欧文フォントはフリーで配布されているものが非常に多く、その豊富な種類の中にデザイン性の高いものもたくさん存在しています。そんな中今回は、クリエイティブなフリーフォントをまとめた「Freshest Free Fonts for Desigenrs」を紹介したいと思います。
フォント単体として見てもデザイン性に優れているフリー配布されているフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
非常にたくさんのフリーフォントがインターネット上で配布されており、膨大な数の中からデザイン性のあるものをピックアップするのはなかなか大変なもの。今回はそんな時に参考にしたい、ハイクオリティなデザイン性を感じられるフリーフォント選「30 High Quality Free Fonts You Should Definitely Own」を紹介したいと思います。

Cornerstone – Free Font on Behance
いろいろなテイストのデザイン性の高いフリーフォントがまとめられ紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
常に最新の情報をチェックしておくことで、トレンドのデザインをより魅力的に見せることができるのではないでしょうか?そんな時に参考にしたい、便利なフリーリソースが集約された「50 Free Resources for Web Designers from December 2015」を今回は紹介したいと思います。

Dallegrave Free Brush Typeface on Behance
昨年2015年末に公開されているまとめ記事で、非常にクオリティの高い素材が多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
クリスマスまで後少し、街全体もすっかりクリスマスムード、そしてブログ界隈もネットもクリスマス一色ですが、そんな雰囲気についていくための便利なアイコンが今回紹介するサンタクロースの帽子アイコン「SANTA CLAUS HAT」です。

PSDファイルで配布されていますのでphotoshopなどで合成も簡単です。こちらをかぶせればどんなロゴでもどんなデザインでもあっという間にクリスマス仕様になります。
詳しくは以下
ステッカーやタグなどを利用して動きのあるデザインを表現することも多いと思いますが、そんなステッカーやタグを一つ一つ制作していくには時間もかかります。そんな中今回紹介するのが、コラージュやワンポイントデザインに使いやすい、ステッカーやタグをモチーフにしたPSD素材「40 Beautifully Designed Stickers, Tags And Badges In PSD Files」です。
可愛らしい素材からシーンを問わず使いやすい素材まで、さまざまなPSD素材が紹介されています。中でも気になったのをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
イラストレーターでデザインする際に色々と便利使えるブラシ。ディフォルトでもかなりの数がインストールされていますが、今日紹介するのは、イラストレーターで使えるフリーブラシセット集「30+ High Quality Adobe Illustrator Brush Sets」です。

Free Vectors-230 Marker Illustrator Brushes
アナログ感溢れるもの、幾何学的なもの、パーティクルのような光が溢れるものなどなど、様々なブラシセットが集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
大きめの見出しや、タイポロジーを利用したデザインがWEBデザインの今年のトレンドの一つとして言われていますが、今回紹介するのは見出しやタイポロジーに便利なフリーフォントを集めたエントリー「40 Awesome Free Fonts for Big Headlines」です。
全体的にしっかりと視認ができ、太めのフォントが多くまとめられていました。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
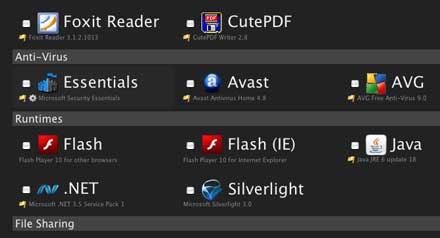
PCはソフトウェアが無ければタダの箱と良く言われるように、OSだけインストールしてもできることはかなり限られていますし、標準にインストールされているアプリケーションでは不足があったりします。買ったばかりのPCであれば、自分の使い方に応じて、様々なアプリケーションをインストールする必要が有るかと思います。

今日紹介するのはよく利用されるWEBで公開されているソフトウェアをまとめてインストールできるカスタムインストーラー「Ninite」を紹介したいと思います。
詳しくは以下
デザインに必要不可欠なフォントは、選ぶ種類によってクオリティを左右する重要な要素。そんな、中今回紹介するのは、デザインをもっとハイクオリティに演出できるフリーフォントまとめ「14 Free Display Fonts with a Creative Flair」です。
14種の、比較的新しいフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
国内でも多くのクリエイターが利用している。制作ソフトの一つphotoshop。かなり奥が深いソフトウェアで熟練度しだいでは様々な表現を可能にしてくれます。今日紹介するのは、様々な表現を実現するphotoshopチュートリアル30「30 Photoshop Tutorials」です。

Photo Manipulator’s Guide to Blending
映画のような世界観のものから、未来を感じさせる表現、イラストレーションと混じり合ったグラフィックなど様々なチュートリアルがまとめられています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
優れたフォントはデザインをする上で欠かせない要素のひとつ。より良いデザインを目指していくためにも、常に最新のフォントはチェックしておきたいもの。今回ご紹介するのは、そんな貴方におすすめしたいデザイナーの為の最新のフリーフォントをまとめた「22 Fresh Free Fonts Download」です。

22 Fresh Free Fonts Download | Fonts | Graphic Design Junction
フリーフォントの中でも見出しやポイントなどに使いやすい、グラフィカルなフォントが22種類も紹介されています。その中からこれはと思ったフォントを抜き出してまとめましたので是非ご覧ください。
詳しくは以下
(さらに…)
デザイン制作時によく利用するテクスチャ素材。シンプルなタイプのものはアレンジが効くため使いやすく、非常に重宝すると思います。今回紹介するレザーテクスチャまとめ「35+ Free Leather Textures to Heat Up Your 2012 Projects」も、アレンジの幅が広がる、とても便利な素材集です。

(Leather Texture 06 | Texture Online)
レザーの質感を感じながらも、背景素材などとして使いやすいタイプのテクスチャがたくさんまとめられています。気になったものをピックアップしてみましたので下記よりご覧ください。
詳しくは以下