情報解禁やコンテンツ公開前のWebサイトでよく利用されるのが、リリース日までの日付をカウントダウンする表現。カウントダウンと共に時間が刻々と過ぎていく様子は、ユーザーの期待感を煽るのにぴったりです。今回ご紹介するのは、そんなカウントダウンページを作るためのフリーのデザインテンプレート集「Top 15+ Free Website Under Construction, Coming Soon Templates」です。

Black HTML5 Coming-soon Web Template – WebThemez
どれも秒単位で公開日をカウントできる、様々なテイストのテンプレートが15点以上紹介されています。その中から特に気に入ったテンプレートを幾つか紹介します。
詳しくは以下
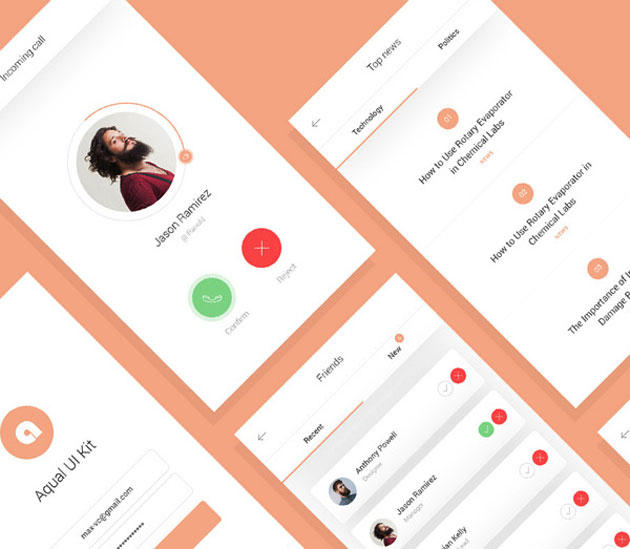
スマートフォンやタブレット端末で様々なことができるようになり、Webサイトやアプリを活用する機会が増え、使いやすさに配慮されたUI設計は非常に重要な存在になってきています。そんな今是非参考にしたい、フリーのUIテンプレート&キット「20 Free Modern UI Design Elements & PSD UI Kits Download」を紹介します。

さまざまなテイスト・設計のUIテンプレートが紹介されており、どれも非常に秀逸なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
数あるフォントの中からデザインにあったものを選ぶのは、案外時間のかかる作業。しかしフォントはデザインの魅力の一つと言っても良いほど重要な役割を果たしてくれる要素でもあるため、最適なチョイスができるベースを作っておきたいものです。今回はそんな方にオススメな、汎用性の高いデザインされたフリーフォント「Download New Free Fonts for Graphic Design (16 Fonts)」を紹介したいと思います。

New! 'Wish' font script on Behance
ちょっとした工夫でおしゃれに見せてくれる、そんなフォントが集約されています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
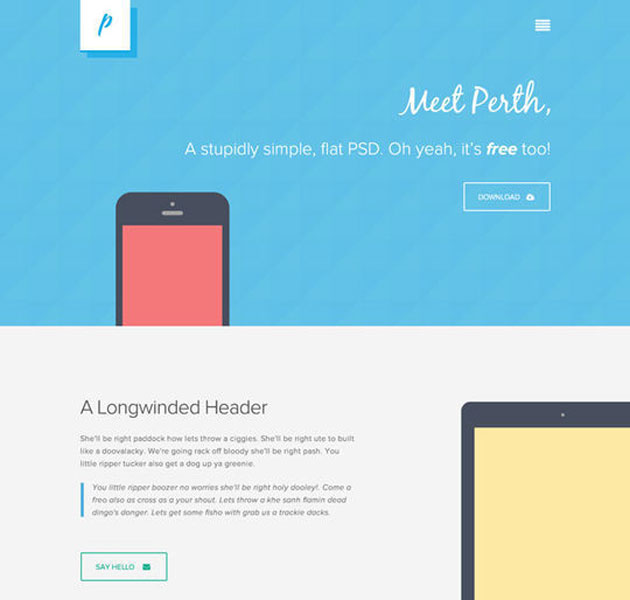
Webサイトは、掲載内容や用途によって様々な表現をする必要があります。デザイン制作の効率化にも繋がるテンプレートはそんな時にとても役に立つ素材の一つ。そんな中今回は、テイストの異なるWebサイト用PSDテンプレート「12 Free High Quality Website Template PSDs To Download」を紹介します。

