古い紙の質感をデザインソフトで再現するのは難しく、試行錯誤しているという方もいらっしゃるのではないでしょうか?そこで今回紹介するのが、レトロな質感を表現できるペーパーテクスチャまとめ「23 Free High Quality Old Paper Photoshop Textures」です。

Old Paper Photoshop Brush Set by ~gojol23 on deviantART
古い洋書の一ページから、グランジ感のあるペーパーまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webデザインのあしらいとして利用されることの多いリボン素材。使いやすい素材だけに、バリエーションはなるべくたくさん保持しておきたいもの。そんな中今回は、リボン素材の多彩なデザインをまとめた「A Collection of Beautiful Free Ribbons PSD Files」を紹介したいと思います。
タイトルとして利用できるタイプから、デザインのワンポイントとして利用できるものまで、さまざまなテイストが収録されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ディスプレイ領域が多様化し、対応する最小解像度次第では、背景部分が大きく見えることも多く、背景のデザインがWEBサイト構築に置いても、印象を決定づける大きな要素の一つになりつつありますが、今日紹介するのは一枚でクリエイティブ感を演出するブラー背景素材をまとめたエントリー「Useful Blurred Background Resources」です。
こちらは、雰囲気のある光がボケたような表現の背景素材をまとめたエントリーです。いくつか紹介されていますが、今日はその中から幾つかきになったものをピックアップして紹介したいと思います。
詳しくは以下
12 Blurred Backgrounds
1600×1200のjpgで背景素材が12枚まとまっています。落ち着いた感じの光です。

Blurred Landscape Images
こちらは光ではなくて、写真をぼかしたもの。背景に置くことで遠近感も演出できます。

Light Kit Ps
様々なひかりの演出の写真セット。

上記の他にも様々なボケが効いた背景素材がまとめられています。サイトの印象をガラリと変えてみたいという方は是非どうぞ。
A Handy Collection Of Useful Blurred Backgrounds Resources | DesignWoop
web制作の際には、ユーザビリティの高い設計に加え、視認性の高いデザイン素材を使用する事も重要。今回はそんなデザイン制作の際にチェックしたい、WEBとモバイルのUIキットをまとめた「40+ Fresh and Free Web UI and Mobile Kits for Developers and Designers」を紹介したいと思います。
シンプルなUIはもちろん、シーンに合わせて使いやすいUIデザインが、たくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをアーティスティックな雰囲気に仕上げられるハーフトーン技法ですが、グラデーション具合の表現が難しく、思い通りのテイストに仕上げるには時間がかかってしまうことも。そんな時に利用したい、印象的なデザインを制作できるハーフトーンブラシをまとめた「20 Useful Photoshop Halftone Brush Sets」を今回は紹介したいと思います。

Spiral & Halftone Photoshop Brushes | QBrushes – Photoshop Brushes
Photoshopで利用できるハーフトーンブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
車やバイクなどの表現が難しい素材は、デザインを作り上げるのにとても時間がかかります。そんな中今回は、精巧な表現がクオリティに差を付ける、交通関係のPhotoshopブラシをまとめた「35+ Cool Photoshop Transportation Brush Sets」を紹介したいと思います。

Truck Brushes Set 4 by ~garystewart40 on deviantART
スポーツカーからレトロな車、バイクや帆船まで、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
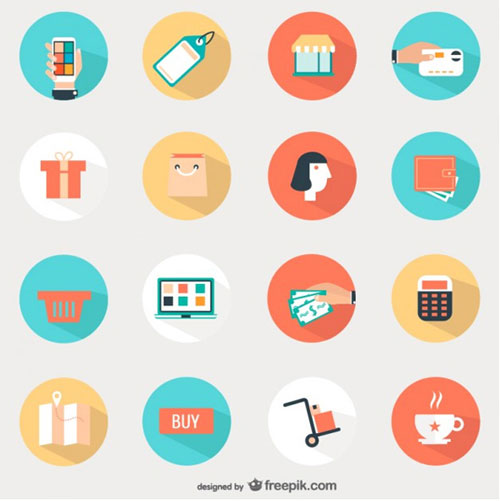
今主流のデザインテイストといえばフラットデザイン。平面を意識した面を使ったデザイン用に、対応した同テーマの素材も多数配布されています。今回はそんなフラットテイストなデザインイラスト素材を集めた「25 Flat Design Freebies You Should Download」を紹介したいと思います。

アイコン、イメージイラスト素材を中心に、カラフルで明るい印象のイラスト素材がフリーでダウンロードできるようになっています。いくつか気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
シンプルなデザインももちろん素敵ですが、気分を明るくしてくれる華やかで楽しげなデザインも、ぜひ生活の中に取り入れていきたいもの。今回はそんなシーンにぴったりのパターン素材「Art Dimension abstract patterns」を紹介したいと思います。

