デザイン作業の必需品として多くの人に愛用されているPhotoshopは主に、画像処理などで利用されている場合が多いかと思いますが、膨大なPhotoshopの機能をフル活用できているか疑問を感じている方も多いのでは?そこで今回紹介するのが、PhotoshopCS5を使いこなせるチュートリアルまとめ「30 Very Useful Photoshop CS5 Tutorials」です。

Photoshop Quick Tip: Creating Depth of Field Using the Lens Blur Filter
ロゴ制作やさまざまな効果をプラスできるチュートリアルが、豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
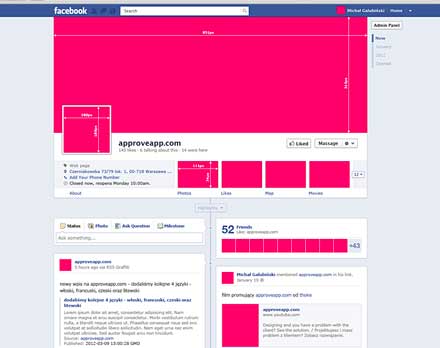
ユーザーと企業との交流を楽しめるFacebookページのデザインが強制的にタイムラインに切り替わり、デザインの変更作業に追われているという方も多いのではないでしょうか?そんな現状に役立つ、Facebookの新タイムラインデザインに役立つpsd素材「FREE DOWNLOAD PSD FACEBOOK NEW FAN PAGE GUI」を今回は紹介したいと思います。

Facebookページの制作・運営に必要画像サイズなどの情報が網羅された、そのままモックアップのデザイン制作を進められる素材となっています。
詳しくは以下
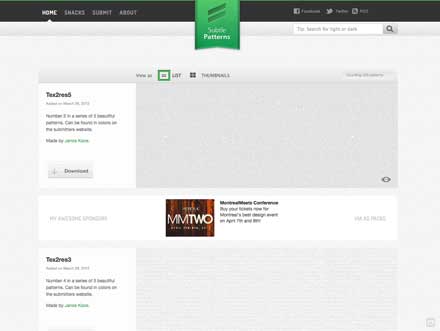
テクスチャなどの素材を程よく利用することは、クオリティの高さを感じさせるWEBデザイン制作に役立ちます。そこで今回紹介するのが、シンプルなパターン素材を集めたポータルサイト「SubtlePatterns」です。

シンプルでさまざまなデザインに利用しやすいパターン素材が、豊富にラインナップされています。
詳しくは以下
絶妙なニュアンスをつけられるパターン素材が200種類以上のそろっており、サイト上で背景に使用した場合の雰囲気をプレビュー確認することもできます。ダウンロードできる素材のサイズは、正方形のPNGデータになっているので、Fireworksのテクスチャフォルダに入れておけば、デザイン制作作業時にも手軽に利用できるというのが嬉しいですね。
テクスチャ制作の参考に利用するのはもちろん、既存のテクスチャ素材だけでは物足りなさを感じている方におすすめのサイトとなっていますので、気になる方は、是非下記原文をチェックしてみてください。
春らしさを感じるようになってくると、植物のイキイキとした雰囲気を楽しみたくなるもの。そこで今回紹介するのが、植物をモチーフにしたオーナメント素材まとめ「Handy Roundup of Free Vector Ornaments & Flourishes」です。

Free Vector Colorful Floral Background | QVectors Free Vector Graphics
手書きの優しい風合いを楽しめる素材や上品な雰囲気を感じられる素材まで、さまざまな植物オーナメントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作時に非常に重宝するパターン素材はいくつあっても嬉しいもの。常に気に入ったものをストックしている方も多いのではないでしょうか?そんな中今回は、ピンク色のパターンを厳選しまとめた「A Collection of 130 Pretty Pink Patterns」を紹介したいと思います。

(Pattern / pink ribbon weave :: COLOURlovers)
シンプルで使い勝手の良いタイプや、模様に特徴があるタイプまで、幅広いバリエーション展開が魅力です。中でも気になったものをいくつかピックアップしましたので、下記よりご覧下さい。
デザインに手軽に世界観を演出できるパターンは、デザインクオリティをあげるための必須アイテム。そこで今回紹介するのが、さまざまなデザインの黄色のパターン素材ばかりを集めた「A Collection of Useful Free Yellow Patterns」です。

(DinPattern – Free seamless patterns » Disco Gold)
シンプルなパターン素材はもちろん、黄色を基調にしたカラフルなデザインまで、豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
大きさや色等を自由に設定でき様々なシーンに柔軟に対応できるため、制作する側に取ってはとても便利なベクターデータ。様々なベクター素材が世界中で公開されていますが、今日紹介するのは高層ビルなど都市を表現するベクターデータセット「7 High-Quality City Skyline Vectors」です。

