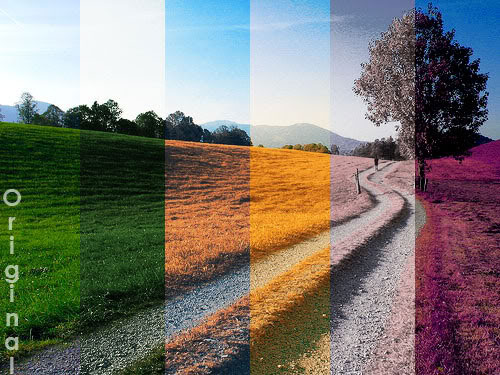
印象的なWebサイトに仕上げるには、印象的な写真を取り入れるのが効果的ですが、思い描いている写真の質感を表現するためには、Photoshopの機能を駆使しなければならないことも。今回はそんな時に便利に活用できる、写真を簡単に印象的に仕上げてくれるPhotoshopアクションのまとめ「45 Amazing and Free Photoshop Actions」です。

Free HDR Photoshop Action – PhotographyPla.net
ヴィンテージテイストを中心に、シーンに合わせて選べるさまざまな加工アクションが用意されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作をする際に行うことの多い写真加工は、意外に時間を取られるてしまうもの。思い通りの印象にならない、同じテイストで加工できない、そう悩まれている方も多いのではないでしょうか。そんな中今回紹介するのは、写真加工を手軽にできるPhotoshopアクションのまとめ「30 Free Photoshop Actions For Portrait Photography」です。

Photoshop Action 5 by ~w1zzy-resources on deviantART
写真を綺麗にしたり印象的な加工を施したりできる、数多くのアクションがまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photosnopにはさまざまなツールが用意されていますが、その中でも”アクション”は、手軽に思い通りの写真補正ができるツールとして非常に便利な存在。今回はそんなアクションセットと写真加工のチュートリアルをまとめた「20 Free Effective Photoshop Action Tutorials and Resources」を紹介したいと思います。

actions 1 by ~allthebesthere on deviantART
ヴィンテージな古い写真を思わせる補正や、はっきりと綺麗に見せる補正まで、たくさんのアクションがまとめられています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
様々な処理を一瞬で行なってくれるphotoshopのアクション。デザイナーなら一度はお世話になったことがある機能だと思いますが、今日紹介するのは2013年にリリースされたphotoshopアクション集めたエントリー「55 Brand New Adobe Photoshop Actions for 2013」です。
最近リリースされたphotoshopアクションが全部で55個紹介されています。今日はその中から特に気になったアクションをピックアップして紹介したいと思います。
詳しくは以下
デザイン製作をする際に多用するテクスチャは、いくつあっても嬉しいもの。そこで今回紹介するのは、ヴィンテージ調のフリーテクスチャ素材集「60+ Free High Quality Vintage Textures」です。

(texture 2 by =night-fate-stock on deviantART)
独特なアンティークな雰囲気溢れるテクスチャ素材が多数紹介されています。そのまま使っても様になるので、知っているととても便利なまとめではないかと思います。中でもいくつか気になったものを選んでみましたので、以下よりご覧ください。
詳しくは以下
もうすぐやってくるハロウィンは、日本での人気のイベントとなっており、楽しみにされている方も多いのではないでしょうか。そんな中今回は、ハロウィンのデザインに活用できる素材まとめ「Useful Free Halloween Wallpapers, Icons, Background Illustrations」を紹介したいと思います。

