デザイン制作に欠かすことのできない存在といっても過言ではないフォント。今はフリーで使用できるフォントも数多く配布されており、活用されている方も多いのではないでしょうか?そんな中今回紹介するのは、最新のデザインフリーフォント17選「17 New Futuristic Free Fonts for Designers」です。
比較的新しくピックアップされた、デザイナーならぜひチェックしておきたい魅力的なフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
たくさんの素材がインターネット上では配布・紹介されており、デザインの幅を広げる要素として非常に重要な存在です。今回はそんなデザインに役立つ素材やツールを多数ピックアップした最新まとめ「What’s new for designers, April 2016」を紹介したいと思います。

Little Wizzy – Free Typeface on Behance
wordpressテーマやオンラインツール、サービス、UI、フリーフォントなど、さまざまな種類の素材が紹介されています。
詳しくは以下
新しい素材がどんどんと登場しており、チェックするデザイナー側も追いつけないほど。いったいどれをチェックして良いのか迷ってしまうこともあるかと思います。そんな時に嬉しい、最新のフリーリソースを多数まとめた「50 Free Resources for Web Designers from February 2016」を紹介したいと思います。

Point & Square Color Icons Pack – GraphicsFuel
毎月シリーズでピックアップされているまとめの2016年2月バージョン。UI。フォント、テンプレート、アイコンなど、デザイナーにとって嬉しい素材がまとめられています。
詳しくは以下
デザイン上に配置するテキスト。いろいろな入れ方や表現の仕方がありますが、絵的に配置するだけでなくそこに動きを加えることで、魅力を増すのではないでしょうか?そんな中今回紹介するのは、テキストをより魅力的に演出できるCSSを使ったエフェクト12選「12 Amazing Text Effects Created With CSS」です。
12選という限られた数ではありますが、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
限られたスペースを利用して、文字情報を伝えながらデザイン性も確保できるコンデンスドフォント。長体のかかっているような個性的な見た目が特徴です。今回はそんなコンデンスドフォント集「25 Free Condensed Fonts for Designers」を紹介したいと思います。
おしゃれでデザイン性を高く見せてくれるフォントがたくさん紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインする上で、大きな差になるのがアイコン。今までフリーでダウンロードできるアイコン配布サイトを「超シンプルなフリーピクトアイコンセット「twotone icons for free! 」」や「ハイクオリティーなミニアイコン集「Quality mini icons」」と紹介してきましたが、今回紹介する「IconsPedia」もフリーのアイコンをダウンロードできるサイトです。
![]()
配布されているアイコンは細かい所まで作り込んであり、どちらかと言うと、立体感のあるアイコンが多い気がします。全体的にクオリティの高いアイコンをダウンロードすることができます。
詳しくは以下
デザイン制作は、写真を切り抜いたりイラストを描いたりと、さまざまなパーツ素材作りが必要になってきます。そんな中今回は、たくさんの美味しい食べ物パーツが揃うベクター素材をまとめた「Delicious Collection Of Free Food Vector Graphics For Designers」を紹介したいと思います。

Popcorn vector illustration | Download free Vector
フレッシュなフルーツから可愛らしいスイーツまで、さまざまな食べ物のベクター素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなシチュエーションで活躍するテクスチャ。背景やアクセントとして使う事ができ、デザインの幅を広げてくれる心強い味方です。今回は、そんな色々な種類のテクスチャを集めた「55 Fresh And Free Texture Packs」をご紹介します。

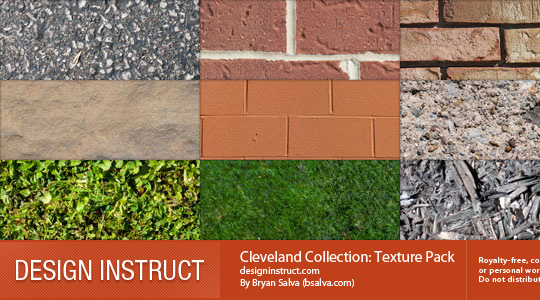
(Cleveland Collection: Texture Pack)
様々な用途によって使える豊富なテクスチャ素材。レンガから古い紙、さびれた壁など、きっと欲しいテクスチャが見つかるでしょう。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
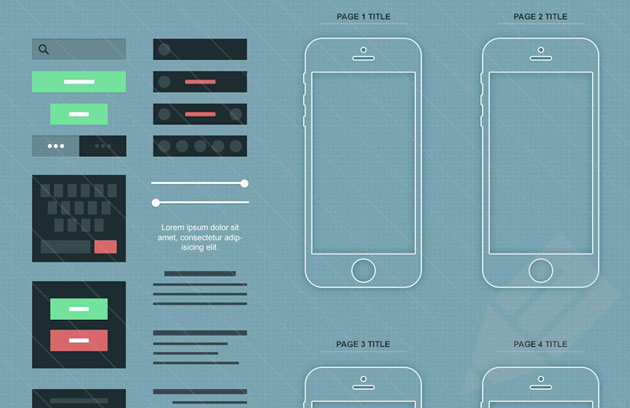
デザイン制作を行う際にはまず、全体の設計を行うためにワイヤーフレームを使って構成を考えることが多いと思いますが、本物のイメージにより近づけるため、また提案としてクライアントに提出するために、より現物に近いものをできれば作っておきたいもの。そんな時に役立つワイヤーフレームUIキット「18 Free UI and Wireframe Kits」を今回は紹介したいと思います。

webやスマートフォンアプリの設計をスムーズに進めることができそうな、制度の高いワイヤーフレームが揃っています。
詳しくは以下
グラフィックに質感を持たすために、一つの選択肢として使えるのが、グランジフォント。汚れたような、味のある風合いが、デザインに深みを与えてくれたりします。今日紹介する「30 New (Free) Grunge Fonts」はそんなグランジフォントを30個まとめたエントリーです。

