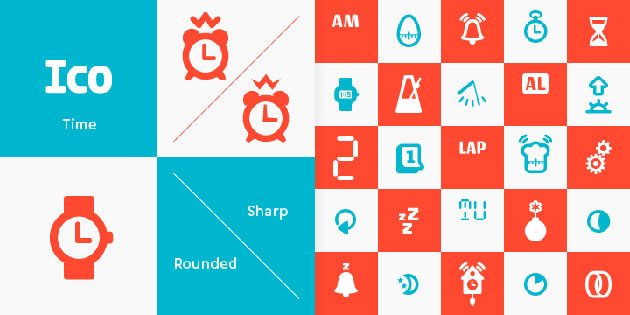
UIの改善などグラフィカルに見せることで効果を発揮するアイコンは意味をより明確にし、伝わりやすいものにしてくれます。今回紹介するのは、そんなアイコンをもっと手軽にWebデザインに取り入れることができる、シンプルで使えるアイコンフォントセットをまとめたエントリー「9 Stunning Super Handy Icons Fonts」です。

Ico Time – Webfont & Desktop font « MyFonts
どれもクオリティが高く、デザインの品質をワンランク上げてくれそうなものばかり。中でも気になったものをピックアップいたしましたので、下記よりご覧ください。
日々、新しいフリーフォントがリリースされてえおりDesignDevelopでも多くの記事をお伝えしてきましたが、今回は最近リリースされた個性的なフリーフォント「20 Fresh New Free Fonts for Designers」を紹介したいと思います。

Free Font Alex Brush by TypeSETit | Font Squirrel
どれも既存の文字から、ひと味加えた個性的なフォントばかり。全部で20ものフォントがまとめられていまたが、その中からいくつか気になったものをピックアップして紹介したいと思います。
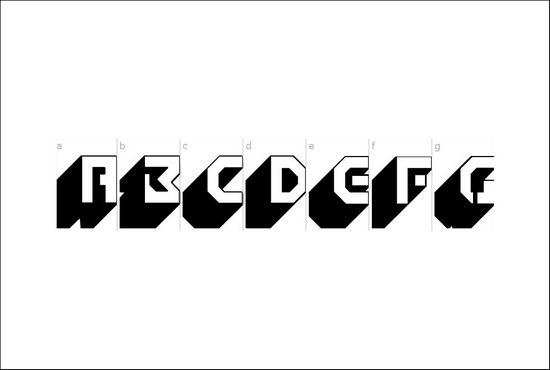
見出しのデザインやロゴの制作など、普通とは違った見せ方を求められる際のフォント選定には、苦労されている方も多いと思います。今回はそんな時の選択肢に是非加えてほしい、個性的な3Dフォントたちを集めたエントリー「45+ Free 3D Fonts – Time To Rearm Your Font Arsenal」を紹介したいと思います。

Blockbuster font | UrbanFonts.com
影で立体感をを表現したものや、奥行き感を出したフォントなど、さまざまな種類のフォントが揃っています。中でも気になったものをピックアップして紹介したいと思います。
世界にはさまざまな種類のフリーフォントがリリースされており、特徴的なフォント、実用性の高いフォントなど特徴がありますが、今回紹介するのはキレイで視認性の高いクリエイティブなフリーフォント集「Free Clean and Crisp Fonts」

Corduroy Slab | Free on Behance
線の太いものや細いもの、角のあるものや丸みのあるものなどフォントがまとめられています。その中から今回はいくつか気になったものを紹介いたします。
数年前に比べて現在のWeb業界は、便利な機能や面白い仕組みが増え、Webサイトの表現の幅も広がってきました。今回紹介するのはそんな便利な機能を手軽に実現できる、jQueryを利用した20の開閉式メニュープラグイン「20 jQuery Side Sliding Panel Plugins (show-hide) For Your Website」です。
単なる開閉に留まらず、さまざまな使い方が想定された素敵なメニューが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
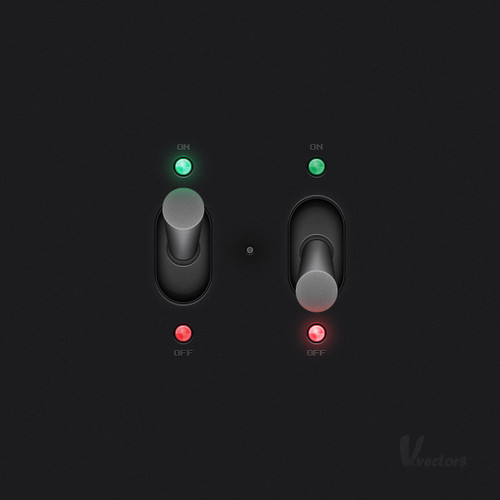
毎回さまざまなデザインパーツや素材を紹介していますが、すでに出来上がったものばかりを利用していては、なかなか技術は向上しないもの。そこで今回は、0から制作技術を学びたいという方に向けて、クリエイティブなパーツ素材を制作できる22のチュートリアル「22 Creative Buttons and Badges Tutorials」を紹介したいと思います。

