webサイト制作やデザインの現場では、内容を瞬時に理解してもらうためにアイコンを使用することが多く、これまでにDesigndevelopでもさまざまなアイコンを紹介してきました。今回紹介するのは、アイコンの中でも特に利用率の高いフォルダアイコンまとめ「40 Useful Free Folder Icon Sets」です。
シンプルなものから、インパクトを与えるものまで、さまざまなテイストやデザインのフォルダアイコンが多数紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
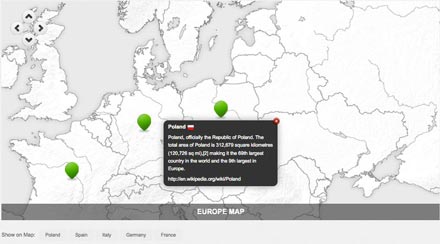
webサイトをより効果的に見せるための手段としてjQueryを選択するという事も多いと思います。今回紹介するのは使えるjQueryプラグインまとめたエントリー「10Useful jQuery Plugins」です。
シンプルなものから少し変わったギミックのプラグインまで幅広いジャンルのものが紹介されています。今回はそのなかからいくつかきになったプラグインを紹介したいと思います。
詳しくは以下
arbor.js
グラフの可視化ライブラリにより画面のリフレッシュ処理や仕事の効率化が可能になります。ユーザーが必要な情報を選んで表示させたりと、見る人によって得ることのできる情報が異なるコンテンツ制作ができそうです。シンプルな線で綺麗に系統立てられているので、さまざまな場面で使いやすいと思います。

Mobily Playground – MobilyMap
任意の画像からGoogleマップのような、ドラッグ可能なインターフェイスを作成することができます。地図だけでなく大きな画像を表示させて、画像の細部までじっくり見ることができるようになるのではないでしょうか?

Awkward Viewline
単純な直線上にすべてのメディアタイプを表示するためのプラグインです。例えば、製品ラインをいくつも表示したいときに使用すると便利です。画面のスクロールもとても滑らか使いやすく、インパクトを与えることができそうです。

liteAccordion
最近サイトでよく見かける、クリックすると画像が横スクロールするタイプのプラグインです。わずか4.5キロバイトのデータ量なので、気軽に使うことができます。basicやblackなどのテーマ選択やオートプレイ等の選択ができるというのも嬉しいです。

サイトの表現方法は無限に広がっており、アイデアを形にできる環境が整っているので、JQueryプラグインを効率的に使用して、新たなアイデアを形にすることができそうです。他にもたくさんのテンプレートが紹介されていますので、気になる方は下記よりご覧ください。
多様化するwebデザインの中で、効率的にユーザビリティーに配慮したサイトを構築するというのは難しい部分でもあります。今回紹介するのは、1ページに全てのコンテンツを集約したデザインwebサイトまとめ「35 Nice Single Page Web Designs」です。
一つのwebサイトにいくつものページを構成するのではなく、1ページのみですべてのコンテンツを完結させた、機能性と構成のアイデアを融合させた斬新なwebサイトが多数紹介されています。中でも特に気になったサイトをチェックしてみましたので、下記よりご覧ください。
詳しくは以下
デザインが施された内容のメールは、通常のメールよりも目を惹き、内容への注目度を高めてくれる効果があると思います。そこで今回紹介するのは、HTMLメールのデザインテンプレート集「Free HTML Newsletter Templates」です。

(100+ free HTML email templates | Campaign Monitor)
さまざまなテイストのテンプレートが多数収録されており、好みや目的に合わせて使い分けることができそうです。中でも気になったタイプのテンプレートをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
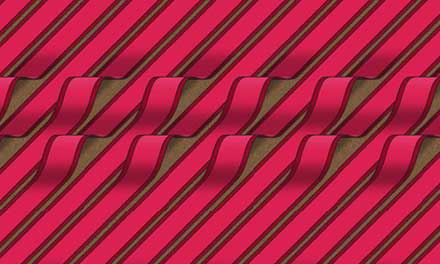
主にデザインの背景素材として活躍してくれるパターン素材。そのデザインバリエーションは豊富で、持っているととても重宝するかと思います。そこで今回紹介するのは、赤色のパターン素材集「40+ Captivating Red Patterns for Extraordinary Designs」です。

(DinPattern – Free seamless patterns» Red Hallway Runners)
赤色をテーマにデザインされたさまざまなパターン素材が収録されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界中で利用されているCMS、wordpress。拡張性の高さと、ドキュメントの多さなどが魅力的ですが、クリエイティブなテーマが多くリリースされているのものその魅力一つです。今日紹介するのは、wordpressの素晴らしいフリーのテーマを集めたエントリー「12 Fantastic Free Corporate Themes for WordPress」です。
デザイン性が高く、クリエイティブなテーマが多々集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
名刺、ロゴ、ブランドイメージ、広告など企業が必要とするデザインは多くあります。その全てを一からクリエイトしていくことはなかなか大変なこと。そんなときにあると便利なまとめ「12 Free Business Cards, Resumes, Corporate Identity Packages」をご紹介していきたいと思います。