いくつか紹介されていますが、今日はその中から特に気になった物をいくつかピックアップして紹介したいと思います。
詳しくは以下
WEBサイトを制作する時の方法は人それぞれだと思いますが、まずはPSDでモックアップを作ってからと言う方も多いのではないでしょうか?今日はフリーで使えるWEBサイトのPSDをまとめたエントリー「Best of FREE PSD Templates」を紹介したいと思います。
かなりの数のPSDが紹介されていますが、今日はその中からいくつか気になった、そして使えるかなと思ったPSDを中心に紹介したいと思います。
詳しくは以下
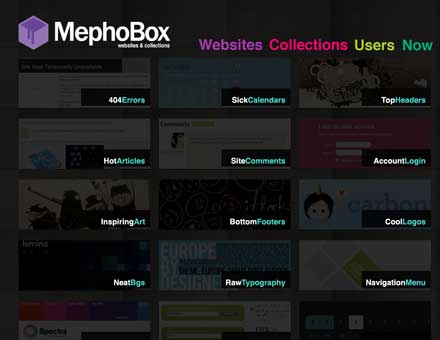
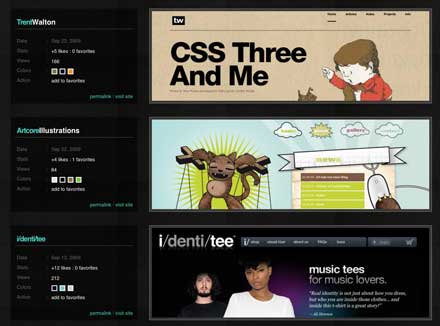
WEBは様々な部品の組み合わせで成り立っていますが、今回紹介するのはそんば箇所別にデザインリソースを集めたインスピレーションサイト「MephoBox :Web Design and Web Inspiration」です。

注目のエントリー、ログインフォームから、ヘッダー、404Errorsなどなど、WEBでは欠かせない部分のデザインが多数集められています。
詳しくは以下

WEBサイト別のサンプル表示
多数のデザインが収録されており、WEBデザインを手がけている方には良いリソース集になるのではないでしょうか?部品別に見る事もできますし、WEBサイト別に探す事もできるようになっています。またWEBサイトからの件アs区ではカラーリングから探す事も可能になっています。
海外のWEBサービスですが、登録されているデザインの中には日本のWEBサイトからのものも登録されていました。様々な国のものが入り交じっていますので、幅広いデザインを見る事ができますので、自分の考えの外側からインスピレーションを得られるかと思います。デザインに煮詰まっている方は是非どうぞ。
かなり昔のエントリーですが、知らなかったのでメモ代わりにエントリーしたいと思います。今日紹介する「Showing Hyperlink Cues with CSS」はリンク先の拡張子に併せてリンクテキストの前にアイコンを表示させるというテクニックです。
![]()
基本的には何かプログラムを用いてと言うわけではなく、CSSで制御してアイコンを表示させるという物になっています。この方法に対応しているブラウザはIE7,FireFox,Safariとなっています。
詳しくは以下
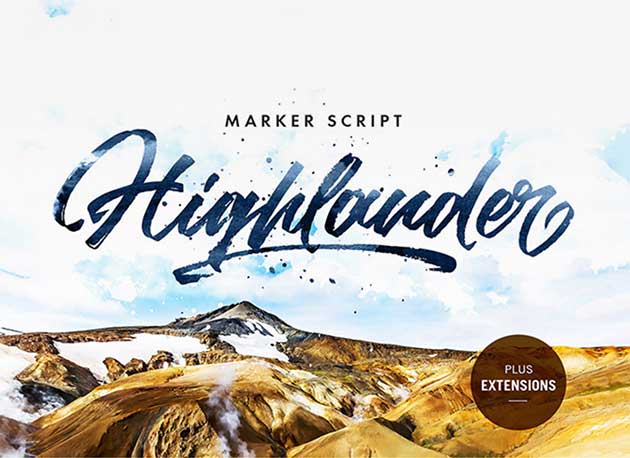
制作したいイメージやテイストによって、使用するフォントも使い分けをすることで、デザインをより高い精度で仕上げることができます。それにはより多くのフォントをストックしておくことも大切。そんな中今回は、ラフな雰囲気を演出したい時に便利なスクリプトフォント「Highlander Marker Script」を紹介します。

マーカーで描いたようなラフテイストにデザイン性を感じる、セットで使用できるパーツもセットになったフォントです。
詳しくは以下