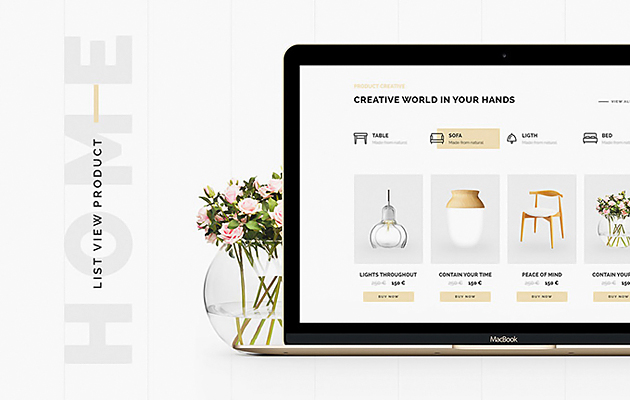
ユーザーの動線やサイトの使いやすさに深く関わるUI設計。特にUIがユーザーのコンバージョンに直結するようなECサイトなどの場合、その設計は非常に重要な行程です。今回ご紹介するのは、そんなECサイトでのUI制作に役立つECサイトを想定したUIキット「M989 Website UI Kit」です。

シンプルながらもポピュラーな親しみやすさのあるUIデザインのキットです。
詳しくは以下
(さらに…)
国内でも非常に多くの、Eコマースサイトが展開されていますが、今日紹介するのは海外のデザイン的に素晴らしい、サイトデザインを集めたエントリー「38 Beautiful Ecommerce Websites」。
キッズからアパレル、インテリアなどなど様々な分野から事例が集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
webデザインを一から制作し、完成までたどり着くためのには、多くの時間が必要。しかし納期が短いといった状況も少なからずあるため、できるだけ効率良く、それでいて高いクオリティのものをアップさせたいものです。今回はそんな時に便利なテンプレート「20 High-Quality Free PSD Templates」を紹介したいと思います。

(GraphicsFuel.com | Cafe & restaurant website PSD template)
レイアウトやテイストなど、イメージしているデザインに近いものを選べば、制作の作業スピードを上げながら、思い通りのwebサイトを作り上げることができそうです。いくつか気になるものをピックアップしてみましたので、下記よりご覧下さい。
手書きフォント、文字には整ったラインを持ち、キレイに作られたフォントには無い魅力があります。今日紹介するのはアナログ感溢れる手書きフォントを集めたエントリー「 10 sketchy fonts for web designers 」です。
エントリーには全部で10個の手書きフォントが紹介されていますが、今日はその中から特に気になったフォントをいくつかピックアップして紹介したいと思います。
詳しくは以下
リアルなアイコンや立体的なアイコンなど最近はフリーアイコンと言えどかなり手が込んだ物が配布されていますが、今日紹介する「Sticker Pack 2」はステッカーのような質感にこだわったフリーアイコンセットです。
![]()
この「Sticker Pack 2」3つの種類が公開されており、CandyBar(MacOSXアイコン制御アプリケーション)、Macintosh、Windowsと様々なタイプのアイコンが公開されています。内容はそれぞれですがどれも上記のようにペラっとしたステッカーのような仕上がりになっています。
詳しくは以下
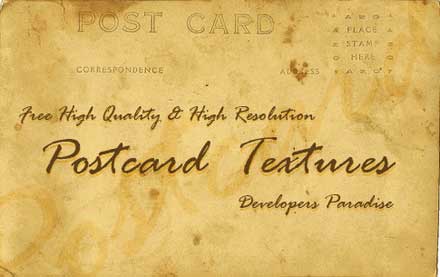
味のある紙のテクスチャ素材は使い勝手がよく、デザイナーにとって重宝する素材の一つですが、今回紹介するのは、アンティークな雰囲気が特徴のポストカードのフリーテクスチャ「Free Postcard Textures」です。

ポストカードという一つの素材としてすでに確立されているものなので、単体でもデザイン性のある雰囲気に仕上げることができそうです。その中から今回はいくつか紹介したいと思います。
詳しくは以下
美しい写真を大胆に使用し、迫力のあるwebサイトを製作したい時に是非参考にしたいまとめ、「75 Websites Featuring Full Screen Photo Backgrounds」を今回は紹介したいと思います。
フルスクリーンで写真を使用したダイナミックな印象のwebが多数紹介されています。気になるものをいくつかピックアップしましたので、下記よりご覧下さい。
詳しくは以下
デザイン制作の際になかなか気に入ったフォントが見つからず、特に予算がない時には、無料のデザインフォントを探すことも多いはず。そんな時に役立つ、プロのデザイン制作にも使いやすいデザイン性の高いサンセリフフォントをまとめた「10 Beautiful and Free Humanist Sans Serif Fonts」を紹介したいと思います。

Huerta Tipográfica | Download Telex ht
アルファベット一つ一つの美しさを感じられるサンセリフフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Illustratorが使えるようになっても、いろいろなグラフィック表現を実際に制作するのは難しいもの。そこで今回は、Illustratorのスキルを磨くのに役立つ「25 Cool Adobe Illustrator Tutorials」を紹介したいと思います。
25種類のベクターデータのイラストの作り方が、親切にわかりやすく紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
企業が取引先や顧客に送付する手紙や文章は、企業の顔ともなる重要なものです。業種業態にもよりますが、信頼感を出すためにデザインも拘りたいところです。そこで今回は、デザイン性の高い企業レターヘッドをまとめた「25 Letterhead Logo Designs」を紹介したいと思います。

シンプルなデザインから、ポップなデザインまで、企業の顔にふさわしいレターヘッドがまとめられていました。今日はその中から気になったデザインをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
サイバーな印象や技術の先端をイメージさせてくれる、デジタル系の計器グラフィック。シンプルそうでありふれていないのか、自分で制作するとかなり大変な部分もあり、非常に手間です。今日紹介するのはそんなデジタルインターフェイスが簡単に作れる「Interface Photoshop Brushes 」です。

上記のように様々な計器のデザインがphotoshopブラシになって収録されています。
詳しくは以下