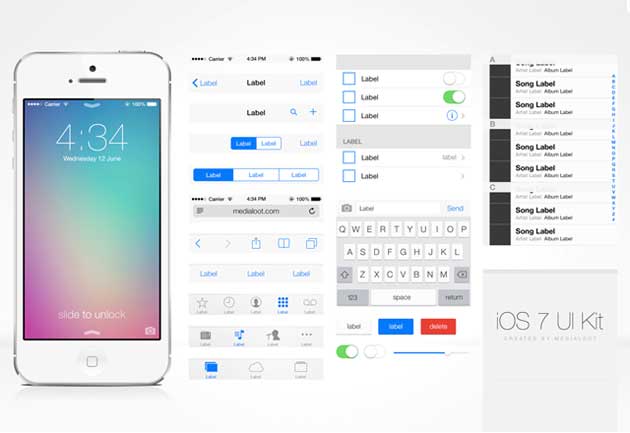
iOS7で発表されたフラットデザインへの基準デザインの変更にともない、アプリ制作者のデザイン感にも大きな影響を与えているのではないかと思います。今回はそんなiOS7のデザインに合わせたデザイン制作ができるUIキット「Free iOS 7 UI Kit」が早速公開されていましたので、紹介したいと思います。

iOS7の特徴的なフラットデザインを取り入れた、スマートフォンサイトやアプリ制作に使いやすい基本UIが詰まったキットとなっています。
詳しくは以下
クリエイティブワークに欠かせないテクスチャ素材は、デザインに奥行きや質感をプラスするための重要なエッセンスとなります。今回はそんなテクスチャ素材の中から、無機質な雰囲気を感じさせるコンクリートテクスチャセット「7 Free High-Quality Concrete Wall Textures」を紹介したいと思います。

カラーや自然のグランジ感などの異なるテクスチャが7種類セットになっています。
詳しくは以下
デザイン制作で使用するテクスチャの中でも特に利用する機会の多い、木をモチーフにしたテクスチャ。毎回同じようなタイプを選んでしまい、デザインがワンパターン化しがちな方も多いのでは?今回はそんなシーンに是非利用したい、木のさまざまな質感を表現できるテクスチャまとめ「30 High Quality Painted Wood Texture for your Nature-Related Designs」を紹介したいと思います。

(Cracked Yellow Painted Wood by ~texturejunky on deviantART)
定番として利用できるタイプから、個性的でアレンジを加えたい時におすすめなものまで、たくさんの種類はまとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
web上で非常にたくさん配布されているフリーフォント。デザインに合わせてさまざまなバリエーションが選べるようになっています。そんな中今回紹介するのは、幅広いデザインに汎用できるフリーフォント「25 Beautiful Free Headline Fonts」です。

(Prime free font | Fontfabric™)
個性を主張しすぎることなく、いろいろなテイストでアレンジ可能なフォントが多数まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
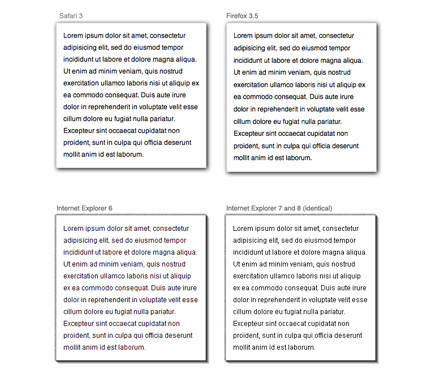
WEBデザインをよりリッチにそして作り込んでいる感を与えてくれるドロップシャドウ。ドロップシャドウをつける方法は沢山ありますが、様々なブラウザで同じような見せ方をするためには画像を作成したり、背景が複雑な場合は透過PNGをIEでもよみこませるようにして、背景にしたりと色々と面倒です。今日紹介するのはCSSのみでクロスブラウザに対応したドロップシャドウを作るテクニック「Cross-browser drop shadows using pure CSS」を紹介したいと思います。

上記が、各ブラウザでのドロップシャドウの見せ方のサンプルとなります。色の濃さなど細かなところは違うものの、ほぼ同じような見え方でドロップシャドウを実現しています。
詳しくは以下
WEBデザインは国によって大きくその標準となるレイアウトが違いますが、日本国内の企業や個人のWEBを見る限り同じような定番的な作りというものがあったりします。定番も悪い事ではなく、行き着いた先に生まれたものなので、良いところもありますが、今日紹介するのはちょっと変わった実験的なWEBレイアウトを集めたエントリー「25 Websites with Creative and Unique Layouts」を紹介したいと思います。
全部で25個のWEBサイトが公開されていて、どれもクリエイティブでアイデアにあふれています。今日はその中からいくつか気になったWEBデザインをピックアップして紹介したいと思います。
詳しくは以下
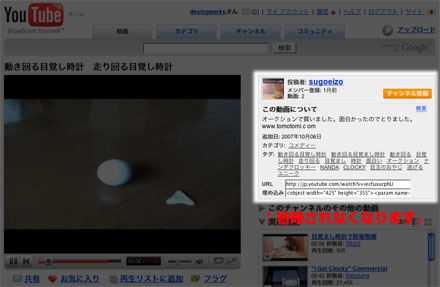
少し前にYouTubeの動画欄のレイアウトがかわり、動画の詳細が省略され埋め込みタグが動画下に表示されるようになりました。これはこれで便利なのですが、個人的には右側に表示される従来のタイプになれきっていたので最近違和感を感じていました。今日はそのYouTubeの表示の問題を解決してくれるGreasemonkeyスクリプトを紹介したいと思います。