Create a Stylish Switch Button in Illustrator | Vectortuts+
Photoshop、Illustratorを中心に、さまざまなボタンの作り方が段階を追って丁寧に解説されています。
詳しくは以下
デザインにアナログの質感を感じさせるために、手書きの文字を利用することも多いと思いますが、フォントで対応することで、デザイン制作時間を大幅に短縮させられるかもしれません。そんな中今回紹介するのが、表現力がアップする手書きフォントをまとめた「25 Best Hand Written Fonts」です。

CRAPTACULAR font | UrbanFonts.com
リアルな手書き感が表現できるフォントばかりが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
深い深海の風景はとても神聖なもののように感じられますが、実際にデザインで自作で表現しようと思うと、高い技術が要求されるもの。今回はそんな時に参考にしたい、深い海の中のビジュアルを作成するためのチュートリアル集「A Set Of Helpful Underwater Photoshop Tutorials」を紹介したいと思います。

Simple Underwater Scene in Photoshop | Abduzeedo Design Inspiration
水々しい質感と、深い海の底のイメージをリアルに表現できるPhotoshopチュートリアルが公開されています。
詳しくは以下
あと一月するとクリスマス。デザインの現場ではもうすでにクリスマスのお仕事をされている、もすでにしたという方も多いかと思いますが、今日紹介するのはクリスマスを演出してくれるクリスマスデザインのためのフリーベクターデータ「Over 500 Free Vector Art for Creating Christmas Designs 2009」です。

19 awesome Christmas vectors | LordofDesign.com
ツリーやサンタクロースはもちろん、クリスマスのモチーフのパターンやそのままメッセージカードに使えそうなものから色々と用意されています。沢山のフリーベクターデータが集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
背景パターンについては今まで「商用可!パターン背景素材集「DINPATTERN」」や「和にこだわったphotoshopパターン集を公開する「星宿海 渡時船」」などと色々と紹介してきましたが、今回紹介するのはクオリティの高い背景パターンの配布サイトをまとめたエントリー「400+ High Quality Patterns」です。

どちらかというとちょっとPOPでファンシーなかわいらしいパターンが中心にまとめられています。その数はパターン数にすると400。かなりの数です。今日はその中から気になった物をピックアップして紹介したいと思います。
詳しくは以下
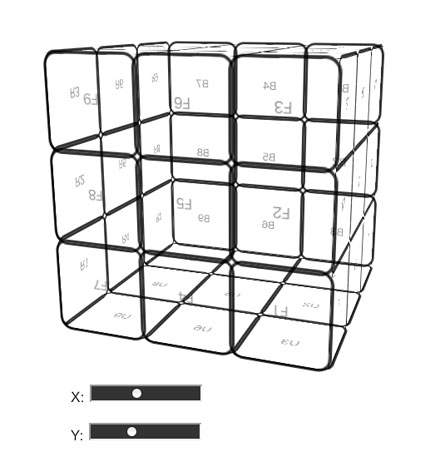
HTML5という言葉が世に出てから、暫くたって多くのプロジェクトが発信されてきましたが、今日紹介するのはHTML5+CSS3+javascriptで作るルービックキューブ「Tutorial: Rubik’s cube with HTML5 (CSS3 + JavaScript)」です。

こちらはただ単にキューブを作って描画するだけではなく、ボタンやスマートフォン上でのフリック、マウスなど様々な方法でルービックキューブが遊べるようになるというものになっています。
詳しくは以下
世界中で愛されているデニム生地は、デザインの中でも使いやすいアイテムではないでしょうか?そこで今回は、さまざまな種類のデニム生地テクスチャを集めた「Collection of Useful And High Quality Denim Textures」を紹介したいと思います。

denim by ~virus-xiii on deviantART
縫い目の異なるさまざまなデニム生地がラインナップされています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
最近はどれもデジタルに置き換わりフィルムそのものを見る機会が減ってきました。経年劣化によるノイズや傷などなんの機能のもはたしませんが、一つ一つ味がありフィルムならではの魅力というのもあるのではないでしょうか?。今回紹介するのはそんなフィルムをテクスチャ化したヴィンテージ感を演出するテクスチャパック「Seven Free Microscopic Film Textures」です。

このテクスチャはただ単にテクスチャ化した訳ではなく、部分的に拡大し、抽象化することによって不思議な印象を与えるテクスチャに仕上がっています。
世界中で様々なフォントが公開されていて、フォントと一口にいっても様々な種類のフォントがありますが、今回紹介するのはLEDに表示されているようなドットで構成される、デジタルチックなフリーフォントを集めたエントリー「20 Best Useful Digital Fonts for LED Banner Designing」です。

上記のようなフォントが全部で20個まとめられています。今日はその中からいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下