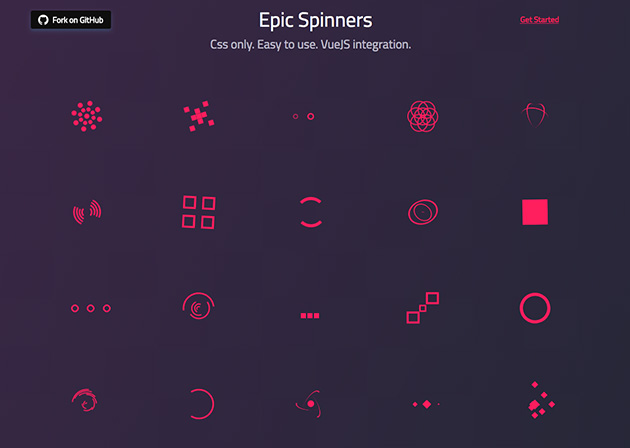
webサイトにアクセスする時や、重いデータを読み込む際などに利用するローディングアニメーション。案外、いつも同じものになってしまいがちです。今回はそんな時に参考にしたい「Epic Spinners」を紹介したいと思います。

シンプルで美しい動きが魅力のローディングアニメーションがセットになっています。
詳しくは以下
文字にひげなどの飾りのないフォント・サンセリフ。シンプルで癖なないので、デザイン制作に非常に使いやすいフォントとして重宝されています。そんな中今回紹介するのは、最新のサンセリフフリーフォントまとめ「THE GREATEST FREE FONTS 2014 – SANS-SERIF」です。
たくさんのサンセリフフォントがまとめられており、定番として活用することができそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下

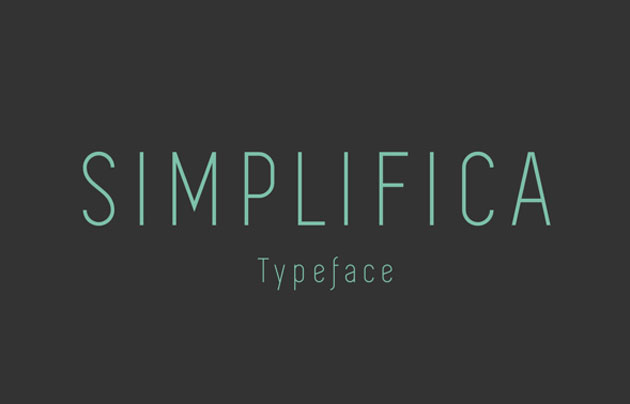
SIMPLIFICA Typeface | Free on Behance
細身なフォルムが繊細な雰囲気を感じさせてくれるフォント。女性らしいデザイン、繊細な印象のデザインにおすすめです。

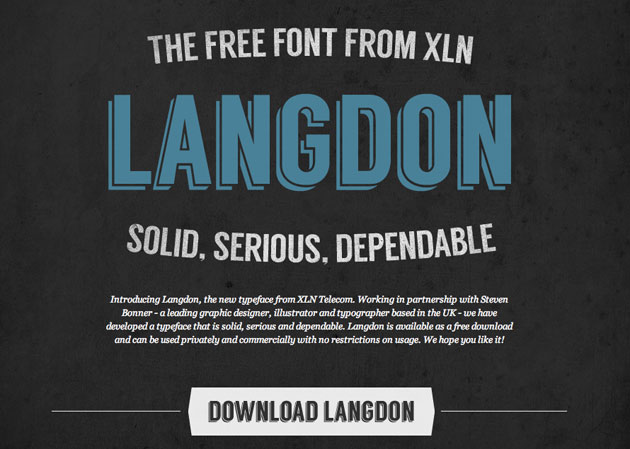
Download the FREE Langdon Font for Small Businesses | XLN Telecom
フォント自体が立体的な仕様になっています。使うだけでデザインに表情を演出することができそうです。

