javascriptを使って、画面にオーバーレイしてコンテンツを表示させるライトボックス。現在のWEBページでは一般的な表現方法の一つで、数多くのサイトで公開されていますが、今回紹介するのは様々なライトボックスなjQueryプラグインをあつめたエントリー「31 mind blowing collection of jQuery light box」です。
どれも基本的な機能は同一のものになりますが、それぞれで少し特徴があるものもあります。今日はまとめられているライトボックスの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
高機能なjavascriptライブラリとして広く使われているjQuery。多くの方に使われているだけあって幅広いプラグインがリリースされていて、WEBをもっと便利に使いやすくしてくれます。今日紹介するのはjQueryを使った、テクニックとプラグインをあつめたエントリー「40 Useful jQuery Techniques and Plugins」です。
ナビゲーションに使えるプラグインからカレンダー、フォームなどといったものまで幅広いジャンルのプラグインが紹介されています。今日はその中から気になったものをいくつか公開したいと思います。
詳しくは以下
WEBで写真をみせるというのは個人的なWEBから商業用のWEBまで幅広く目的としてありますが、今回紹介するのは様々なユーザーインターフェースのギャラリーが簡単に設置できるフレームワーク「jbgallery 2.0 BETA」です。

こちらは jQueryを利用して制作されており、単純な静的なものではなく、フェードインアウト、ローディングバーなどなど様々処理が制御できるようになっています。いくつかユーザーインターフェイスがオプションとして予め設定されていますのでいくつか紹介したいと思います。
詳しくは以下
仕事などを進めていく上で非常に便利なやることを記録させていくツールToDo。多くのToDoツールがリリースされており、様々なサービスが展開されていますが、今日紹介するのはjQueryとMySQLで実現するシンプルなToDoリスト「AJAX-ed To Do List With PHP, jQuery & MySQL」です。
インターフェースは至ってシンプルで、追加して消すという動きが直感的にできるようになっています。複雑な事はできませんが、ToDoで必要な最低限な機能はすぐに実装できます。
詳しくは以下
軽量で高機能なjavascriptライブラリjQueryその手軽さから、多くのWEBデザイナーに利用されており、世界中でそのライブラリを使い、様々なプラグインが開発されリリースされていますが、今回紹介するのは最近リリースされたjQueryプラグインを集めた「10 New jQuery Plugins You Have to Know」です。
スライダーから、ボタンエフェクトなどなど様々なプラグインが公開されていました。今日はそのなかから幾つか気になったものをピックアップしてご紹介したいと思います。
詳しくは以下
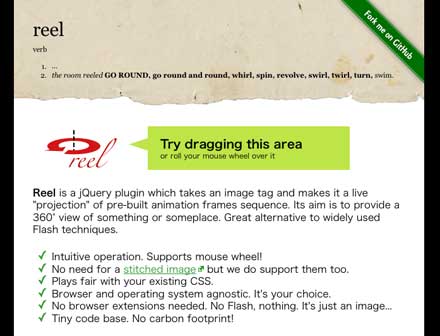
軽量で高機能なjavascriptライブラリjQueryその手軽さから、多くのWEBデザイナーに利用されており、様々な機能が開発され公開されていますが、今回紹介するのはドラッグして画像を回転できるjQueryプラグイン「jQuery Reel Plugin」です。

実際言葉だけではなかなか伝えづらいのでデモが配布元に公開されていましたので、デモをご覧になりたい方は「jQuery Reel Plugin」からどうぞ。こちらはクイックタイムのVRのように画像を回転させる事ができます。これによりプロダクトを様々な側面で見たり、パノラマビューを違う角度でみせたりなど、いままでFLASHなどを使わなければ実現できなかった表現が可能になっています。
詳しくは以下
国内でも多くのクリエイターが利用している。制作ソフトの一つphotoshop。かなり奥が深いソフトウェアで熟練度しだいでは様々な表現を可能にしてくれます。今日紹介するのは、様々な表現を実現するphotoshopチュートリアル30「30 Photoshop Tutorials」です。

Photo Manipulator’s Guide to Blending
映画のような世界観のものから、未来を感じさせる表現、イラストレーションと混じり合ったグラフィックなど様々なチュートリアルがまとめられています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
自然に存在する石や砂利は一つとして同じものがなく、デザイン上で石や砂利を使いたいときも、イメージにぴったりな石や砂利を探し出すことは難しいのではないでしょうか?今回紹介するのは、自然に存在するさまざまな石や砂利のテクスチャまとめ「34 Pebble Textures for A Cool Round Up of Design Choices」です。

