朝晩の肌寒さを感じるようになり、一気に秋の気配を感じられるようになってきました。そんな中今回紹介するのが、秋のさまざままな雰囲気を表現できるテクスチャ&パターンをまとめた「150+ Fall Backgrounds: Textures and Patterns」です。

Free Texture Grab: Soft Grunge Autumn Textures | inSight Designs’ Blog
イメージ的なパターンから落ち葉や紅葉等の風景テクスチャまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
タイトルや注目させたい部分に利用すると効果的な手書きフォントは、鉛筆や細いペン、マジックなど、画材によってさまざまな表情が楽しめます。そんな中から今回は、ペンで描いたような太めの手書きフォントをまとめた「20 Handy Bold Script Fonts」を紹介したいと思います。

(Machine Script Font | dafont.com)
ロゴやタイトルとしても使いやすそうなフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
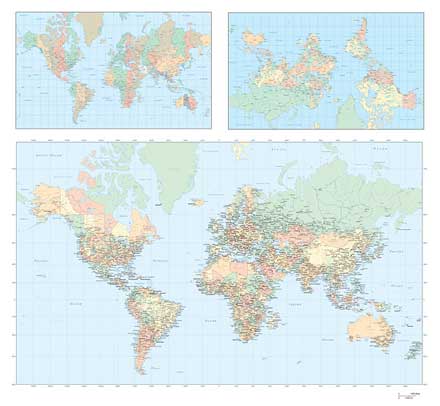
デザイン制作で地図素材を使う機会は意外に多い気がします。素材としていろいろなバリエーションを持っていると便利な上、どうしても定番の形に落ちついてしまいがちなテイストを、クリエイティブ性の高いものに変えることができるはず。今回はそんな時に役立つ世界地図素材まとめ「20 More World Map Source Files」を紹介したいと思います。

(3 Vector map of the world plan_Download free vector,3d model,Icon–youtoart.com)
psd,、eps,、ai,、そしてsvgやpngといった形式の地図素材が、デザイン豊富に紹介されています。中でも気になったものをピックアップしてみましたので、下記より御覧ください。
詳しくは以下
フリーで使用できるフォントのまとめ記事は多数アップされており、Designdevelopでもたくさん紹介してきましたが、今回はデザイン性の高いフォント17種をダウンロードできる「Download Free Font Bundle」を紹介したいと思います。

クリエイティブなフォントが揃っており、デザインをより魅力的に演出してくれそうです。
詳しくは以下
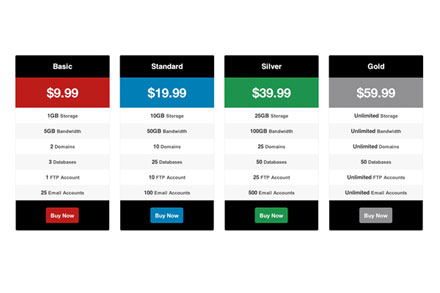
WEBサイトで料金について言及するページは、有料で提供するWEBサービスではよく見かけますが、今日紹介するのは、端末を選ばない、レスポンシブな料金テーブル「Responsive Pricing Tables Using」です。

上記のように、こちらは基本4カラムの料金テーブルとなっていて、ウィンドウ幅によって、横幅が縮まったり、組変わったりとレスポンシブなつくりになっています。実際の組み替え例は以下からどうぞ。
詳しきは以下
様々なものやサービスを分かりやすく表現してくれるアイコン。制作をしていると作ったり使ったりする機会も多いかと思います。今日紹介するのは非常にクオリティの高いアイコンセットをまとめたエントリー「43 Creative Examples Of High Quality Free Icon Sets」を紹介したいと思います。
全部で43個のアイコンが紹介されていますが、今日はその中から特に気になったアイコンセットをピックアップして紹介したいと思います。
詳しくは以下
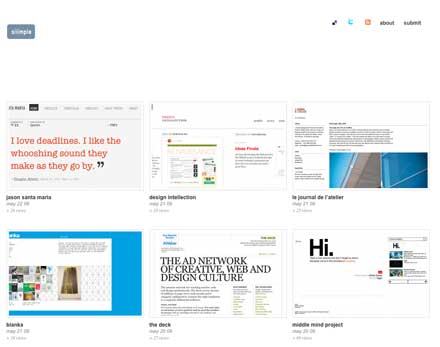
世界各国でWEBは構築されており、今日もどこかで様々なデザインのWEBページが制作されています。今日紹介するのはそんな数あるWEBデザインのなかからシンプルなWEBデザインばかりを集めたデザイン集「siiimple」です。

