモノグラムモチーフで展開された、アイデア次第でいろいろな使い方ができそうなフリー素材となっています。
詳しくは以下
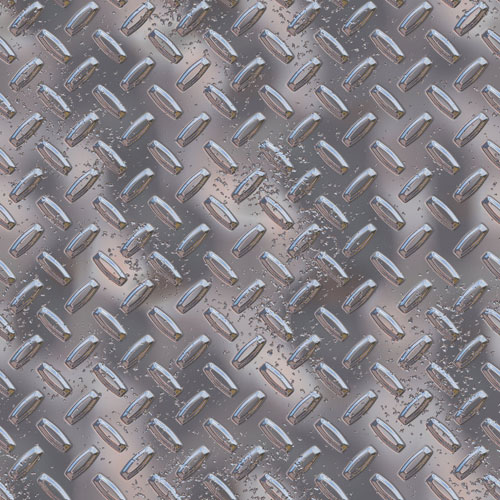
webサイトなどの背景に柄物の質感を敷き詰める際に活躍してくれるシームレスパターン。継ぎ目を気にすることなく手軽に利用できる点が重宝されています。そんな中今回紹介するのは、シームレスに使用できるフリーメタルテクスチャ「Free Seamless Metal Textures For Your Superb Designs」です。

Texture Metal Seamless by ai-forte on deviantART
いろいろな表情の、鉄板の表面をテクスチャ化したメタル素材がまとめられています。
詳しくは以下
デザイン制作時に良く利用するパターン素材。印象的なデザインを制作する為には、特にこだわって選びたいものです。そこで今回は、Photoshopで利用できるさまざまなデザインパターンを集めた「Free Photoshop Patterns for Your Creative Designs」を紹介したいと思います。

(Free Dotted Photoshop Patterns | free Brushes)
シンプルなデザインから、ポップなデザインまで、さまざまなパターン素材が紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
psd形式の素材は何かと重宝し、高度な加工技術により非常にクオリティが高いものが多く配布されています。そんな中今回紹介するのは、フリーで使用できるハイクオリティなデザインセンスのpsd素材を集めた「50 Best Free PSD Files」です。

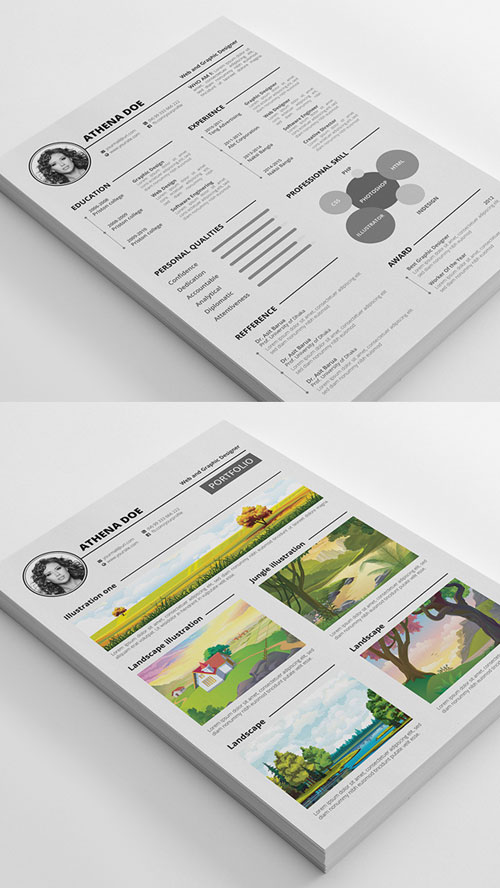
Dribbble – Resume | Freebie by Mahmud Saeef
デザイン性に優れたpsd形式の素材が集められており、どれも使ってみたくなるような魅力的なものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
今年一年で多くの話題を振りまいたHTML5。今年から覚えてみよう、活用してみようという方も多いと思います。今日紹介するのは、HTML5を使うためのチートシート「HTML5 Cheat Sheets」です。

HTML5 Tags Cheat Sheet
HTML5のタグ、イベントの定義にあわせて、それを処理するイベントハンドラ属性の一覧、HTML5がサポートされているブラウザが一目で分かるシートと3枚セットになったチートシートです。
詳しくは以下
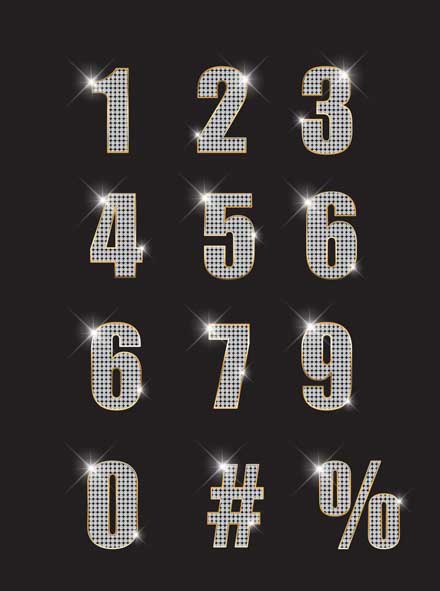
いくつあっても便利なベクター素材。さまざまなデザインの素材が公開される中、今回はダイヤモンドの輝きを放つ数字のベクター素材「free vector numbers _ diamond」を紹介したいと思います。

キラキラと輝くダイヤモンドを敷き詰めた数字のベクター素材で、数字をメインに使ったデザインなどを手がける時に役に立ちそうです。
詳しくは以下
webサイトを構築する際に、印象的に、サイトを魅力的に見せてくれるjQueryは非常に便利なツール。よく利用されている方はとても多いのではないでしょうか?今回はそんなjQueryプラグインをフリーで使用できる「14 Free Frontend jQuery Plugins」を紹介したいと思います。

fullPage.js One Page Scroll Site Plugin
14種の、独特な動きを見せるjQueryプラグインが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
今までベクター素材については数多く取り上げてきましたが、今日紹介するのはそんな無料のベクター素材を収集してまとめたサイト「Quality Free Vector Graphics」です。

レーティングやコメント機能などもあり、カテゴリーも「Abstract」「Misc」「Swirl」「Illustration」「icons」「symbols」などとわけされていたり、サイト内検索もできるみたいですので、ベクター素材を探すのには便利な作りになっています。
詳しくは以下