Freebie PSD: Perth – A Free Flat Web Design.
多種多様なPSD形式のテンプレートがまとめられてます。その中から幾つか気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
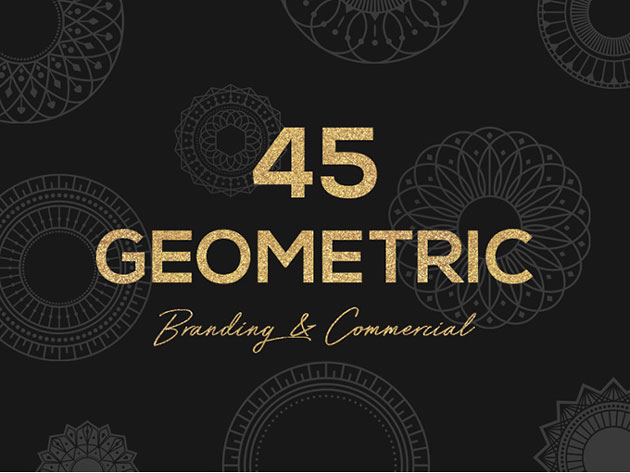
さまざまな使い方ができるベクター素材はとても便利な存在。気になったものをストックしておくことで、いろいろなシーンで活躍してくれます。今回はそんなストックのコレクションに加えておきたい、種類が豊富なジオメトリックベクター「45 Geometric Vector Shapes」を紹介します。

白と黒の異なるカラーで展開された幾何学模様が、45種類セットになっています。
詳しくは以下
動的なサイトを手軽に構築できる jQueryを、サイト構築に利用している方も多いと思います。そんな中今回紹介するのが、サイトをより効果的に表現できる jQueryスライダーのプラグインまとめ「90 Awesome jQuery Slider Plugins」です。

JavaScript – jQuery Banner Rotator / Slideshow | CodeCanyon
インデックスや画面スライドなど、多彩な機能を表現できるプラグインが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
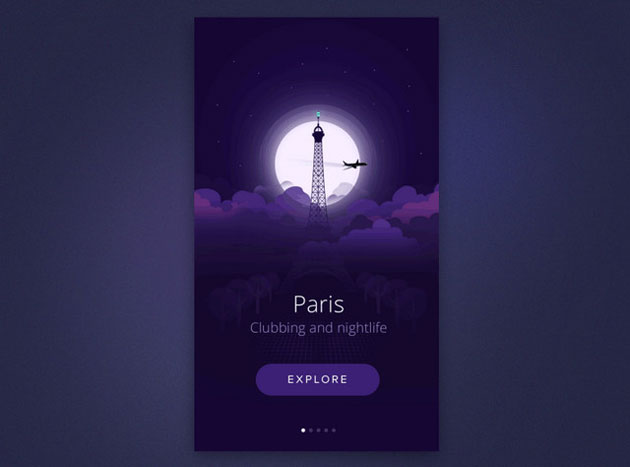
UI/UXを豊かにそして直感的にしてくれるアニメーション。上手く利用すればWEBサイトやアプリケーションを劇的にブラッシュアップしてくれますが、取り入れるのはなかなか難しいものです。今日紹介するのはWEBやアプリの最新のアニメーション事例をまとめたエントリー「20 Animated Interfaces: New Ways to Present a Concept」です。

City intro animation by Vasjen Katro – Dribbble
アプリケーションからスマートウォッチまで全部で20ものアニメーションが纏められていますが、今日はその中から特に気になったものを幾つかピックアップして紹介したいと思います。
詳しくは以下
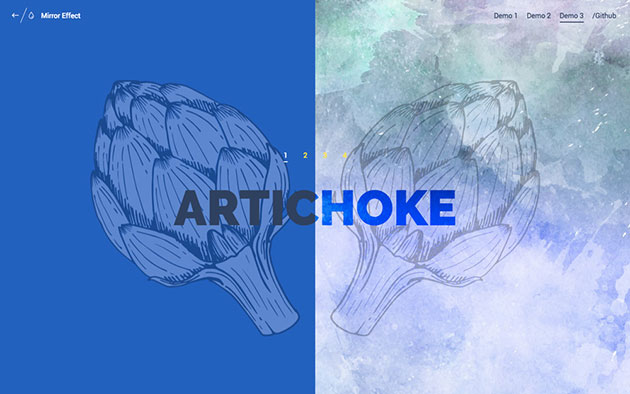
WEB制作ではスプリットスクリーンなどが極端な例ですが、中央線を軸に左右を大胆に振り分けて使う手法が流行の一つになっていますが、今日紹介するのは、異なるものではなく、一つのオブジェクトをミラーリングして表現できるライブラリ「Mirror Effect」です。

