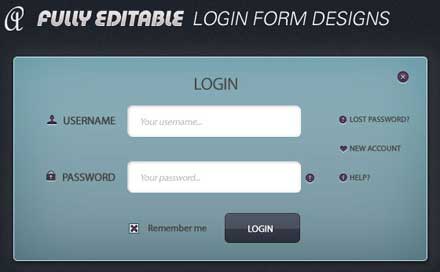
ユーザーが自分のページにログインするための玄関・ログインフォーム。シンプルになりがちですが、時にはデザインにもこだわりたいもの。そこで今回紹介するのが、デザイン性の高いログインフォーム素材を集めた「15 Creative Free Login Form with PSD」です。

ログインフォームにクリエイティブ性を持たせた、使いやすいデザイン素材が豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
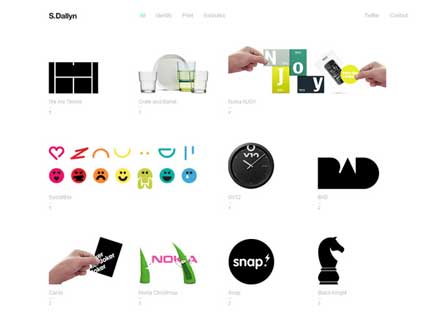
デザインや開発を行っている方にとって、作品をまとめたポートフォリオは、自分の技術やデザイン力を知ってもらう重要な手段です。そこで今回は、ポートフォリオ制作に役立つデザインやアイデアに優れたポートフォリオサイトを集めた「20 Awing Portfolio Websites」を紹介したいと思います。

Sam Dallyn – Art Direction/Design
さまざまなクリエイターが見せ方にこだわって制作したサイトが、豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
毎日無数のwebサイトが立ち上がっており、自由な発想から生まれるさまざまなデザインが注目を集めています。そんな中今回は、サイトとユーザーの直接的な繋がりとなる問い合わせフォームのデザインに力を入れているサイトを集めた「30 Inspiring Examples of Contact Forms」を紹介したいと思います。

手書き感のあるフォームデザインから、さまざまなアイテムをモチーフにしたフォームデザインまで、たくさんの種類が紹介されています。中でも気になったののをピックアップしましたので、下記よりご覧ください。
詳しくは以下
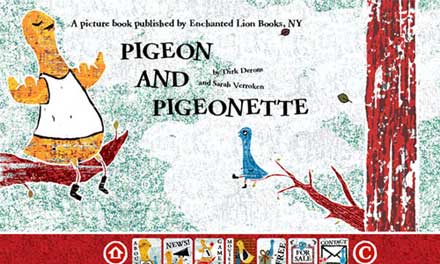
単色ではシンプルになりすぎるデザインに、印象を与えることができるテクスチャ素材。効果的な利用方法を模索しているという方もいらっしゃるのではないでしょうか?そこで今回は、テクスチャ利用の参考となるwebデザインを集めた「12 Tips of Using Textures in Web Design」を紹介したいと思います。

(Pigeon & Pigeonette – a picturebook by Dirk Derom and Sarah Verroken)
アナログテイストが印象的なデザインから、シンプルな中にも存在感を感じさせるデザインまで、さまざまなwebデザインが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webページ構築方法の一つとして取り入れられる方も多いシングルページは、独特な見せ方や演出が話題になっています。そこで今回紹介するのが、比較的最近公開されたシングルページの中から特にユニークな作品を集めた「52 Fresh and Unique Single Page Website Designs」です。
商品の見せ方にこだわったページから、演出にこだわったページまで、さまざまなページが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
誰でも手軽にサイトをオープンすることができるインターネットの世界。個人から法人まで、作品発表の場としてWenサイトを利用しているシーンも多いのでは?そこで今回紹介するのが、最近のポートフォリオWebサイトデザインの動向を解説した「Characteristics of a modern portfolio site」です。
デザイン別に幾つかの参考サイトを紹介しながら解説しているので、傾向を分かりやすく理解することができます。
詳しくは以下
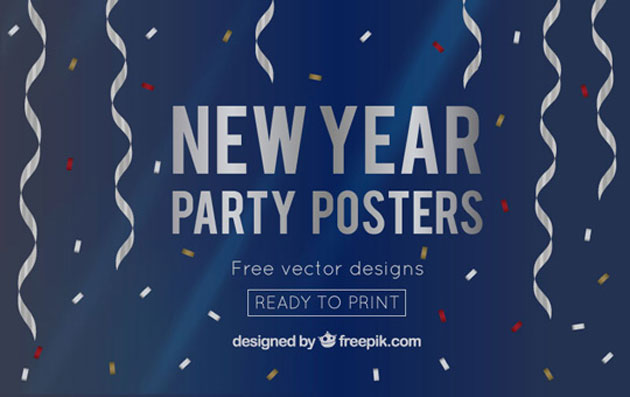
盛り上がっているChristmasシーズンが終わると、今度は新年を迎えるための準備がスタート。しかしすでに準備を始めている方は少なく無いと思います。そんな中今回紹介するのは、新年を迎える明るいイメージを表現したフリーポスターデザイン素材「Free Download : New Year Party Posters (ready to print)」です。