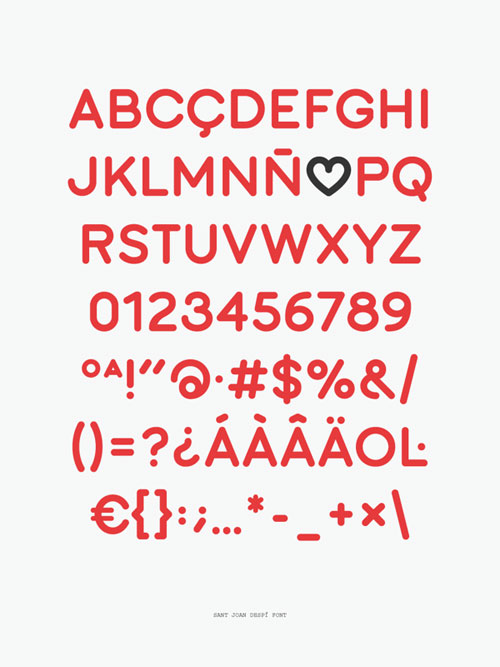
Sant Joan Despí —Free Font on Behance
丸みを帯びたかわいらしい雰囲気が特徴。フォントの個性を生かしたキュートなデザインに是非。
これだけの種類があれば、デザインにバリエーションを持たせることもできそうですね。是非高いクリエイティブ性が求められるデザインに利用してみてください。
デザインやCG制作などで激しさなどを表現したい時に活用できる、暗闇に鳴り響く雷鳴の雰囲気を再現できるPhotoshopブラシをまとめた「30 Free Lightning Photoshop Brush Sets」を、今回は紹介したいと思います。

Lightning Brush Set 1 by ~Dudeshibby on deviantART
さまざまな形の雷の光を再現できるブラシが揃っています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
完成したデザインを実際に使用するメディアやアイテムなどに当てはめることで、製品になった時のイメージが非常につかみとりやすく、またクライアントなどに伝えやすくなります。今回はそんなシーンで活用したい、イメージビジュアルなどの作成に便利なフリーモックアップ集「11 Free New PSDs & Actions For Mock-ups」を紹介したいと思います。

11 Free New PSDs & Actions For Mock-ups | SmashingApps.com
11種の、高いクオリティが感じられるモックアップ素材が11種まとめられ、紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーで使用できる素材は非常に重宝するため、つねにチェックされているデザイナーの方はとても多いのではないでしょうか?そんな中今回紹介するのは、デザイナーがチェックしておきたい最新フリーリソース「15+ Free Resources to Use in Your Design Projects」です。

Free Textures: Cracked cement texture | Grunge
フォントやモックアップ、アイコンなど、よく利用する種類の素材が厳選されまとめられています。
詳しくは以下
高解像度のテクスチャやチュートリアルなどデザイン制作のためのまとめエントリーが今回紹介する「 50+ High Resolution Textures, Tutorials and Resources」です。
全部で50以上のリソースが紹介されています。今回はその中から一部気になったリソースをいくつか紹介したいと思います。
詳しくは以下
植物などの自然素材を使用したデザイン制作を行うことも多いと思いますが、身の回りにある植物だけを使用しようとすると、素材の選択の幅が狭くなってしまいます。そんな中今回紹介するのが、さまざまな樹木の樹皮が揃ったテクスチャをまとめた「25 Free Bark Textures For Designers」です。

Old Yew Bark Stock Texture by *aegiandyad on deviantART
若々しい樹木のテクスチャや、朽ち果ててしまいそうな樹木のテクスチャまで、さまざまな樹皮のテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
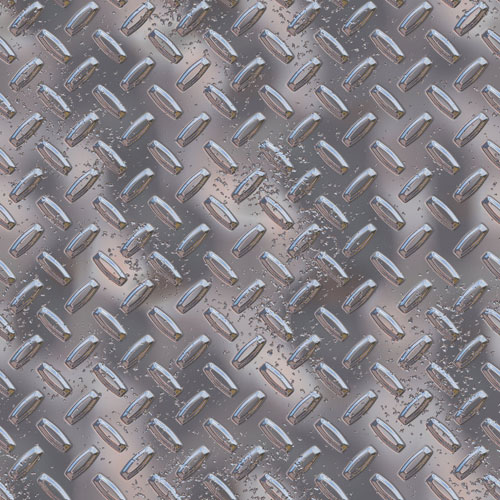
webサイトなどの背景に柄物の質感を敷き詰める際に活躍してくれるシームレスパターン。継ぎ目を気にすることなく手軽に利用できる点が重宝されています。そんな中今回紹介するのは、シームレスに使用できるフリーメタルテクスチャ「Free Seamless Metal Textures For Your Superb Designs」です。

Texture Metal Seamless by ai-forte on deviantART
いろいろな表情の、鉄板の表面をテクスチャ化したメタル素材がまとめられています。
詳しくは以下