どれもシンプルで写真と文字、そしてすっきりとスペースを活かしたそんなデザインが多数登録されています
詳しくは以下
紙で制作しなくてはならない場面が多いものの一つである“セール”のデザイン。目を引くデザイン性が求められるポイントですが、カラフルにしたり装飾をつけるなどしていると、ついまとまりがなくなってしまいがちなのではないでしょうか。そんなシーンで役に立つ「Free Colorful Sales Vector Set For Designers」を今回はご紹介していきます。

ビビットカラーが映える今時のデザインが多く収録されています。
詳しくは以下
デザイン制作をする際に行うことの多い写真加工は、意外に時間を取られるてしまうもの。思い通りの印象にならない、同じテイストで加工できない、そう悩まれている方も多いのではないでしょうか。そんな中今回紹介するのは、写真加工を手軽にできるPhotoshopアクションのまとめ「30 Free Photoshop Actions For Portrait Photography」です。

Photoshop Action 5 by ~w1zzy-resources on deviantART
写真を綺麗にしたり印象的な加工を施したりできる、数多くのアクションがまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
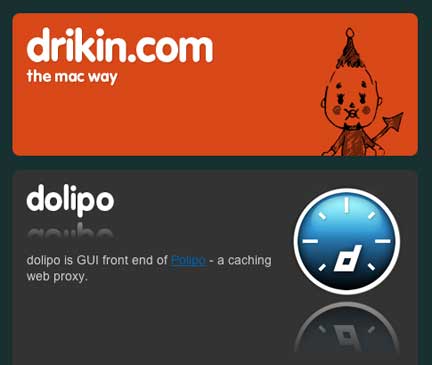
WEB上で話題になっていたMacのネット環境高速化ツール「dolipo」。様々なところで取り上げられていますが、DesignDevelopでも試してみました。

大枠の仕組みはサーバー側へリクエストをパイプライン化して、サーバからのレスポンスを待たずに複数のリクエストを投げられるようにすることで、レスポンスとアクションの時差を縮めたり、メタデータを一つづつ読み込まず適量を同時に読み込むため体感速度を向上できるとのことです。
詳しくは以下
制作したデザインをイメージに合成し、より良く見せてくれるモックアップ。プレゼンテーションや資料など、デザインの完成イメージを膨らせてアピールしたい時に有用な手段です。今回ご紹介するのは、そんなデザインに使えるハイクオリティなPSDモックアップをまとめた「Free PSD Mockup Templates (30 Presentation Mock-ups)」です。

Free PSD Mockup Templates (30 Presentation Mock-ups) | Freebies | Graphic Design Junction
雑誌や名刺などの印刷物から、カップなどのプロダクトまで幅広いモックアップが30種類まとめられています。その中から気に入ったモックアップを幾つかご紹介します。
詳しくは以下
(さらに…)
つぎつぎと新しいデザインが発表されるフリーフォント。デザインの良し悪しを決める重要な要素の一つとして、常にアンテナを張り巡らせている方も多いかと思います。今回はそんな方におすすめ、2013年版 最新のクリエイティブなフリーフォントまとめ「18 Latest Free Fonts For Your Designs [2013 Edition]」を紹介したいと思います。
デザインのクオリティを高めたい時に役立つ、クリエイティブ要素の強いフォントが18種紹介されています。気になったフォントをピックアップしましたので、下記よりご覧ください。
詳しくは以下
近年近代化が進み、様々な構想建設物が建設されているドバイ。今日紹介するphotoshopブラシ「Dubai Construction Brushes」、「Dubai Building Brushes」はドバイの街並みやビルを収録したphotoshopブラシです。

建設現場や、高層ビルなど様々な建築物が高画質のブラシとして使用できるセットになっています。「Dubai Construction Brushes」は建設風景を含んだ街並みを、「Dubai Building Brushes」はビル単体が収録されています。
詳しくは以下