いろいろな種類のフォントがネット上からダウンロードできるようになっており、デザインに合わせてさまざまな種類が選べるようになっています。そんな中今回は、魅力的なデザインフリーフォントを集めた「New Amazing Free Fonts for Designers」を紹介したいと思います。
デザイン性に優れたフリーで使用できるフォントが厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
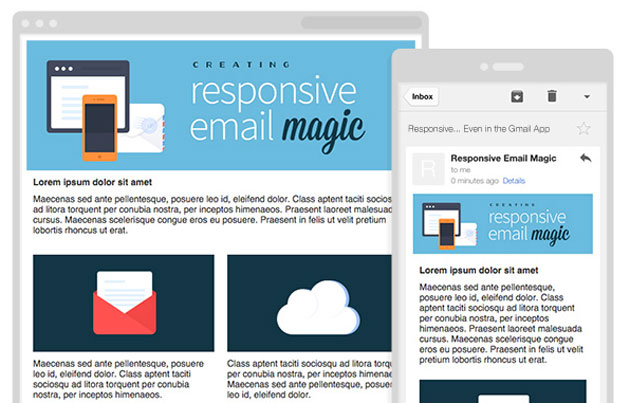
ショップや企業などからお知らせメールを配信する時に、デザインが行き届いたテンプレートを使用すると購読率がアップする確率も高くなります。今回はそんな時に参考にしたい、レスポンシブ対応のフリーテンプレート「30 Free Responsive Email and NewsletterTemplates」を紹介したいと思います。

Creating a Future-Proof Responsive Email Without Media Queries – Tuts+ Web Design Tutorial
ニュースレター配信にデザイン性をもたらすことができるテンプレートが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真加工はデザイン業務では頻繁に行う仕事の一つですが、加工が苦手な方にとってはどうしても避けてしまう・方法を思い悩んでしまうことも多いはず。今回はそんなときに参考にしたい、Photoshopチュートリアル集「New Photoshop Tutorials That will Boost Your Workflow」を紹介したいと思います。

How to Create a Bronze Beveled Text Effect in Adobe Photoshop – Tuts+ Design & Illustration Tutorial
難しい加工デザインに光を導き出すさまざまな種類のチュートリアルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトをデザインするときにはいろいろなパーツ素材が必要になってきますが、同じデザインテイストですべてを揃えるのはなかなか大変なもの。今回はそんなときに参考にしたい、webサイト設計で使用する基本的UIが揃ったフリーキット「Spot UI Kit PSD」を紹介したいと思います。

ポップでカラフルなテイストのUIが揃っており、シリーズで使用すればデザイン感を合わせながらクオリティを高めることができます。
詳しくは以下
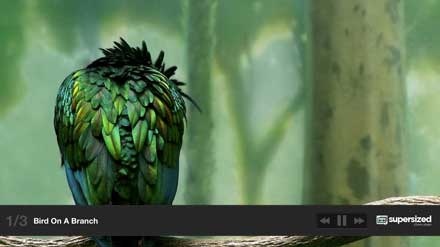
全画面の写真のスライドショーは迫力があり、写真や作品の魅力を十分に伝えてくれます。皆さんは全画面の写真スライドをWEB上で制作するときどういった物をつかっていますでしょうか?今日紹介するのはJQueryで実現するフルスクリーンスライドショー「supersized」です。

実装もものすごく簡単で、ソースファイルを丸ごとダウンロードできますので、収録されているphpを改変していけば簡単にカスタマイズもできるようになっています。
詳しくは以下
個人でも企業でもエコを意識することが重要になっている現代では、エコな雰囲気を表現できる自然や木を素材として利用することも多くなっています。そんな中今回紹介するのが、さまざまな表情の木を表現できるPhotoshopブラシをまとめた「25 Useful Tree Brushes for Photoshop」です。

Leaves brush by =altergromit on deviantART
自然のイキイキとした表情や柔らかな雰囲気まで、木のさまざまな表情を捉えたPhotoshopブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
良くも悪くも、国内外で大きな話題となっているiPhone7。すでに手に入れた方、検討中の方などなど様々だと思いますが、今日紹介するのはiPhone 7のフリーモックアップ「Free Multicolor iPhone 7 Mockup」です。

