幅広い世代で活用されるようになったSNSですが、その中でも手軽に写真投稿ができるInstagramは人気が高く、多くの人が利用しているのではないでしょうか?そんな中今回紹介するのは、Photoshopアクション「30 Free Instagram Photoshop Actions」です。

SNSへの投稿機会が多くなった今、写真の加工も欠かせないものとなってきたように思います。写真に個性を加えたい方にはオススメのアクションですので是非ご覧ください。
詳しくは以下
よく使用する一連の流れを記録し使用することができるPhotoshopアクションを使い、日々の業務時間短縮を図っているデザイナーは多いのではないでしょうか。そんな中今回ご紹介するのは、さまざまな種類のPhotoshopアクションをまとめた「20 Best Free Photoshop Actions Designers Should Download」です。

Desert Dust Photoshop Actions – Free Photoshop Brushes at Brusheezy!
魅力的なグラフィックを作り上げることができるアクションが紹介されています。いくつかピックアップしていますので、まずは下記よりご覧下さい。
詳しくは以下
企業のイメージを支えるブランディング。適切なデザインを取り入れることで、会社をより良い方向へと導いてくれます。今回はそんな企業向けブランディングデザインの制作時に活用できるモックアップをまとめた「2016 Revisited: Best Free Corporate Identity Packages, Business Cards and CVs」をご紹介します。

Anthony Boyd | Realistic Stationary Branding & Identity Mockup
名刺から書類、手帳などビジネスに関わるベストなモックアップがまとめられています。気になったものをピックアップしていますので、以下よりご覧ください。
詳しくは以下
レタッチやエフェクトなど、デザインのビジュアル作りに写真加工は欠かせません。写真加工の引き出しを増やすと、デザイン幅もより広がります。今回ご紹介するのはデザインの幅が広がる、多数のテイストのレタッチやエフェクト技法をまとめたPhotoshopチュートリアル「23 New Exciting Adobe Photoshop Tutorials to Enhance Your Skills」です。
全てPhotoshop CCを使用したチュートリアル選で、印象的なビジュアル作りや、いつもとタッチを変えたい時に便利。下記ではその中から気になった素材を幾つかピックアップしてご紹介しています。
詳しくは以下
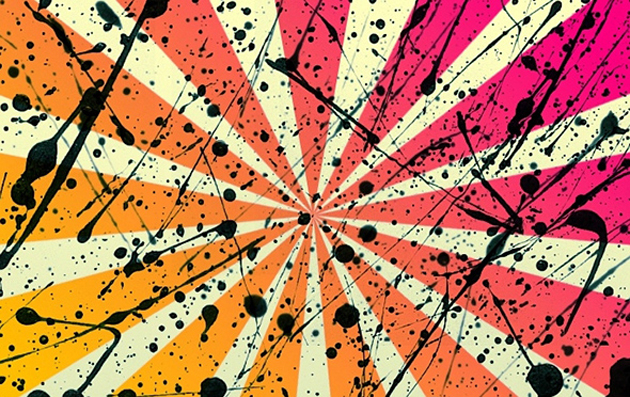
インクがハネたような飛沫は、デザインに勢いを出したり、ちょっとしたアクセントに使ったりなど大活躍する定番素材。今回ご紹介するのは、そんな飛沫を表現出来るPhotoshopブラシセットをまとめた「20 Free Splatter Brushes Sets for Photoshop」です。

20 Free Splatter Brushes Sets for Photoshop
約20ものPhotoshopブラシセットが紹介されており、ブラシのニュアンスや質感なども多数揃う優秀なまとめです。今回はその中から気になった素材を幾つかピックアップしてご紹介いたします。
詳しくは以下
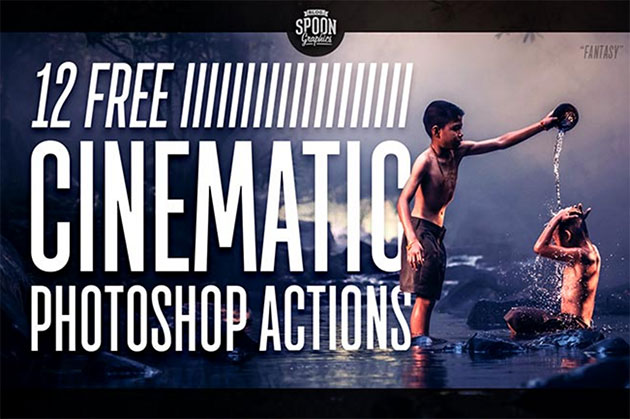
多くのクリエイターに利用されているフォトレタッチソフトPhotoshop。非常に高機能なソフトウェアで写真にまつわることであれば習熟すれば何でもできるといっても過言では無いほどのものですが、今回紹介するのはそんなPhotoshopのテクニックを簡単に利用できるアクションを利用した、Photoshopで使える映画のような写真を創るためのアクションセット「12 Free Cinematic Photo Effect Actions 」です。