Mirror Effect | Demo 3 | Codrops
単純に全く同じものを出現させることもできますし、上記のように背景を切り分けて表示することもできます。いくつかのパターンが公開されていましたので以下からご覧ください。
詳しくは以下
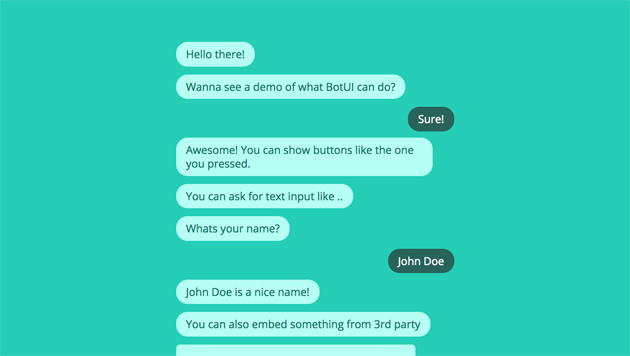
LINEなどでお馴染みのチャットのユーザーインターフェイス。メールに代わるコミュニケーションツールとして台頭し、多くのサービスで取り入れられているチャット。今回ご紹介するのは、そんなチャットのユーザーインターフェイスを実現できる「BotUI」です。

動作のイメージや動きなどについては、BotUI – A JavaScript framework to build conversational UIs.
からご覧いただくことが可能です。
詳しくは以下
(さらに…)
photoshopで背景を作り込む時に便利なパターン素材。キャンパスのサイズに応じてパターンを展開できるかなり便利なものです。今日紹介するのはレトロ、幻想的、シンプルなどといった、様々テイストのphotoshopパターンを集めたエントリー「200+ free beautiful Photoshop patterns」を紹介したいと思います。
今日は今までDesigndevelopで紹介した事が無いもののなかからいくつかピックアップして紹介したいと思います。
詳しくは以下から
WEB制作には欠かせないアイコン。サイトに彩りを与えてくれるだけではなく、ユーザーインターフェイスの改善なども行ってくれる心強いアイテムです。便利なものではありますが、実際作るとなるとかなり手間がかかるモノでもあります。今日紹介するのはそんな便利なアイコンセットを集めたエントリー「40 Fresh and Free Icon Sets for Web Designers and Bloggers」です。
全部で40ものハイクオリティで使えるアイコンが紹介されています。今日はその中から幾つ描きになったものを紹介したいと思います。
詳しくは以下
デザインの背景処理にはもちろん、パーツの細かなテクスチャとしても利用することが多いパターンは、デザインのクオリティをアップさせるために重要な役割を果たしています。今回はそんなパターンの中から、モノトーンのさまざまなパターンが揃う「32 Unique Black And White Patterns」を紹介したいと思います。

#black #white #argyle #pattern #trippy | Flickr – Photo Sharing!
図形など幾何学的な模様を配したパターンから、植物などをモチーフにしたパターンまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
季節のイメージに合ったデザインに仕上げるために、マッチするフォント選びもクオリティを高めるための重要な要素。そんな時に役立ってくれる、秋の落ち着いた雰囲気を演出するフリーフォントまとめ「Stunning Free Fall Fonts 2018」を今回は紹介したいと思います。

TUESDAY NIGHT – FREE SIGNATURE SCRIPT
かすれ調や手書き風、アンティーク風など秋をイメージさせる魅力的なフォントがまとめられています。気になったものをいくつかピックアップしましたので下記よりご覧ください。
詳しくは以下
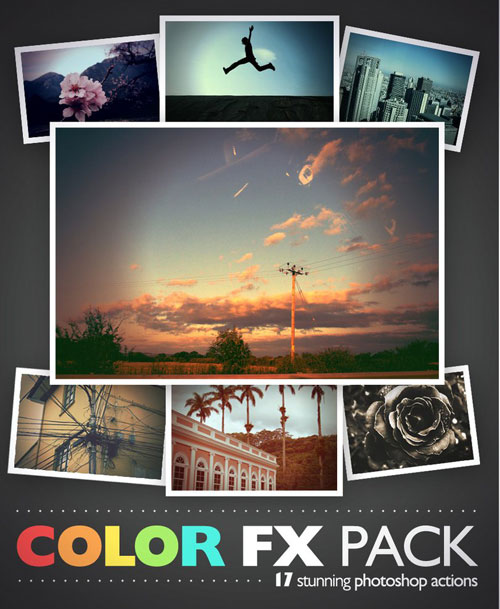
写真を手軽に加工できるPhotoshop。中でも、ワンクリックで複雑な工程を一瞬で反映できるアクションツールはとても便利な存在です。今回はそんなPhotoshopアクションをまとめた「19 Time Saving And Free Photoshop Actions For Designers」を紹介したいと思います。

(najib17Stunning ColorFx by najib dod by najib17 on deviantART)
いろんなニュアンスを手軽に表現することを可能にしたクリエイティブなアクションが19種類紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
1日の日照時間が長くなってきたりと、少しずつ春の気配を感じられるようになってきているように思います。そんな中今回は、春の優雅な雰囲気作りにぴったりな蝶のベクター素材をまとめた「25 High Quality Vector Butterfly for Free Download」を紹介したいと思います。

Butterfly Vector Set2 (42 colored butterflies) | DragonArtz Designs
リアルな蝶を表現した素材から、イメージ力の高い美しい素材まで、さまざまなベクター素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下