基本的な外観はiPhone 6sと大きく変わらないのですが、イヤフォンジャックの廃止やiPhone 7 plusで初めて搭載された2つの背面カメラなどが表現されています。
詳しくは以下
いろいろなデザインシーンで活用できるPhotoshop形式の素材。高いクオリティで制作されているものが多く、ダウンロードしておくと便利なもの。今回はそんな最新のフリーpsd素材を集めた「25 New Photoshop Free PSD Files for Graphic Designers」を紹介したいと思います。
テンプレートやUI、アイコン、テクスチャなど、さまざまな種類のpsd素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの印象を決定付ける要素の一つフォント。様々なフォントが世の中には存在しますが、今日紹介するのはデザインに使えそうなフォントをまとめたエントリー「21 More Free Fonts to Enhance Your Designs」です。
ジャンルを問わず様々なフォントが集められています。今日はその中から特に気になったフォントをいくつか紹介したいと思います。、
詳しくは以下
世界中で使われているwordpress。その魅力の一つに豊富なフリーテーマがあります。テーマは世界中で毎日新しいものが生み出されていて、非常に質の高いものもフリーで配布されています。今日紹介するのはそんなwordpressのフリーテーマの中から2月に発表されたものなかから、よりすぐられたベスト10をまとめたエントリー「10 Best Free WordPress Themes Of February 2010」を紹介したいと思います。
様々なクオリティの高いテーマが集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
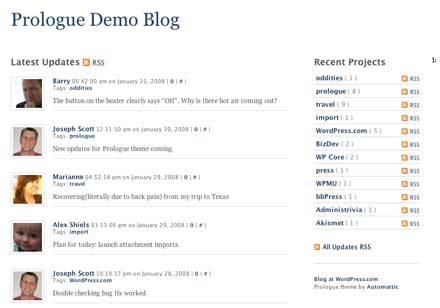
しっかりと文章を残したいわけではなく、コミニケーションツールとして使いたい。またはミニブログとしてブログを使いたいという方にオススメなのが今回紹介するWordPressのテーマ「Prologue」です。

上記がPrologueのデモ画面のスクリーンショットです。たしかにミニブログ的な感じで使うことができるみたいです。デモサイトは「Prologue Demo Blog」から見ることができます。
詳しくは以下
さまざまな種類のテクスチャが存在しており、デザインのテイストやテーマに合わせていろいろとストックし使い分けているデザイナーの方は多いと思います。テクスチャをコレクションとして所持している方も多いのではないでしょうか?そんなコレクションに是非加えておきたい、5種の葉っぱの表情を楽しめるフリーフォトテクスチャ「Foliage Texture Free Photos」を紹介したいと思います。

青々と茂った、緑の表情が写真いっぱいに楽しめるグリーンのテクスチャ素材がセットでダウンロードできるようになっています。
詳しくは以下
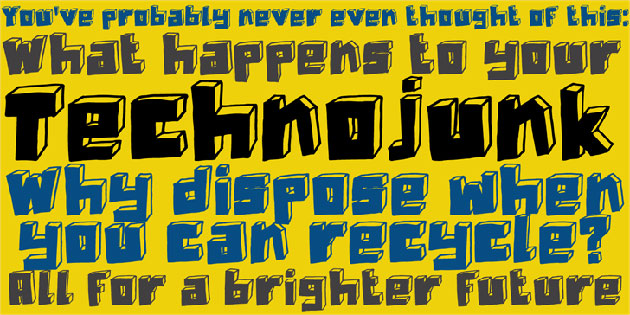
オブジェクトやグラフィックなどに立体感を与えるために使用される処理・ドロップシャドウ。時には文字に利用することもあるのではないでしょうか?そんな中今回紹介するのは、あらかじめ影の処理が施されているフリーフォントまとめ「22 Fresh And Free Drop Shadow Fonts」です。

(DK Technojunk font by David Kerkhoff – FontSpace)
影がついた状態で打ち込み可能なフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下