カラーの使い方がユーザーに与える印象を大きく左右するwebデザイン。そんな中今回紹介するのは、ダーク色を基調にしたwebデザイン集「35 Creative Dark Web Designs for Inspiration」です。
ダーク色を用いることで画像やテキストを効果的に見せているwebサイトが、多数紹介されています。中でも特に気になったwebサイトをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
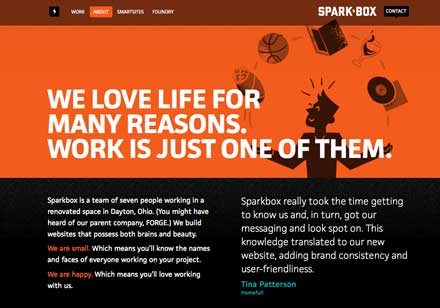
テーマカラーを取り入れることで、より印象的なwebサイトに仕上げることができると思います。今回紹介する「Examples of Orange in Web Design」は、オレンジ色を効果的に利用したwebデザイン集です。

オレンジ色といってもさまざまなカラーバリエーションがあり、サイトのテイストやイメージに合わせて上手に使い分けられています。気になったwebサイトをいくつかピックアップしました。下記よりご覧ください。
詳しくは以下
自分の作風や表現方法を知ってもらうためのポートフォリオは、仕事を続けていくための最重要資料ではないでしょうか?ファイリングなどの資料だけではなく、web上でポートフォリオを公開できれば、仕事の幅はもっと広がるはず。そこで今回は、WordPressで構築されたポートフォリオテーマ集「20+ Top Creative WordPress Portfolio Theme Collection」を紹介したいと思います。

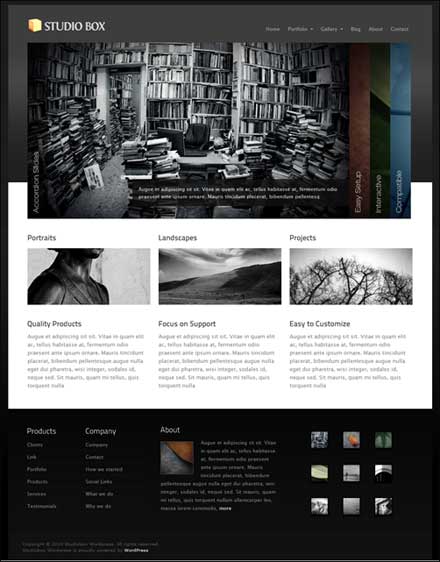
WordPress – Studio Box Premium WordPress 9 in 1 – ThemeForest
TOPページでの作品の見せ方にこだわった作品の数々が紹介されています。中でも気になったものを幾つかピックアップしましたので、下記よりご覧ください。
詳しくは以下
特にクリエイティブ業界ではフリーで仕事をしているという方も多く、仕事の受注前にプロフィールを提出するということも多いのではないでしょうか?プロフィールは、紙一枚で自分の今までの仕事が評価される重要なもの。そこで今回紹介するのは、クリエイティブ性が高く、相手に伝わりやすいプロフィールデザインをまとめたwebデザイン集「40 Most Creative Resume Design Ever Seen」です。

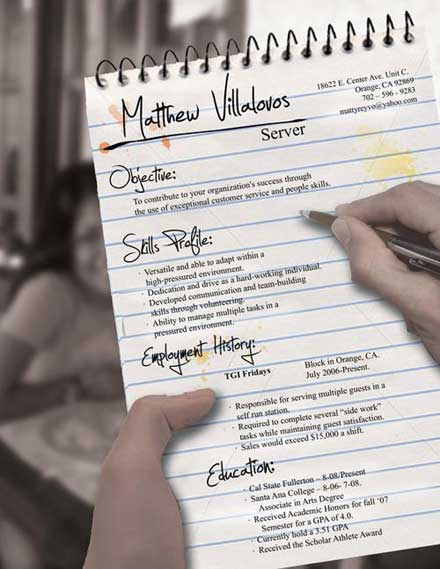
(Server Resume by ~rkaponm on deviantART)
多くの情報を見やすくレイアウトした作品が豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
photoshop CA5が発売されてから間もなく一年が経ちますが、新機能をフル活用できていないとお悩みの方も多いのではないでしょうか?そこで今回はphotoshopCS5の機能を駆使したチュートリアルまとめ「20 Photoshop CS5 Tutorials」を紹介したいと思います。

(Quick HDR Effect Photoshop CS5 Tutorial)
写真加工技術から新たな3D機能まで、さまざまなチュートリアルが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
自信のこれまでの作品やアートワークを、多くの人に見てもらう為に作成するポートフォリオサイト。作品はもちろん、サイト自体のデザイン性やクリエイティブ性も、センスを問われる重要な要素の一つです。そこで今回は、ポートフォリオサイト制作の参考となりそうなwebサイトまとめ「30 Portfolios to Inspire You」を紹介したいと思います。
素材や色使いへの配慮が行き届いたポートフォリオサイトが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
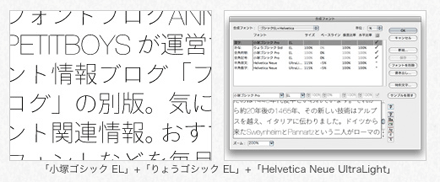
普段illustratorで作業することが多いのですが、今まで恥ずかしながら、合成フォントという機能を知りませんでした。今日は「クリエイティブ・タブロイド withD」で紹介されていた合成フォントの機能について簡単に紹介したいと思います。