Halloween Vector Art Pack Vol2 | Conceptual Vectors | Pixeden
アイコンやイラストレーションなど、いろいろな種類のハロウィン素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
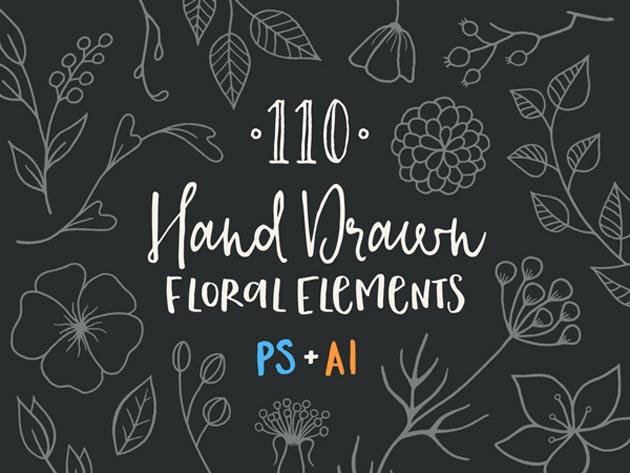
植物をモチーフとしたデザインは、繊細で柔らかくナチュラルな雰囲気をデザインに与えてくれます。今回はそんな、優しい質感を取り入れたい時に活用したい、「110 Hand-Drawn Floral Elements」を紹介したいと思います。

アンティーク・アナログテイストの手描きタッチの植物イラストが1170種セットになってダウンロードできるようになっています。
詳しくは以下
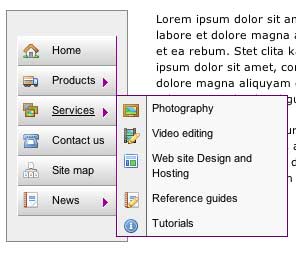
階層式のメニューは直感的に操作でき、どこに何があるか明確なため、ユーザーにとっても分かりやすくユーザビリティに優れたメニューだと思います。今回紹介する「Cross browser flyout menu」はシンプルでクールなCSS階層メニューのサンプルを公開しています。

上記は公開されているメニューの一つで画像を使用したタイプの階層メニューです。「CSS only fly-out menus」の下部からCSSのサンプルと使用画像をダウンロードできるようになっています。
更にもう一つのメニュー
画像等にちょっとしたデコレーションをしたり、特定のイメージが付かない背景画像を作成する時に利用したい抽象的なイメージ。抽象的なだけに決まった表現がなく、1からデザインするには時間がかかります。そこで今回紹介するのが、さまざまな抽象表現ができるPhotoshopブラシを集めた「New Collection of Cool Abstract Photoshop Brushes」です。

(75 Abstract Brushes II by =rocked-out on deviantART)
やわらかなラインを表現できるブラシから、光の動きを表現するブラシまで、さまざまなブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作にもはや欠かすことのできないフリー素材。無料で、最近では商用フリーで使用できるものも非常に増えてきました。そんな中今回紹介するのは、いろいろなデザインに応用できる最新のフリー素材まとめ「50 Free Resources for Web Designers from September 2014」です。

Dribbble – iPhone 6 Plus by Oleg Sukhorukov
モックアップやフォント、UIなど、さまざまな種類の素材が集められており、このまとめをチェックするだけでおおいに制作に役立てることができます。
詳しくは以下
ブログを書いていると多用するのがコピー&ペースト。ショートカットも簡単で、これといって負担になる作業ではないのですが、今日紹介するFirefox拡張機能は文字列を選択しただけでクリップボードにコピーしてくれるfirefox拡張機能「AutoCopy」です。
通常コピーまでは行程的に文字列を選択して、ショートカットを押してという2段階になっていますが、この拡張機能を導入すれば一工程減らして、コピーをすることができます。
詳しくは以下
スマートフォンが携帯電話の主流となったことで、webサイトはパソコンで見る際の状態ではなく、スマートフォン用のレイアウトで制作することが当たり前となってきています。しかし、同時に両方を構築するのに時間や予算がかけられない時もあるのではないでしょうか?そんな時に便利なフリーレスポンシブHTMLテンプレート「30 Free Responsive HTML Templates」を今回は紹介したいと思います。
スマートフォンに最適化したレイアウトを実現できるHTMLテンプレートがまとめられています。
詳しくは以下