webデザインを手がける際に必要となる要素の一つ「カラーリング」。メインとなる背景部分などは、デザインの雰囲気を左右する重要な部分でもあるため、色選びには特に慎重になるのではないでしょうか。そんな中今回は、パープルを使用したwebデザイン事例「Examples of Purple in Web Design」を紹介したいと思います。

(tapmates)
落ち着いた・大人っぽい印象のパープルを上手く使い、洗練されたwebサイトを創り上げています。中でも特に気になった事例をピックアップしましたので、以下よりご覧ください。
詳しくは以下
非常に高機能なjavascriptライブラリとして、WEBではかなり利用されているjQuery。今回紹介するのはjQueryとCSSで制御するスライダー「Automatic Image Slider w/ CSS & jQuery」です。
この手のjQueryを用いたスライダーは数多く存在しますが、「Automatic Image Slider w/ CSS & jQuery」はHTML部分、CSS部分とてもシンプルに作られており、カスタマイズが非常に簡単に行なう事ができます。また動きの部分のjQueryもシンプルなので、カスタマイズもjavascriptを知らないというかたでも何となく分かる作りになっています。
詳しくは以下
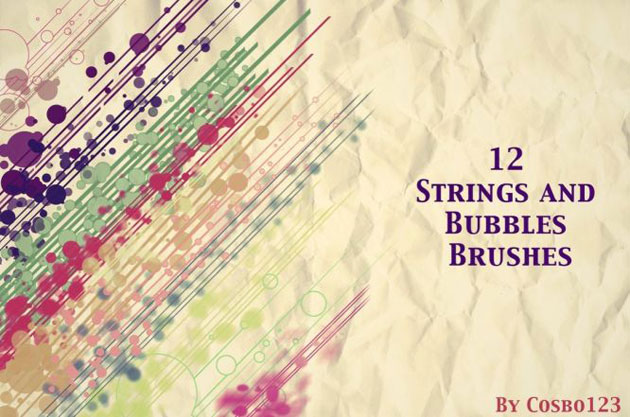
Photoshopに搭載されている便利な機能、ブラシ。ひとはけでいろいろなグラフィック演出ができ、重宝されている方も多いのではないでしょうか?そんな中今回紹介するのは、写真にニュアンス感のある演出が可能なフリーPhotoshopブラシ「20 Essential Free Photoshop Brushes For Web and Graphic Designers」です。

12 Strings And Bubbles Brushes #487 | BrushKing ♛
いろいろな種類のブラシがまとめられており、どれも魅力的なものばかり。気になったものをピックアップしましたので下記より御覧ください
詳しくは以下
デザインを華やかに彩ってくれるバックグラウンド素材。種類豊富にストックしておけば、いろいろなテーマに対応することができます。今回はそんなときに役立つフリーベクターバックグラウンド集「Vector Background Download: 30 Free Backgrounds」を紹介したいと思います。

Grungy gradient background Vector | Free Download
30種の、ベクター形式バックグラウンドがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作に欠かせないアイコン素材ですが、その用途は多岐に渡ります。そんな中から今回は、デザインにインパクトを与えられる、クオリティの高いフリーステッカーアイコンをまとめた「30 Examples of Sticker Icon for Free」を紹介したいと思います。

Icon Sticker Pack programs by ~isiris on deviantART
印象度をアップさせられるアイコンから、デザインのアクセントとして利用できるアイコンまで、さまざまなアイコンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりごらんください。
詳しくは以下
さまざまなテイストのデザインが豊富に配布されているpsd素材。いくつあっても嬉しい、そんなpsd素材をダウンロードできるサイトをまとめた「30+ Best Websites to Download Free PSD Files」を今回は紹介します。

(photoshop | Abduzeedo | Graphic Design Inspiration and Photoshop Tutorials)
バリエーション豊かに、いろいろなデザインで活用できる素材を収録したサイトばかりが集められています。中でも気になったサイトをプックアップしたので、以下よりご覧ください。
詳しくは以下
デザインのクオリティを高めるためには、奥行きを感じさせるデザイン制作を心がけることが重要です。そんな中今回紹介するのが、手軽にデザインにニュアンスをつけられる、光の表現がきれいなPhotoshopブラシをまとめた「30 Free Dazzling Photoshop Bokeh Brushes」です。

(Bokeh Brushes by ~thethiirdshift on deviantART)
デザインにふわっとした幻想的な雰囲気を演出できるさまざまなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインする上で、一から作る手間を大幅に短縮してくれるベクターデータや素材たち、うまく使えば非常に便利で作業時間も大幅に短縮できます。今日紹介する「Dezignus.com」は様々なジャンルのベクターデータや素材を紹介しているblogです。

ベクターデータのクリップアートからphotoshopのpsd素材、アイコンと様々な種類のデータが集められています。いくつか下記にピックアップしてみたのでご覧ください。
詳しくは以下
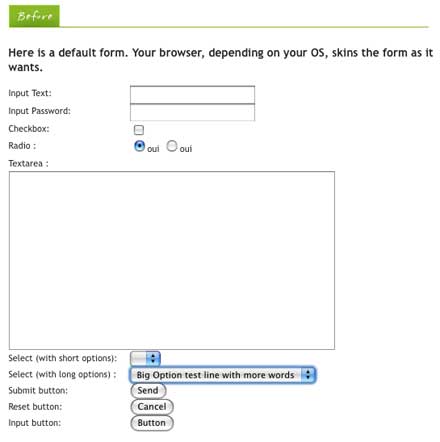
今まで様々なjQueryを使ったプラグインを紹介してきましたが、今日紹介する「jqtransform」は今まで紹介した物と少し違っていて、フォームのデザイン補助してくれると言うものです。

CSSなどでデザインせず、普通にフォームを制作した場合上記のように利用OSに準拠したプルダウンメニューやボタンなどが表示されます。このプラグインを使えば上機能なありきたりなフォームデザインを施す事が可能です。変更後のデザインは以下の通り
詳しくは以下