通常の生っぽいスナップのような写真から映画で見るようなワンシーンに加工してくれるアクションがまとめられています。
詳しくは以下
誰でも手軽にサイトをオープンすることができるインターネットの世界。個人から法人まで、作品発表の場としてWenサイトを利用しているシーンも多いのでは?そこで今回紹介するのが、最近のポートフォリオWebサイトデザインの動向を解説した「Characteristics of a modern portfolio site」です。
デザイン別に幾つかの参考サイトを紹介しながら解説しているので、傾向を分かりやすく理解することができます。
詳しくは以下
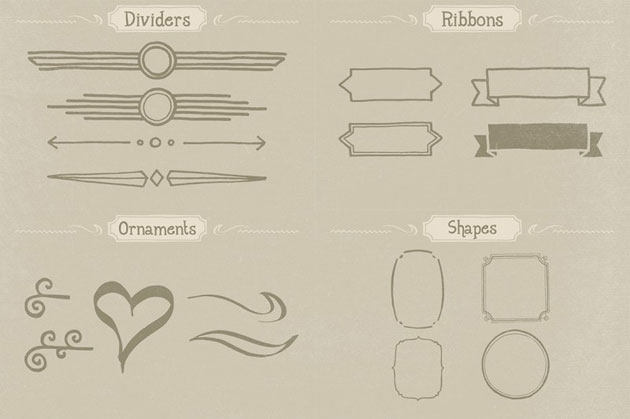
デザイン制作を行う上で、自分でオリジナルで素材をつくることも多いと思いますが、フリーで配布されている素材を使用することで、制作時間を短縮できたり、手軽にクオリティを高めることができます。今回はそんな時のために是非参考にしておきたい、さまざまなデザインシーンに対応したフリー素材まとめ「50 Web Designer Freebies from May 2014」を紹介します。

Free Vector Elements & Badges | Dealjumbo.com — Deals from designers, writers and artists
UI、アイコン、テーマ、アクションなど、多彩な種類の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン背景やワンポイントに利用しやすいブロックパターンは、国や地域、また使用している石の種類によってデザインが異なり、多彩な表情を楽しめる素材ジャンルの一つでもあります。そんな中今回紹介するのが、さまざまな石の雰囲気を感じられるブロックパターンをまとめた「33 Fantastically Free Brick Photoshop Patterns」です。
シンプルなレンガはもちろん、グランジ感のあるレンガや石の表情がユニークなレンガまで、さまざまなレンガが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
手書きフォント、文字には整ったラインを持ち、キレイに作られたフォントには無い魅力があります。今日紹介するのはアナログ感溢れる手書きフォントを集めたエントリー「 10 sketchy fonts for web designers 」です。
エントリーには全部で10個の手書きフォントが紹介されていますが、今日はその中から特に気になったフォントをいくつかピックアップして紹介したいと思います。
詳しくは以下
カートやクレジットカードのアイコンなどECサイトならではの必要なアイコンが多々あります。今回紹介するのはECサイトのためのフリーアイコンセットをまとめたエントリー「30 High-Quality Icon Sets for E-Commerce Designs」
を紹介したいと思います。
![]()
定番中の定番のアイコンから、ちょっとひねりを加えたアイコンなど、様々なECサイトのためのアイコンが紹介されています。今日はその中からフリーで配布されていて、いくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
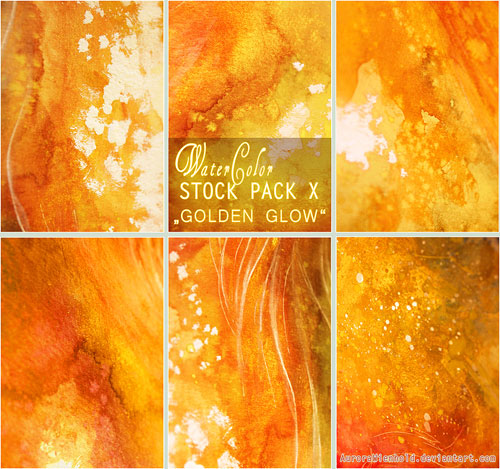
デザインの背景素材の定番でもあるテクスチャはとても種類が豊富なのも魅力の一つ。いろいろなバリエーションのデザインを簡単に作り上げることができます。そんな中今回紹介するのは、ハイクオリティなフリーテクスチャを集めた「Free High Quality Texture Packs」です。

(GOLDEN GLOW – WATERCOLOR STOCK PACK X by AuroraWienhold on deviantART)
デザイン性の高いテクスチャセットがたくさんまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBサイトを運営していて、その中でも画像や動画をコンテンツにしている方は多いかと思います。今日紹介するのはクオリティーの高いFLASHギャラリーをまとめた「30 Stunning Flash Image Galleries」です。
今回まとめられたFLASHギャラリーは有料ですが、その分クオリティも十分に高いものになっています。FLASHギャラリーは開発に時間もかかりますので、もし目的と合致したものがあれば買って組み込むと言うのも一つの手なのかもしれません。今日は紹介されているFLASHギャラリーを価格とともにピックアップして紹介したいと思います。
詳しくは以下
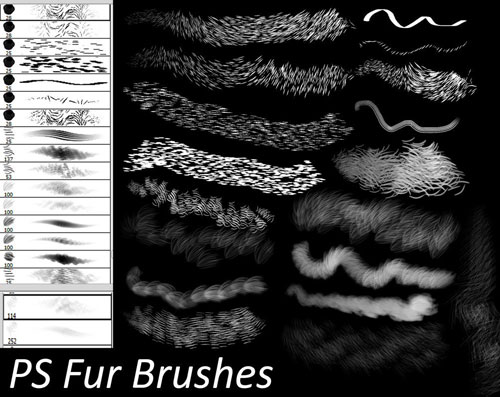
Photoshopのブラシツールは、手軽にリアルな質感や効果的な表現をデザインできる優れたツール。お気に入りをたくさんPhotoshopに導入されている方も多いのではないでしょうか?そんな中今回紹介するのは、ふわふわの毛並みを描き出せるPhotoshopフリーブラシまとめ「30 Fluffy Fur Photoshop Brushes For Free」です。

PS Fur Brushes by Dark-Zeblock on DeviantArt
動物のリアルなふわっとした毛並みの、いろいろな種類を簡単にブラシツールを使って表現することができます。
詳しくは以下