Pebbles by ~bentan220 on deviantART
大きさや石の種類など、さまざまな砂利のテクスチャ素材が34種類も紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
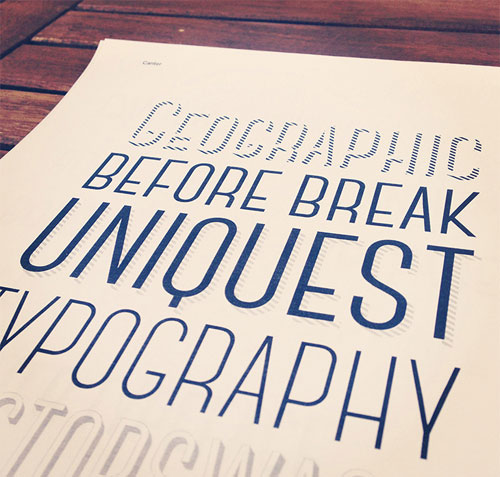
いつも使い慣れたフォントでデザインを安定的に作ることもできますが、たまには少し気分を変え、新しいフォントにチャレンジすることで、デザインの幅が広がるのではないでしょうか?そんな中今回ご紹介するのは、デザイナーに向けた新しいフォントのまとめ「9 Hot New Free Fonts For Your Designs 」です。

Canter free font | Fontfabric™
特徴のあるフォントが多数まとめられていて、凝ったデザインや味のあるデザインに使えそうです。中でも気になったものをピックアップしたので、下記よりご覧ください。
詳しくは以下
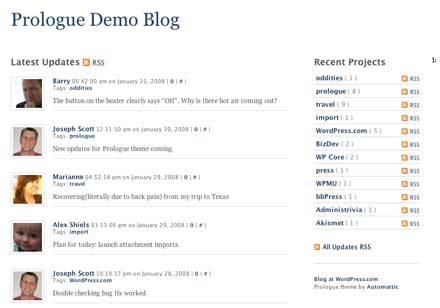
しっかりと文章を残したいわけではなく、コミニケーションツールとして使いたい。またはミニブログとしてブログを使いたいという方にオススメなのが今回紹介するWordPressのテーマ「Prologue」です。

上記がPrologueのデモ画面のスクリーンショットです。たしかにミニブログ的な感じで使うことができるみたいです。デモサイトは「Prologue Demo Blog」から見ることができます。
詳しくは以下
SNSは世界中にユーザーが存在しており写真の投稿数も多いため、その中でどのように人目を惹くかは重要となってきます。そんな中今回は、今までの投稿とは一味違った印象を与えるInstagramマスクセット「Textura Instagram Masks Set」を紹介したいと思います。

投稿写真を簡単な操作でおしゃれに加工できるマスクセットです。
詳しくは以下
使用するだけでデザインを演出してくれるフォントは多数存在しますが、もっとグラフィック的なデザインを求めるシーンも多くあると思います。今回はそんな時に是非参考にしたい、テキストをグラフィカルに変化させる Photoshop&Illustratorのチュートリアルまとめ「44 New Photoshop Illustrator Text Effects Tutorials」を紹介します。
さまざまなテイストやイメージにテキストを加工できる方法が分かりやすく紹介されたまとめとなっています。
詳しくは以下
今年は様々なテクスチャ素材をdesigndevelopでは紹介してきましたが、今回紹介するのは海外で2008年度に発表され配布されているテクスチャの中から、役に立つテクスチャーを集めたまとめエントリー「29 Most Useful Texture Packs of 2008」です。

エントリーでは「Grunge Textures(グランジ)」、「Vintage Textures(テクスチャ)」、「Fabric Textures(ファブリック)」「Paper and Cardboard Textures(紙とボール紙)」と4つのジャンルに分け、まとめられていました。今日は紹介されている中から特に気になったテクスチャパックを紹介したいと思います。
詳しくは以下
世界中で利用されている高機能なライブラリjQuery。様々なプラグインが日夜リリースされていますが、今日紹介するのは制作に便利なプラグインを集めたWEBデザイナー、開発者のためのjQueryプラグイン集「30 Useful Jquery Plugins For Developer & Designer」です。
ジャンルを問わず様々なプラグインが紹介されていますが、今日はその中でも便利だなと思ったプラグインをいくつか紹介したいと思います。
詳しくは以下
もうすぐやってくるハロウィンは、日本での人気のイベントとなっており、楽しみにされている方も多いのではないでしょうか。そんな中今回は、ハロウィンのデザインに活用できる素材まとめ「Useful Free Halloween Wallpapers, Icons, Background Illustrations」を紹介したいと思います。

Halloween Vector Art Pack Vol2 | Conceptual Vectors | Pixeden
アイコンやイラストレーションなど、いろいろな種類のハロウィン素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下