素材感を感じさせたいデザインを制作する際には、テクスチャから模様を抽出したりといろいろな工夫が必要となりますが、一つ一つのパーツ制作に時間もかかってしまいます。そんな中今回紹介するのが、さまざまなスクラッチ柄を表現できるPhotoshopブラシをまとめた「A Collection of Free Scratch Brushes for Photoshop」です。

scratch II by ~ShadyMedusa-stock on deviantART
金属でこすったようなスクラッチ柄から、えんぴつで描かれたようなスクラッチ柄まで、表現力の高いブラシばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
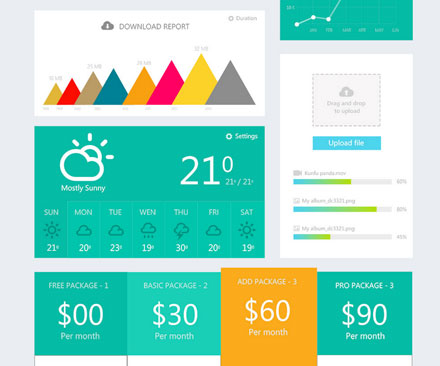
さまざまな手法のデザインが展開される中、最近はフラットなテイストが主流になりつつあります。そんな中今回紹介するのが、フラットデザイン制作の参考に利用できる、さまざまなフラットデザイン用のパーツがセットになったUIキット「Flat UI Kit」です。

ログイン画面、ソーシャルボタン、グラフなど、デザイン制作に必要なパーツを取り揃えた、忙しいデザイナーの方々に嬉しいUIキットとなっています。
詳しくは以下
販売されている衣服などに付いているプライス表示用のタグは、デザインの世界でもパーツ素材として広く愛用されています。ベースがシンプルゆえ、バリエーションが豊富なのも、愛用され続ける要素の一つではないでしょうか?そんな中今回紹介するのは、22種類のタグデザインpsd素材をまとめた「22 Free and Attractive Price,Sale,Discount Tag PSD Files」です。
立体的なタイプを中心に、さまざまなテイストのタグデザイン素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
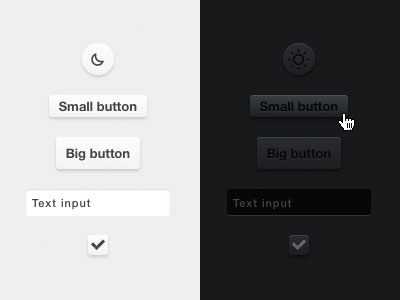
見やすく、分かりやすいインターフェイスを構築するためには、デザイン性にもこだわりが必要なもの。今回はそんな時に便利に活用できるフリーUIキット「11 Useful And Free CSS UI Kits」を紹介したいと思います。

(Dribbble – All CSS UI-kits by Samuel Horn af Rantzien)
シンプルベースのボタンやバーなどを収録したUIキットが11種まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
デザインのクオリティは細部に宿るといいますが、ちょっとした粒子や、色味の違いで大きくクオリティが変わったりします。今日紹介するのは、微細な汚れや味を表現するブラシコレクション「A Collection Of 100+ Subtle Brush Sets」です。

Hi-Res Subtle Grunge Vector Textures
粒子を表現したものから、刷り傷やランダムな粒子など様々なブラシセットがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
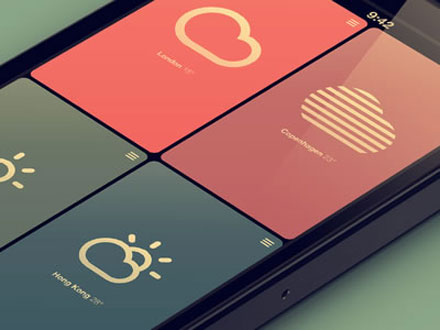
今年はフラットデザインがWEBのトレンドとして、多くのクリエイティブブログで伝えられています。windows8を始めとして、OS側のユーザーインターフェイス側にも取り入れられ、今後ますます、目にする機会も多くなってくると思います。今日紹介するのはフラットデザインをオーダーされたデザイナーのためのフラットデザインをオーダーされたデザイナーのためのデザインインスピレーション「Flat Design Inspiration」です。

