手書き感のあるデザインは人間的な温かみが感じられ、ユーザーに安心感を与えたいデザインなどに良く利用されています。そんな中今回紹介するのは、手書きフォントを利用したwebデザインばかりを集めた「Tips in Using Handwriting Fonts for Stunning Web Designs」です。
可愛らしい・シンプル、さまざまなテイストの手書きフォントが印象的なwebサイトばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィック制作をする際に非常に役立つブラシ素材。アレンジによく使用されるという方も多いのではないでしょうか。今回紹介する「Ultimate Collection Of Grunge Photoshop Brushes」でも、ぜひコレクションに取り入れたい、クオリティの高いブラシ素材がたくさん紹介されています。

(Urban Squares Photoshop Brushes)
シンプルで定番として活用できるタイプから、グラフィックにインパクトや個性を持たせたい時に役立つタイプなど、たくさんのブラシがまとめられています。中でも気になったものをピックアップしましたので、下記より御覧ください。
web制作をする際に、既存サイトのレイアウトやデザイン感などを参考にすることは、とても多いかと思います。そんなシーンにアイデアソースとして役立てたい、クリエイティブ性の高いwebサイトを集めた「20 Creative Web Designs」を今回は紹介します。
デザインはもちろん、ユニークな演出でユーザーを楽しませてくれるwebサイトが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーで配布されているフォントでも、クオリティーが高く使いやすいフォントは多数存在しています。そんな中今回紹介する「20 High Quality Free Fonts Every Designer Should Own」は、普段のデザイン制作に是非取り入れてみたいフリーフォント集です。

(The League of Moveable Type – Sorts Mill Goudy)
基本ベースはシンプルですが、少し遊び心が詰まったフォントが多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
最近ではすっかりおなじみになりつつあるHTML5。ブラウザの問題もあり、まだ広くは利用されていませんが、徐々にその範囲を拡大しつつあります。今日紹介するのはHTML5でコーディングするときに役立つ10のオンラインツールをまとめたエントリー「10 online tools to simplify HTML5 coding」です。
様々なHTML5コーディングに役立つWEBサービス、チートシートなどが集められていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
Designdevelopでは様々な書体を紹介してきましたが、今回紹介するのはWEB2.0系のサイトのロゴに使われていそうな柔らかいフリーフォント「15 Beautiful Free Web 2.0 Fonts」を紹介したいと思います。
WEB2.0と聞かなくなってもうかなりの時間が経ちますのでどんな括りなんだと思った方も多いかと思います。今回のフォント集は傾向として、全体的に丸文字や雰囲気が優しい書体が多く集められていました。今日はその中からいくつか気になったフォントを紹介したいと思います。
詳しくは以下
photoshopのブラシを使うと表現の幅はかなり広がります。今回紹介する「100 Awesome High Resolution Photoshop Brushes」はフォトショップのブラシが100個集められていてそのブラシで作られたイメージサムネイルを見ながら選べると言う物です。

ペン先でずらーっと並ぶよりも上記のようなイメージ画像の方がかなり分かりやすいです。種類もグラフィカルなものから可愛らしいものまで様々な種類のブラシが集められています。これらの配布されているブラシを駆使すればアーティステックな作品が作れそうです。
詳しくは以下
多くのクリエイターが愛用しているクリエイティブツールphotoshop。様々な表現が可能ですが、今日紹介するのはふわりとした綿を表現したフリーphotoshopブラシ「Free Brushes – 19 High-Res Cotton Photoshop Brushes」。

どんなシーンでも便利にというわけではありませんが、面白いブラシの一つだと思います。
詳しくは以下
SNSは世界中にユーザーが存在しており写真の投稿数も多いため、その中でどのように人目を惹くかは重要となってきます。そんな中今回は、今までの投稿とは一味違った印象を与えるInstagramマスクセット「Textura Instagram Masks Set」を紹介したいと思います。

投稿写真を簡単な操作でおしゃれに加工できるマスクセットです。
詳しくは以下
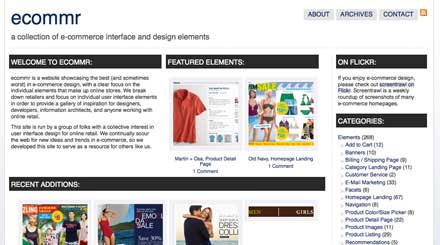
ASPやオープンソースなどでECサイトを構築する敷居も相当下がってきて、世間的にもインターネットでの販売が当たり前になってきた部分があり、ECサイトを運営しているという方は以外と多いのではないでしょうか?