このスクリプトを用いる事で上記のハイライト部分が省略されなくなります。これで以前のようなレイアウトでYouTubeを利用できます。
スクリプトは「Youtube Videos moreinfo – Userscripts.org」の右サイドバー最上部の「Install this script」をクリックすればインストールが開始されます。標準だとYouTube日本版に対応していないので下記にしたがって設定してください。
1.インストール後ステータスバーにいる猿を右クリックして、「ユーザスクリプトの管理」をクリック
2.「Youtube Videos moreinfo」を選択
3.「ユーザスクリプトを実行するページ」欄の「http://www.youtube.com/watch?*」をクリック
4.ダイアログボックスが出てきますので「*youtube.com/watch?*」へ修正
ものすごくニッチなスクリプトですが、個人的に求めていたものだったので紹介しました。普段からYouTubeを使っていて何となく違和感がある方は使ってみてください。
インターネット上では非常にさまざまな種類の素材が配布されており、中でもテクスチャは非常に重宝される素材の一つ。手軽に素材の質感を表現することができます。そんな中今回紹介するのは、ノイズ感のあるテクスチャ「Dust & Noise Overlay Textures」です。

がさがさとしたアンティークな雰囲気を、このテクスチャを利用することでデザインに取り入れることができます。
詳しくは以下
動物の毛並みや模様の柄を使ったテクスチャは、デザイン業界でも幅広く利用されており、使い方によってはさまざまな使い方ができると思います。そんな中今回紹介するのは、ゼブラ柄のテクスチャまとめ「30 Striking Zebra Print Texture for Free Download」です。

(zebra print texture by ~ghoulskout on deviantART)
シマウマの皮膚の柄がいろんなテイストのテクスチャでまとめられています。気になったものをピックアップしてみましたので、以下よりご覧ください。
詳しくは以下
WEB制作には欠かすことができな、アイコン。使い方によっては非常にWEBの使い勝手を向上させてくれる良いツールですが、今回紹介するのは様々なアイコン素材をさがせるサーチエンジンやライブラリを集めた「Top 10 Icon Search Engines and Libraries」というエントリー。
アイコンを様々な形で探せるアイコンサーチエンジンや複数のアイコンセットがまとめられているライブラリなどがまとめられています。今日はその中から超定番を除いて、いくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
ロゴや名刺だけでなく、他にもさまざまなツールが展開されることが多い「CI(=コーポレートアイデンティティ)」、企業やブランドには欠かすことの出来ないものです。そこで今回紹介するのは、CIデザイン実例を紹介する「20 Fresh Corporate Identity Designs for Inspiration」です。

One Degree on the Behance Network
個性的なグラフィックから、カラーリングでデザインされたものまで、色々な表現のCIが公開されています。中でも気になったものをいくつか紹介したいと思います。
詳しくは以下
様々な仕掛けや、仕組みを簡単に実装できるjQuery。WEB上では良く見かけますが、今日紹介するのはそんなjQueryを使ったテクニックをあつめたエントリー「Top10 Simplest jQuery Tutorial」を紹介したいと思います。
様々なjQueryを使ったチュートリアルが公開されていますが、今日はその中からいくつか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
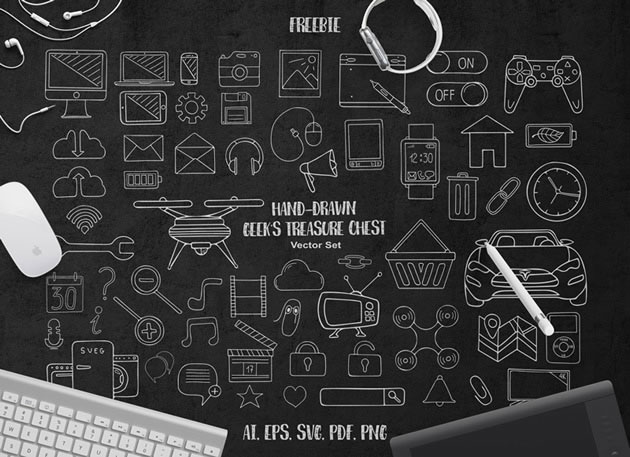
デザイン制作を行う中で重要な役割をもつアイコンは、テイストによってサイト全体の雰囲気さえもガラッと変えてくれる力を持つ要素になることも。そんな中今回は、手描きのラフなテイストアイコンセット「Hand-drawn Geek’s Treasure Chest」を紹介したいと思います。

遊び心のあるイラストが60個。全て手描きテキストで描かれているで、ラフな雰囲気が楽しめるようになっています。
詳細は以下