リアルなグラフィック表現が特徴のポスターデザインがダウンロードできるようになっています。
詳しくは以下
ECサイトには欠かせないボタン「カートに入れる」。国内でも海外でもインターフェイスとして必須の項目です。今日紹介するのはカートに追加するボタンデザインを集めたデザイン集「“Add to Cart” Button Showcase」です。

様々なジャンルのECサイトのカートに入れるボタンのデザインを集めています。いくつか紹介されていますが、今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
新しい素材がどんどんと登場しており、チェックするデザイナー側も追いつけないほど。いったいどれをチェックして良いのか迷ってしまうこともあるかと思います。そんな時に嬉しい、最新のフリーリソースを多数まとめた「50 Free Resources for Web Designers from February 2016」を紹介したいと思います。

Point & Square Color Icons Pack – GraphicsFuel
毎月シリーズでピックアップされているまとめの2016年2月バージョン。UI。フォント、テンプレート、アイコンなど、デザイナーにとって嬉しい素材がまとめられています。
詳しくは以下
デザイン制作をしているとさまざまなアイコンが必要になりますが、クオリティを追求したアイコンを考えるというのはなかなか時間のかかる作業です。そこで今回紹介するのが、さまざまなアイコンデザインに出会えるアイコン紹介サイトをまとめた「10 Websites for Finding iOS App Icon Design Inspiration」です。
![]()
Pinterest / Search results for iOS Icon
iPhoneアプリのアイコンデザインをまとめたサイトが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
立春も過ぎ、少しずつ春の兆しを感じられるようになると、花など華やかなイメージを利用する機会も増えてくるのではないでしょうか?そんな中今回紹介するのが、気品のあるバラを再現できるPhotoshopブラシをまとめた「26 Lovely Sets of Rose Brushes」です。

14 Roses Brushes for Photoshop CS4 by ~Shizuru117 on deviantART
ベクターイラストのブラシや写真を加工したようなブラシまで、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
常にいろいろな素材が公開され続けるインターネット上で、欲しい素材をピンポイントで探し出すのはなかなか難しいもの。今回はそんな時に参考にしたい、最新の注目素材をまとめた「50+ fresh resources for designers, February 2016」を紹介したいと思います。
モックアップ、フォント、テンプレート、web用ツールなど、非常に多彩な種類の素材がまとめられています。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
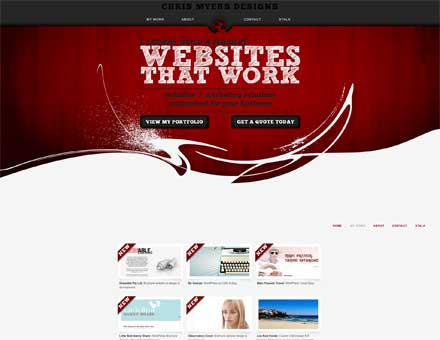
webを制作する際にはテーマカラーを決め手デザインされることが多いかと思いますが、今回紹介するのは、赤を基調としたwebサイトデザインまとめ「Color Theory for Designers: Beautiful Red Color Website」です。

(Sydney Website Designer & Email Newsletters & Online Marketing Services • Newtown, Inner West Sydney)
鮮やかなレッドをキーカラーとした、インパクトのあるデザイン事例が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
豊富なテーマで国内外で人気のCMS、Wordpress。様々なテーマが日々発表されていますが、今回紹介するのはシンプルでユニークなWordpressテーマを集めたエントリー「25 Fresh, Clean and Unique WordPress Themes」です。

Get Some Aparatus – Free Theme for WordPress | Fearless Flyer Web Design
すっきりしていながらも、オーソドックスなテーマとは少し違う。そんなWordpressのテーマを集めています。今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
テクスチャ素材の中でも、アレンジしやすい・使いやすいということで高い人気を誇っている紙素材を上手に使いデザインされたwebサイト集「Web Designs With Paper Effects For Inspiration」を紹介したいと思います。

(Sibling Rivalry | A Speck Brothers Wine.)
素材感を活かしていたり、紙の特性をデザイン上に表現していたりと、さまざまな利用方法を参考にすることができます。中でも特に気になったサイトをいくつかピックアップしてみました。以下とりご覧ください。
詳しくは以下