今日紹介するのはECサイトのデザインのリソースをあつめたWEBサイト「ecommr」です。ECサイトのなかでもサイト全体ではなく、インターフェイス毎にデザインが収録されています。
詳しくは以下
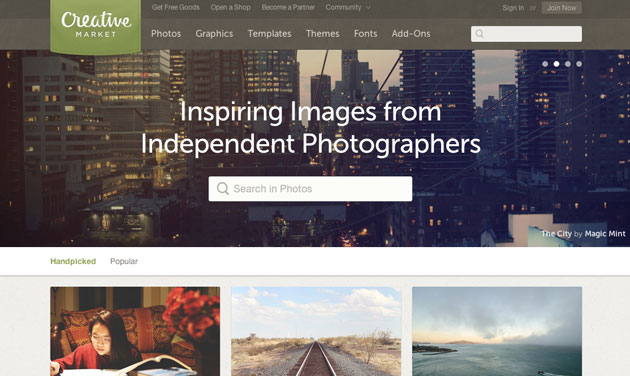
さまざまなデザイン制作の現場で活用されているストックフォトサイト。無料で自由に使用できるものから、有料で豊富な写真を提供するサイトまで、色々な種類がサービスを展開しています。そんな中今回は、フリーや低コストで使用できるハイクオリティなストックフォトサイトまとめ「How to Find Stock Photos That Don’t Suck」を紹介したいと思います。

(Handpicked Photos ~ Animals, Arts and Entertainment, Beauty and Fashion & More ~ Creative Market)
写真に高い品質を求める方におすすめの、海外のストックフォトサイトがまとめて紹介されています。
詳しくは以下
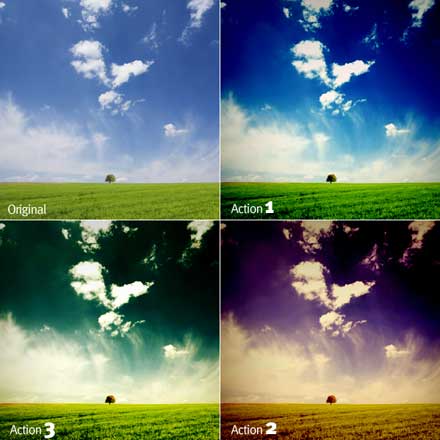
スナップ写真でも雰囲気のある写真に変えられる色補正は、補正のプロが存在するほど高度な技術とセンスが必要になり、作業時間もかかるもの。そんな状況に役立つ、イメージ通りの色補正ができるPhotoshopアクションをまとめた「50 Time Saving Photoshop Actions to Boost Your Images」を今回は紹介します。

(CoLoR effect 4.5 by `sa-cool on deviantART)
写真の明るさを変えられるアクションはもちろん、さまざまな雰囲気を演出できるアクションが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
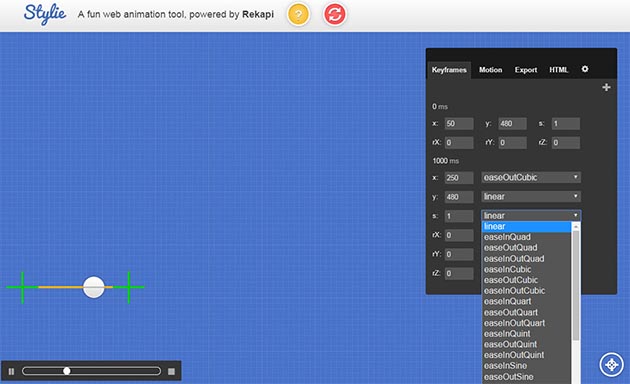
WEBサイトならではのアクション要素の一つ、アニメーション。取り入れることができれば個性的でインパクトのあるサイトを制作できますが、アニメーションの作成はハードルが高いと感じる方も多いのではないでしょうか。そんな方におすすめできるCSSアニメーションツール「Stylie – A Free CSS Web Animation Builder」を今回はご紹介します。

使い方が難しそうと思われる方も多いかもしれませんが、汎用性の高い便利なツールとなっています。使用方法をわかりやすく説明してくれている動画が紹介されていますので、まずは下記よりご覧ください。
詳しくは以下
デザインを華やかに彩ってくれるバックグラウンド素材。種類豊富にストックしておけば、いろいろなテーマに対応することができます。今回はそんなときに役立つフリーベクターバックグラウンド集「Vector Background Download: 30 Free Backgrounds」を紹介したいと思います。

Grungy gradient background Vector | Free Download
30種の、ベクター形式バックグラウンドがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下