花を抽象的にイメージしたようなカラフルな図形が並ぶ、ぱっと目を引く美しいパターン素材です。
詳しくは以下
デザインをするときに全くゼロから、自分自身から出すというかたもいるかも知れませんが、多くの方がインスピレーションを得るために何らかのデザインを見たりという作業を行っていると思います。今日紹介するのはデザインの参考になる海外デザインインスピレーションブログ11選「11 design blogs with a specific focus」です。

1. Packaging blog – Lovely Package
大枠なデザインのブログでは無く、それぞれロゴデザイン、パッケージデザイン、タイポグラフィなど、デザインの中でおジャンルが細かく分けられてブログがピックアップされていました。
詳しくは以下
いままでのCSSで画像を使ってしかできなかった表現が、CSSのみで、できるようになった次世代のCSS3。実際にもう使われていたり、名前は広く知られていたりしますが、今回紹介するのはCSS3を活かしたボタンやメニューを集めたエントリー「12 Excellent CSS3 Button and Menu Techniques」です。
上記のようなCSS3の機能である、グラデーション、角アール、ドロップシャドウなどをうまく使った様々なボタンやメニューのデザインTipsがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
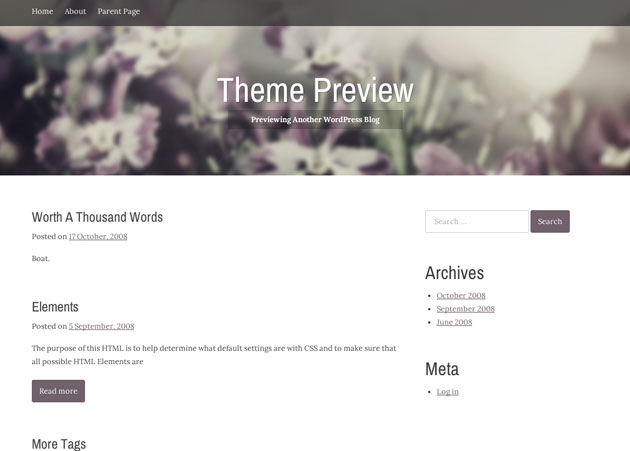
更新作業などを容易にしてくれるwordpress。フリーでダウンロードできるテーマを利用してより手軽にwebサイトが構築できるようになっています。そんな中今回紹介するのは、クリーンかつシンプルテイストなフリーwordpressテーマ集「40 Clean and Simple Free WordPress Themes」です。

(WordPress › deLighted « Free WordPress Themes)
使い勝手のよい、シンプルなwordpressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
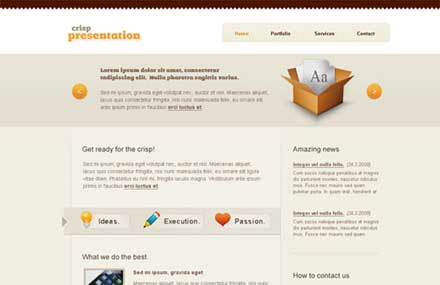
WEBのデザインを制作するにあたって様々なツールが存在していて、会社やクリエイターで大きく異なりますが、photoshopで制作していると言う方は多いのではないでしょうか?今日紹介するのはハイクオリティーなフリーで利用できるPSDで作られたPSDテンプレートを集めたエントリー「50+ High-Quality Free PSD Web Templates」を紹介したいと思います。

BEVEL AND EMBOSS – Original and free website templates and icon sets.
全部で50ものテンプレートが集められていますが、今日はその中から幾つか気になったもの紹介したいと思います。
詳しくは以下
adobeのデザインソフト・イラストレーター。バージョンのアップと共に機能性も非常に充実し、これまで表現できなかったグラフィック表現も可能になってきています。そんな中今回紹介するのは、イラストレーターを使った非常にクオリティの高いデザインのチュートリアル集「40+ Fresh And Useful Adobe Illustrator Tutorials」です。

(Create a Magical Vector Landscape Using Illustrator – Vector Premium Tutorial | Vectortuts+)
物やアイコン、ボタンなど、イラストレーターで表現したとは思えない程リアルな質感をどのような操作でデザインしたのか?を、このまとめで知ることができます。いくつか事例をピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインを目立たせるためには、目に飛び込んでくるようなポイントになる要素を取り入れることで効果を得ることができます。今回はそんなシーンにぴったりのフリーベクターバッチ「A Collection Of Free and Attractive Vector Badges」を紹介したいと思います。

(Vintage Badges Vector Graphic)
デザイン性の高いさまざまな種類のベクタータイプのバッジが、たくさんまとめられています。中でも気になったものをピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下