上記のようなリアルな都市の風景のベクターデータがいくつか収録されています。基本的にはビル群となりますが、川沿いのモノだったり少しパースがかかっていたりと、様々な角度からの都市のベクターデータがセットになっています。収録されているデータは以下の通りです。
詳しくは以下
web制作の際には、ユーザビリティの高い設計に加え、視認性の高いデザイン素材を使用する事も重要。今回はそんなデザイン制作の際にチェックしたい、WEBとモバイルのUIキットをまとめた「40+ Fresh and Free Web UI and Mobile Kits for Developers and Designers」を紹介したいと思います。
シンプルなUIはもちろん、シーンに合わせて使いやすいUIデザインが、たくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
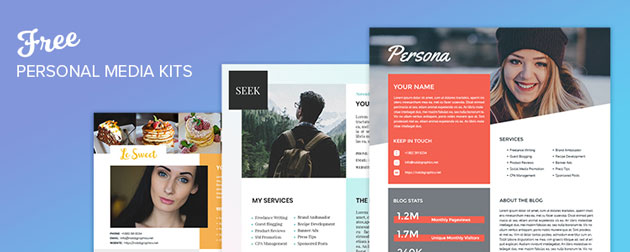
SNSを活用して自分のことやオススメの場所、食べ物なんかを発信する人が増える中、今回紹介するのは自分のためのWebページを簡単に作れる、PSDで編集も可能なメディアキットセット3種「3 Free PSD Personal Media Kits」です。

気軽に自分のためのWebページを作ってみたい方には、ぜひチェックしてもらいたいまとめです。
詳しくは以下
デザインの媒体問わずに、デザインの中でも重要な要素の一つ、フォント。使うフォント一つで、デザインの全体のイメージにも強く影響を与えます。今日紹介するのはWEBからグラフィックまで様々なシーンで利用出来る最新フリーフォントをまとめた「65 Beautiful Free Fonts for Web and Graphic Designers」。
固めの書体から、柔らかいものまで様々な書体が紹介されています。全部で65個のフォントがまとめられておいますが、今日はその中からDesigndevelopで紹介したことが無いものもピックアップして紹介したいと思います。
詳しくは以下
フォントには非常にさまざまな種類が存在しており、見せたいデザインの方向性によって選んで使用されていると思います。そんな中今回は、インパクトのあるデザインを演出するフリーフォントまとめ「40 Free Fonts for Hipsters | Fonts」を紹介したいと思います。
制作しているデザインを魅力的に演出してくれるフリーフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントのテイストにもさまざまなタイプが存在していますが、今回紹介するのは、女性らしい曲線・デザインのフォントを集めた「20 Bold Free Script Fonts That You Don’t Have to Be a Girl to Use」です。

柔らかな印象、また華やかな印象のフォントが多数紹介されており、女性を意識したデザインテイストに特にマッチしそうです。気になったものをいくつかピックアップしましたので下記よりご覧ください。
詳しくは以下
WEBでは欠かせないナビゲーションやボタン。様々な作り方がありますが、今日紹介するのはCSSで作るナビゲーションメニューの作り方のチュートリアルを集めたエントリー「Complete Toolbox: 55 CSS Menu And Button Coding Tutorials」です。
スライダー用から、タブメニュー、角アールのグラデーションメニュー、動きの付いたアコーディオン、プルダウンなどなど、CSS作れる様々なナビゲーションとボタンが公開されています。全部で55のチュートリアルが公開されていますが、今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
媒体を選ばず、幅広く利用されているクリエイティブツールphotoshop。利用されているシーンも多く、そのため、photoshopのための素材は世界中で数多く公開されていますが、今日紹介するのはWEB制作に便利な60種類のアイコン、ボタンPSD素材をまとめた「60 PSD Icon and Button Templates」です。
WEB制作では、ボタンやアイコン等、細かな素材のクオリティが全体のクオリティを決定づける要素の一つになりますが、細かな処理やデザインを加えるというのは小さな素材といえども時間がかかります。原文では、時間を短縮できる便利につかえるpsdがまとめられていましたが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
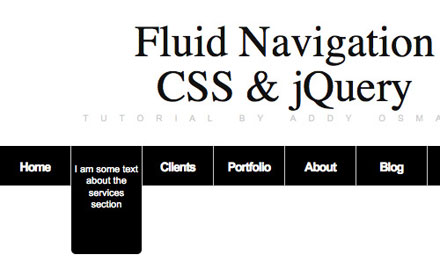
先日「最新の使えるjQueryプラグイン集「25 Amazing and Fresh jQuery Plugins」」と言う記事で、最新の機能のjQueryプラグインをまとめたエントリーを紹介致しましたが、今日紹介するのはjQueryで動きが特徴的な魅せる動きを集めたエントリー「10 jQuery Transition Effects: Moving Elements with Style | DevSnippets」を紹介したいと思います。

Fluid Navigation – How to create an informative menu-bar with jQuery & CSS
スムーズに出現するフェードだったり、スライドインだったり、気持ちいい感じの動きをするjQueryのテクニックが集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下