合成フォントとは漢字/かな/全角約物/全角記号/半角欧文/半角数字のそれぞれに、好みのフォントを指定し、セットとして扱える機能で、例えばこの機能を使えば、英文はHelvetica、その他は新ゴでと言ったことがフォントをいちいち変えることなく文字を入力できます。数字や欧文などを日本語書体で使うとイマイチだったりするので、数字は欧文フォントに変えていたりすることがあるのでこれは便利な機能です。
詳しくは以下
デザインの表現を決定づける大きな要素のひとつフォント。フォントの違いで当たらえる印象は大きく変わってきます。今日紹介するのは制作で使える、新しくリリースされたフリーフォント集「New High-Quality Free Fonts」です。
デザイン的なものからシンプルで汎用性の高いフォントまで様々なフォントが紹介されていますが、今日はいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
デザインの世界観を大きく左右するデザインフォントは、常に多くのバリエーションを揃えておきたいもの。今回はご紹介するのはアクセントとして使用出来る、インパクト抜群の印象的な英字フリーフォントをまとめた「Fresh Free Fonts for Designers」です。

手書き風のフォントからカリグラフィー風に描かれたものまで、印象的でデザイン性の高いフォント19種類が一同に揃います。おすすめのフォントを幾つかピックアップしてご紹介しますので、以下よりご覧下さい。
詳しくは以下
手書きの雰囲気を表現できるフォントは、手軽にアナログ感を演出できる人気のフォントです。そんな中から今回紹介するのが、手書きフォントの中でも、チョークで描かれた質感が表現できるフォントを厳選した「Chalk Font Examples to Improve Your Design」です。

()
細めのフォントから、極太フォントまで、チョークの多面性を感じられるフォントばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界最大の写真共有サービスFlickr。国内でも利用していると言う方も多いのではないでしょうか?今日紹介するのはFlickrの写真を簡単にスマートなギャラリ−にすることができる「Flickr photobar Gallery」です。

クリックするとバーがせりでてくるように設計されていて、既存のWEBサイトにも無理なく、ギャラリーを統合することができます。実際のデモも公開されていましたので「Flickr Photobar Gallery Demo」からどうぞ。
詳しくは以下
ギャラリーはjQueryによるもので、サイトへの実装も単純です。呼び出すフォトストリームは解凍後のフォルダにあるjquery.Flickrphotobar.jsの斎場の var user_idの値を書き換えれば、そのユーザーIDのフォgとストリームを読むようになっています。その他のせり出てくるbarの挙動などもこのjsからある程度は制御出来ます。デザインはCSSによるものなので、サイトに合わせてカスタマイズも可能です。
使い方は色々とあると思いますが、普段の写真をFlickrにアップしているブログなどなら効果的に使えるのではないでしょうか?Flickrの写真をサイトともに活用したい方は是非どうぞ。
フォントにはシンプルなもの、可愛らしいもの、クールなものなど、さまざまなテイストのものが存在しています。そんな中今回紹介するのは、スタイリッシュなデザインが特徴の35種のフリーフォント「35 Stylish Collection of Free Fonts」です。

(WAVE ME IN – Free Font on Behance)
クリエイティブ性の高いスタイリッシュテイストのフォントが多数まとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
プライスタグやブランドタグをモチーフとした素材、またスペックなどを記載する表は、特にオンラインショップなどのデザイン時に役立ってくれます。そんな中今回は、Photoshopを利用して製作された表現力の豊かなタグと表の素材をまとめた「45 High-Quality and Free Pricing Tags and Tables in PSD」を紹介したいと思います。
素材感を楽しめるクオリティの高いタグと表の素材が、豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBを制作をする際にphotoshopを利用しているというクリエイターも多いと思います。今日紹介するのは、WEB生徒のインターフェースをつくるのに便利なpsd素材を集めたエントリー「Best Free UI PSDs of 2011」
を紹介したいと思います。
グローバルナビからラベル、ボタンなどなど、様々なインターフェースのための素材がまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
背景やアイコン・図説などさまざまなシーンで利用される地図は、ベクター素材を利用することで作業効率が上がり便利だと思います。しかし、クオリティが高くデザインテイストにぴったりのベクター素材を探すのは難しいかもしれません。そこで今回紹介するのが、クオリティの高いさまざまな地図のベクター素材を集めた「100+ Free Vector Map Files」です。
シンプルな白地図から、古地図のような雰囲気のあるベクター地図まで、さまざまな地図が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下