常に新しいタイプが登場し続けるフォント。トレンドを取り入れたデザイン性の高いものを求めて、アンテナを張っている方も多いと思います。そんなハイクオリティなフリーフォントを集めた「22 New Free Fonts for Designers」を今回は紹介します。
シンプルなテイストから、フォント自体がデザインされたものまで、いろいろな種類がまとめられています。
詳しくは以下
フォントには非常にさまざまな種類が存在しており、ベーシックにシンプルに利用できるものから個性溢れるものまで、多彩なバリエーションの中から選択できるようになっています。そんな中今回紹介するのは、デザイン性の高いフォントを集めた「Free Fonts for Posters and Social Media Images」です。

oko typeface (free) on Behance
クリエイティブに使用できそうなデザインフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
文字は基本、中まで塗りが入っているものがほとんどですが、中にはデザイン的にラインだけで構成されたインラインフォントというジャンルも。今回はそんなフリーインラインフォントまとめ「Fresh And Free Inline Fonts To Try Right Now」を紹介したいと思います。
ライン使いと、個性的な形状が特徴のフォントが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
どんどんと新しい種類が登場するフリーフォント。日々チェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、最新のフレッシュなフリーフォント17種をまとめた「17 Free Fonts for September 2014」です。
比較的最近アップされた新しく、デザイン性の高いフォントがピックアップされています。気になったものをチェックしましたので、以下よりご覧ください。
詳しくは以下
デザインクオリティの重要な鍵を握るフォント選びは慎重に行いたいもの。今回はそんなシーンで参考にしたい、デザイン性の高いクリエイティブフォント25種「25 New Free Fonts for Graphic Designers」を紹介したいと思います。
シンプルなテイストから、個性的なタイプまで、いろいろなテイストのフォントがまとめられています。
詳しくは以下
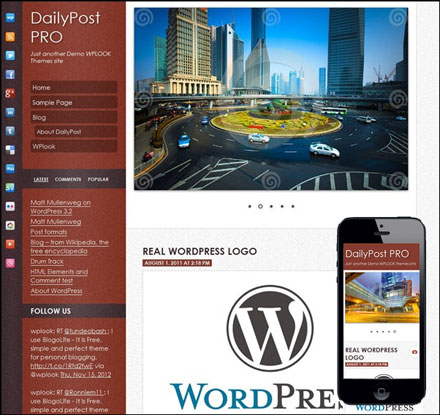
最近ではモバイル端末の普及とともに、モバイル端末のインターネット環境も整ってきてPCよりもモバイルを中心に情報を収集するという方も多いと思いますが、今日紹介するのはそんなユーザーもカバーできるモバイルとも相性が良いWordpressテーマ45「45+ Best Free WordPress Themes for Mobile Friendly Websites」です。

DailyPost PRO – Personal WordPress Theme
全部で45ものモバイルとも相性が良いWordpressテーマがまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
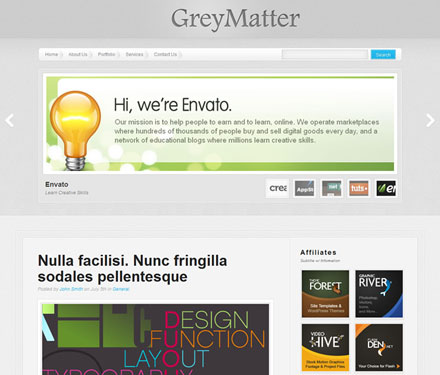
HTML5やCSS3などの次世代の企画も徐々に業界内では浸透してきていますが、まだまだ商業ベースでは特定の用途を除いては使えないシーンも多く、HTML+CSSを用いて制作をしている人がほとんどだと思います。今日紹介するのは最近リリースされたクリエイティブなHTML+CSSのテンプレート「25 Fresh and Professional CSS and HTML Templates」です。

25 Fresh and Professional CSS and HTML Templates
様々なテンプレートがまとめられています。今日はそのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
Photoshopに搭載されている機能の中で、多くのデザイナーによく利用されているブラシツール。フリーで配布されているものを取り込むことで、さまざまな表現が可能になります。今回はそんなブラシを集めた「40 High-Resolution and Free Photoshop Brush Packs」を紹介したいと思います。

