アドベントカレンダーのカウントダウンも始まり、街全体がクリスマス一色。そんな中今回は、クリスマスイメージを手軽に表現できるフォントをまとめた「A Collection of 34 Free Christmas Fonts」を紹介したいと思います。

PC Snowballs Font | dafont.com
もみの木や雪、サンタクロースの帽子などクリスマスをイメージさせるアイテムを利用した、デザインフォントばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
独特な世界観のある子ども向けのデザインは、可愛らしく楽しめるような細部にわたる演出が重要です。そこで今回紹介するのが、子ども向けのデザインに使いやすいフォントばかりを集めた「35 Free Kid Fonts Themed to Download」です。
装飾がユニークなフォントから、手書き風の可愛らしいフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
柔らかで温かみのある雰囲気の手書き文字フォントの需要は高く、さまざまなタイプが発表されています。そんな中から今回は、個性的な手書き文字フォントを集めた「25 Excellent Free Handwritten Fonts」を紹介したいと思います。

Gourdie Handwriting Font | dafont.com
筆で書いたような文字から男性的な文字まで、さまざまな手書き文字フォントが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーで配布されているフォントでも、クオリティーが高く使いやすいフォントは多数存在しています。そんな中今回紹介する「20 High Quality Free Fonts Every Designer Should Own」は、普段のデザイン制作に是非取り入れてみたいフリーフォント集です。

(The League of Moveable Type – Sorts Mill Goudy)
基本ベースはシンプルですが、少し遊び心が詰まったフォントが多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
日々変化する流行に合わせてデザインを作り上げるということは、デザイナーとして仕事を続けていくために重要なこと。そこで今回紹介するのが、最近の流行に合わせたデザイン性の高いフリーフォントを集めた「30 New Free Fonts For Designers」です。
Bright Young Things Font | dafont.com

シンプルなフォントはもちろん、コンセプト性の強いフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
10月31日はハロウィン。日本のお盆のような意味合いがある”万聖節”の前夜祭として楽しまれており、精霊や魔女が出てくると信じられていたことから、お化けやコウモリなどちょっとオドロオドロしいイメージが定着しています。そこで今回紹介するのが、ハロウィンのデザインにも活用できる、ホラーなイメージにぴったりなフォントを集めた「35 Free Creepy Halloween Fonts」です。

(Gypsy Curse font by Sinister Fonts – FontSpace)
不気味な中にも可愛らしさのあるフォントや、手書き感のあるフォントなど、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
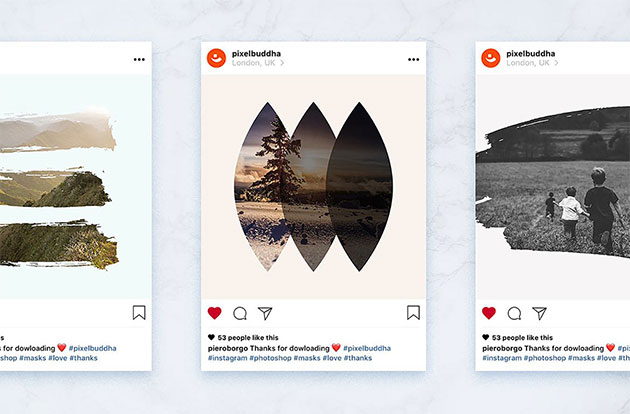
世界中で多くの人たちが利用しているInstagram。いかに魅力的な写真をアップするかで、注目度は大きく変化します。今回はそんなシーンでぜひ活用したい、デザインマスクコレクション「Instagram Masks Collection」を紹介したいと思います。

写真にかけるマスクに個性的なデザイン形状をプラス、さまざまな形のテンプレートがセットになっています。
詳しくは以下
春先になるとさまざまな場面で、花柄を利用したデザインを見かけることも増えてくるのではないでしょうか?そんな中今回紹介するのが、豪華な雰囲気を演出できるバラがモチーフのパターンをまとめた「100+ Lovely Rose Pattern Designs for Attractive Outputs」です。