Free Envelope PSD Mockup + Letterhead Mockup | ZippyPixels
名刺やパッケージのテンプレートから新聞広告のモックアップまで、幅広く収録されている中からいくつかピックアップしているのでぜひご覧ください。
詳しくは以下
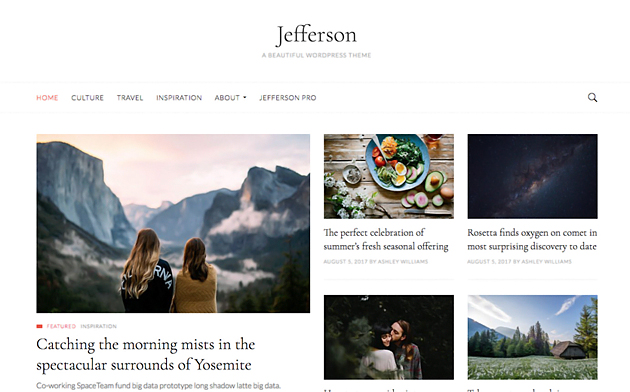
ブログやポートフォリオサイトなど、手軽にWebサイトを立ち上げたいときに便利なのがワードプレス。今回はそんなワードプレスサイトのクオリティをさらに高めてくれる、フリーのワードプレステーマをまとめた「30 Top-Notch Free WordPress Themes You Should Check Out In 2018」を紹介します。

30 Top-Notch Free WordPress Themes You Should Check Out In 2018 | Designbeep
簡単に美しいWebサイトを実現できるワードプレステーマが30種類紹介されています。そのなかから更に気に入ったテーマを幾つかピックアップしてみましたのでご覧下さい。
詳しくは以下
(さらに…)
近年、日本の大学や専門学校は生徒を減少に伴い、様々なプロモーション活動が行われています。そんな中でインターネットが普及した今、学校の第二の玄関口として卓越されたwebサイトが求められています。そこで今回紹介するのは、海外の教育分野での魅力的なwebデザイン集30選「30 Exellent Web Design of Education Niche」です。
今では多くのサイトが取り入れている、SNSに対応しているwebサイトも数多く紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまな種類のフォントが数多くネット上で公開されており、どれも魅力的なものばかり。今回はそんなフォントの中から、クオリティの高さが際立つハイクオリティなフリーフォントをまとめた「30 High Quality Free Fonts You Should Definitely Own」を紹介したいと思います。

BARON (Free typefamily) on Behance
シンプルなタイプを始め、個性的なフォルムのデザインフォントなども含めた、30種のフリーフォントがピックアップされています。
詳しくは以下
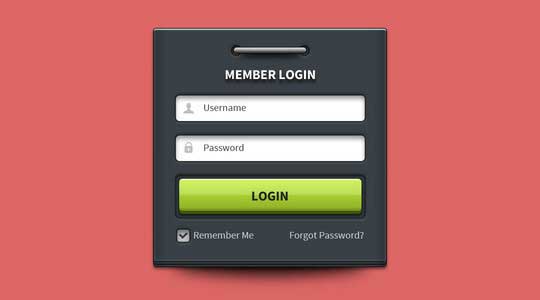
チェックしたことがあるという方も多いであろうデザイン共有サイト「Dribbble」は、クオリティの高いデザインが多数アップされており、制作の参考に利用している方も多いと思います。そんな中今回紹介するのは、「Dribbble」で比較的最近リリースされたデザイン素材をまとめた「40 Fresh Scalable Free PSDs Released By Dribbble」です。

Dribbble – Login Form UI element by GraphicsFuel (Rafi)
フォームやボタンなどのWEBサイト制作に使いやすい素材をはじめ、アイコンやiPhoneやiPadのモックまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
フリーで使えるブラシ、カスタムシェイプ、パターン、レイヤースタイルを数多く収録、配布しているサイトが今回紹介する「Photoshop Brushes」です。収録されている物は多岐に渡り、それぞれカテゴリに分けられて収録されています。

それぞれ配布されているブラシやカスタムシェイプなどは、そのブラシやシェイプを使って作った画像がサムネイルで表示されていて、イメージから探すことができます。ザッと見てみていくつか気になった物を下記にピックアップしておきます。
詳しくは以下
WEBの技術は日々進歩していて、様々な技術、技法が世の中には溢れていますが、今回紹介するのはjQueryやCSS、PHP、ASP、Ruby on Railsなどなど項目毎に、WEB開発に役に立つチュートリアルを30以上まとめたエントリー「30+ Eye-Opening Web Development Screencasts」です。

どれも実用的で、役に立ちそうなものが多いのですが、今回は紹介されている中から特に気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
フリーフォントばかりではありませんが、deviantARTで公開されているFONTの中からピックアップした美しいフォント集をまとめたエントリーが今回紹介する「 40+ Extremely Beautiful FONT」です。
クリエイティブが溢れるフォントを40紹介しています。今日はまとめられているフォント中からいくつかdesigndevelopが気になったものを紹介したいと思います。
詳しくは以下