Dribbble – Free Subtle Brush Set by Jack Fahnestock
手軽に高品質なグラフィック表現ができるフリーPhotoshopブラシがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
年代を感じるヴィンテージなプロダクトや、レトロなデザインは魅力的ですが、それらを表現・再現するのはなかなか難しいものです。今回は製作時間を短縮に役立つヴィンテージやレトロさを表現したイラスト・シンボルをまとめたPhotoshopブラシ集「350+ Retro and Vintage Photoshop Brushes」を紹介したいと思います。

1940 Cosmopolitan Brushes – Free Photoshop Brushes at Brusheezy!
一括りにヴィンテージ・レトロと言っても種類は様々。年代による違いやデザインタッチによる違もあり幅広くまとめられています。中でも気になったものをピックアップしましたので下記よりご覧ください。
Retr0 Brushes by vwake on deviantART
レトロアメリカンなブラシ。コミカルな雰囲気で可愛いデザインに仕上げることができます。

Victorian Lady – People Photoshop Brushes | BrushLovers.com
ヴィンテージなヨーロッパテイストのブラシ。上品なデザインによく映えそうですね。

Vintage hands – Free Photoshop Brushes at Brusheezy!
手をモチーフにしたブラシ。デザインのポイントポイントに、注視させたい時に効果的です。

ヴィンテージ・レトロな雰囲気のデザインを作るとき、全体のテイストをその時代にどれだけ合わせられるかが求められますが、これらのブラシを活用すれば簡単にクオリティーを上げることができそうです。この他にも多数のブラシがまとめられていましたので、気になる方は是非原文もご覧ください。
ロゴや名刺だけでなく、他にもさまざまなツールが展開されることが多い「CI(=コーポレートアイデンティティ)」、企業やブランドには欠かすことの出来ないものです。そこで今回紹介するのは、CIデザイン実例を紹介する「20 Fresh Corporate Identity Designs for Inspiration」です。

One Degree on the Behance Network
個性的なグラフィックから、カラーリングでデザインされたものまで、色々な表現のCIが公開されています。中でも気になったものをいくつか紹介したいと思います。
詳しくは以下
デザイン作業の必需品として多くの人に愛用されているPhotoshopは主に、画像処理などで利用されている場合が多いかと思いますが、膨大なPhotoshopの機能をフル活用できているか疑問を感じている方も多いのでは?そこで今回紹介するのが、PhotoshopCS5を使いこなせるチュートリアルまとめ「30 Very Useful Photoshop CS5 Tutorials」です。

Photoshop Quick Tip: Creating Depth of Field Using the Lens Blur Filter
ロゴ制作やさまざまな効果をプラスできるチュートリアルが、豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ハードなイメージを表現する時に効果的な金属テクスチャ。独特の錆具合や汚れ具合などイメージ通りのテクスチャを探し出すことができれば、世界観をより一層つくりあげることができます。そこで今回紹介するのが、さまざまな金属テクスチャ素材を集めた「High Quality Metal Textures You Would Download」です。

Grunge Textures – Manhole Cover #1134 – Free Stock Photo
金属の輝きが美しいテクスチャから、使い込まれた独特の風合いを持つテクスチャまで、さまざまなテクスチャが紹介されています。今回はその中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
桜も咲き始め季節は春めいてきました。周囲だけではなくデザイナーの皆さんは制作するものも、春らしくなってきた頃かと思います。今日紹介するのは春を演出してくれるモチーフの一つカラフルな蝶のベクターデータ「Butterfly Vector」です。

様々な色鮮やかな蝶がベクターデータで収録されています。グラデーションで羽の光沢感等、細かい所まで描写されており、単体でも十分に存在感があります。非常にクオリティの高いセットになっています。
詳しくは以下
レトロなデザインというのは、先進的なデザインとはまた違う魅力があり、訴求する内容や、伝えたい事によっては非常に力を発揮してくれます。今回紹介するのはそんなレトロなデザインを制作するのに便利なレトロなデザインを表現するphotoshopフリーブラシ「500+ Free Photoshop Retro Brushes」を紹介したいと思います。
レトロ感のあるサークルブラシや花柄等のモチーフや幾何学的な模様等々、様々なレトロ感を表現するブラシが集められています。今回はその中からいくつか紹介したいと思います。
詳しくは以下
デザイン制作に多くの場合必要となるフォント。フリー素材も数多く発表されています。そんな中今回紹介するのは、最近発表された新しいフリーフォントを集めた「7 Fresh Free Fonts for Your Designs」です。

(Piron Free Font V.2 « typedepot)
シンプルなフォントはもちろん、デザインテイストに合わせやすいフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下