Pattern / sugar rose :: COLOURlovers
絵画のような美しさを感じられるパターンから、幾何学的な模様がユニークなパターンまで、さまざまなパターンデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
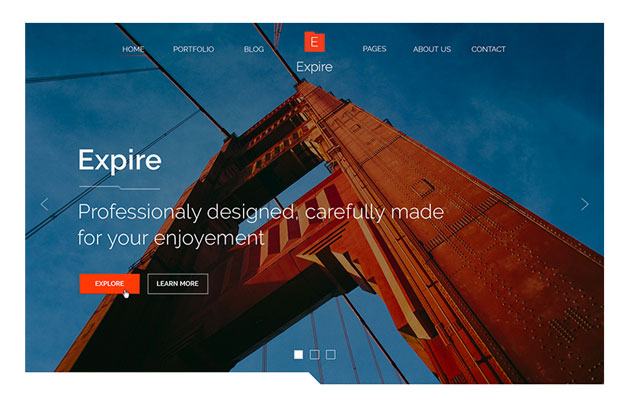
いろいろな素材が配布される中、フリーでダウンロードできるものも非常に豊富。そんな中今回紹介するのは、フリーで使用できる高品質で便利なツール・素材まとめ「50+ incredible freebies for web designers」です。

Expire PSD Theme | Best PSD Freebies
テンプレートやアイコン、UI、プラグインなど、さまざまな種類のフリー素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
様々なシーンで利用されている軽量かつ高機能なjavascriptライブラリjQuery。本当に色々な事が工夫次第で可能ですが、今回紹介するのはテキストをフェードインしながらマウスオーバーで色を変える「jQuery Glow」です。言葉で説明するとわかりづらいので、まずは下記からデモをご覧下さい
通常のテキストにマウスオーバーするとゆっくりとフェードしながら色が変わっていきます。
詳しくは以下
観葉植物としても人気の高いサボテン。そのキュートなシルエットと育てやすさから、家に置いているという方も多いのでは。今回はそんなサボテン好きのあなたにおすすめしたい、キュートなイラスト素材をまとめた「Free Download: Cute Cactus Patterns and Elements For Designers」を紹介したいと思います。

Free Download: Cute Cactus Patterns and Elements For Designers | Designbeep
優しい丸みのあるタッチで描かれた可愛らしいサボテンのイラスト、パターンがセットになった高品質な素材です。
詳しくは以下
(さらに…)
梅雨が明けるとやってくる本格的な夏。デザインの現場でも夏仕様の素材を使用することも多くなるのではないでしょうか?そんな時に是非活用したい、ハイビスカスを描き出せるブラシ「Free and Beautiful Hibiscus Flower Brushes」を紹介したいと思います。

(Hawaii brushes by RockQ on deviantART)
華やかで夏らしいデザインにぴったりマッチするハイビスカス柄のブラシが紹介されています。
詳しくは以下
通常アールの効いたデザインでドロップダウンメニューを制作するときはFlashだったりjavascriptだったり何らかなスクリプトと画像を使って、組み上げるというのが現状では主流だと思いますが、今日紹介するのはCSS3で実現するドロップダウンメニュー「CSS3 Dropdown Menu」です。
ドロップシャドウなど細かなデザイン処理はCSS3で制御されていますので、デザイン部分もCSS側で細かく調整できます。
詳しくは以下
さまざまな種類のフリーフォントが配布されており、日々チェックされている方も多いかと思います。そんな中今回紹介するのは、洗練された雰囲気が魅力のフリーフォント10選「10 Free Fonts That You Must Need to Own」です。

Athene || Free Typeface on Behance
10種という厳選された数ではありますが、どれも魅力的なデザインフォントばかりが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの良し悪しを決めるフォント選定ですが、膨大な数のデザインフォントの中から選び出すことはなかなか大変だと思います。そんなデザイナーの強い味方になってくれるのが、今回ご紹介するまとめ「Best of 2016: 100 Free Fonts」です。

Elrotex Brush Font — download free fonts by PixelBuddha
なんとこのまとめでは200種類ものフリー欧文フォントを一挙に紹介しています。その数あるフォントの中でもおすすめのものを幾つかピックアップしてみましたので、下記よりチェックしてみて下さい。
詳しくは以下
もうすっかりWEBの世界ではお馴染みのRSSアイコン。お馴染みになっているだけに様々な形にリメイクされたり、デザインされたりしていますが、今回紹介する「Fresh, Free and Gorgeous RSS/Feed Icons」はかなり斬新な切り口でデザインされたRSSアイコンです。
![]()
上記のように飲み物だったり、新聞風だったり、看板だったりとRSSの本来の意味を汲みながらユニークに表現されています。
詳しくは以下