今回はWEB側とスマートフォンUIをそれぞれ取り上げているエントリーから気になったものをまとめて紹介したいと思います。
詳しくは以下
数あるフォントの中からデザインにあったものを選ぶのは、案外時間のかかる作業。しかしフォントはデザインの魅力の一つと言っても良いほど重要な役割を果たしてくれる要素でもあるため、最適なチョイスができるベースを作っておきたいものです。今回はそんな方にオススメな、汎用性の高いデザインされたフリーフォント「Download New Free Fonts for Graphic Design (16 Fonts)」を紹介したいと思います。

New! 'Wish' font script on Behance
ちょっとした工夫でおしゃれに見せてくれる、そんなフォントが集約されています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
広告表現でも何かと便利なシルエット想像させる部分を残しながら、具体的に伝えてくれる使い勝手の良い素材ですが、今日紹介するのはオフィスの様々なワンシーンを描いたシルエット素材集「silhouettes of business people」です。

一般的なシルエットからハイタッチなどの動きのあるシルエットまで様々なシルエットが収録されています。
詳しくは以下
誰しもが毎日必ず口にする”飲み物”、お店などで購入する場合、容器のパッケージに惹かれてつい・・という方、とても多いかと思います。そこで今回紹介するのは、クリエイティブなパッケージデザインのまとめ「20 Creative and Inspiring Package Designs for Drink」です。

(Bottlegreen Limited Edition : Lovely Package® . Curating the very best packaging design.)
美しいデザインのものから、中身をリアルに想像させてくれるもの、個性的な形をしたものなどさまざま。気になったものをピックアップしていますので、以下よりご覧ください。
WEBデザインの業界でも広く利用されているクリエイティブツールphotoshop。様々な表現を可能にしてくれる非常に高機能なツールです。今日はそのphotoshopで利用できる、フリーphotoshopブラシを集めたエントリー「100+ Most Useful Free Photoshop Brushes for Web Designers」
幾何学的なものから、自然のモチーフ、インクなどのアーティステックなものなど様々なフリーphotoshopブラシが公開されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
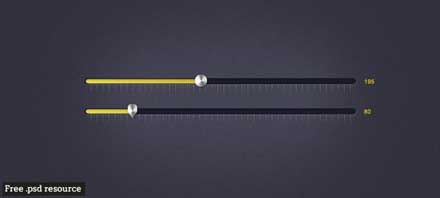
webサイト制作に欠かせないボタンなどのUI素材。フリーで利用できるパーツ素材が多数発表されており、活用しているという方も多いと思います。そんな中今回紹介するのは、デザイン性が高く利用しやすいPhotoshop素材を集めた「55 Brilliant Free Pixel Perfect PSDs」です。

(tutegate™ | Motion graphics and design blog » Neat sliders)
ボタンセットからアイコンまで、さまざまな素材が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
同じパターンでも配色や色味によって、雰囲気が大きく変化するもの。デザイン制作にはイメージに合わせたカラー選びも大切になります。そんな中今回紹介するのが、落ち着いた雰囲気を感じさせるモノクロパータンをまとめた「100+ Impressive Black and White Patterns Collection」です。
繊細な模様の美しいパターンから個性的なパターンまで、さまざまなモノトーンパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ポスターなどの告知ツールをデザインした際、実際に貼りだされるイメージを確認したいというシーンは多いと思います。今回はそんな時に便利な、ポスターや額縁入グラフィックのモックアップ作成に活用したいフリー素材「Poster Frame Mockup」を紹介します。

さまざまな大きさのフレームテンプレートがセットでフリーダウンロードできるようになっています。
詳しくは以下
WEBのデザインには欠かせないアイコン。シンプルなものでも、いざ制作となるとそれなりに時間を取られてしまいます。今日紹介するのは、無料で利用できるシンプルなアイコン350個セット「350 pixel Perfect Icons」。
![]()
上位のように350個ものアイコンがセットとなっており、あらゆる用途が想定されており、cスタンダードなものから、使いどころあるの?といったマニアックなものまで、様々なアイコンが収録されています。
詳しくは以下