デザイン制作を行う上で、自分でオリジナルで素材をつくることも多いと思いますが、フリーで配布されている素材を使用することで、制作時間を短縮できたり、手軽にクオリティを高めることができます。今回はそんな時のために是非参考にしておきたい、さまざまなデザインシーンに対応したフリー素材まとめ「50 Web Designer Freebies from May 2014」を紹介します。

Free Vector Elements & Badges | Dealjumbo.com — Deals from designers, writers and artists
UI、アイコン、テーマ、アクションなど、多彩な種類の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインのクオリティを高めるためには、クリエイティブなフォントを利用することで叶うことも。今回はそんなクリエイティブなグラフィック制作に利用したいフリーフォントまとめ「13 Latest Free Fonts for Graphic Designers」を紹介したいと思います。
13種の最新フリーフォントがまとめられており、どれも非常に個性溢れる魅力もったフォントとなっています。
詳しくは以下
仕事で作業をするワークスペース。人によって、また国によってさまざまなレイアウトだったり、ガジェットが置かれていたり個性で溢れる場となっていると思います。今回はそんなワークスペースがさまざまなテイストで描かれ、さらにフリーで使用できるイラストレーション「Free download: fun workspace illustrations from freepik.com」を紹介したいと思います。

ポップなテイストのワークスペースイラストが、いろんなパターンで展開されています。
詳しくは以下
実物により近い描写はPhotoshopで制作することが可能ですが、技術や方法がわからないと非常に難しく時間がかかってしまうもの。そんな時是非参考にしたい、リアルなテイストのテクスチャやオブジェクト制作のためのチュートリアル「27 Tutorials for Creating Realistic Textures & Objects in Photoshop」を今回は紹介します。

(Create an Address Book Icon in Photoshop – Tuts+ Design & Illustration Tutorial)
本物を思わせるリアルテイストなオブジェクト・テクスチャをPhotoshopで作り出す方法・手順が丁寧に紹介されています。
詳しくは以下
テクスチャ素材にはいろいろな種類が存在しており、特に自然の風合いをそのまま活かしたタイプは、独特の素材感がデザインを魅力的に見せてくれます。そんな中今回紹介するのは、金属の劣化を6種のテクスチャとしてまとめた「6 Free High-Res Rust Textures」です。

6種類の雰囲気の違うテクスチャがフリーでダウンロードできるようになっています。
詳しくは以下
ブログを始めtumblrなどのサービスがある中で、考え方自体が古いのかもしれませんが、見ては欲しいがコピーしてほしくはない、大事な写真、作品というのはあるものです。今日紹介するのはWEBページ内の画像を保存させない方法です。

あくまで簡易的なので、本当に保存しようと思えばいくらでも方法はあるのですが、参考までに記していきたいと思います。
詳しくは以下
webデザインのあしらいとして利用されることの多いリボン素材。使いやすい素材だけに、バリエーションはなるべくたくさん保持しておきたいもの。そんな中今回は、リボン素材の多彩なデザインをまとめた「A Collection of Beautiful Free Ribbons PSD Files」を紹介したいと思います。
タイトルとして利用できるタイプから、デザインのワンポイントとして利用できるものまで、さまざまなテイストが収録されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
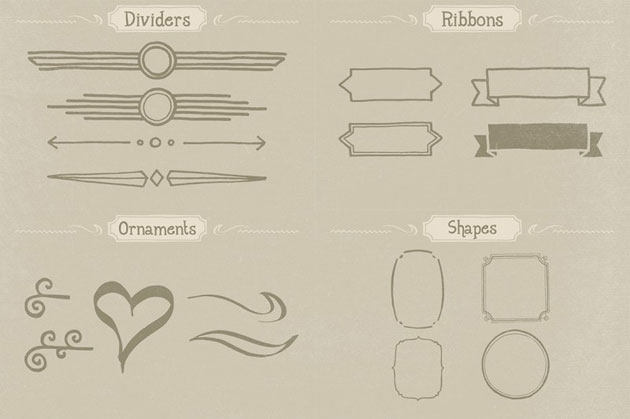
フリー素材には種類がいろいろ存在していますが、数が膨大すぎてどれを選んで良いのか迷ってしまうこと、意外に多いのではないでしょうか?今回はそんなときに参考にしたい、いろいろな種類が揃ったリソース集「Fresh Free Graphic Design Resources for Designers」を紹介したいと思います。

Free PSD Goodies and Mockups for Designers: 7 FREE FRESH HANDMADE PATTERNS IN VECTOR
フリーで利用できる素材が集められており、さまざまな場面で活躍してくれそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
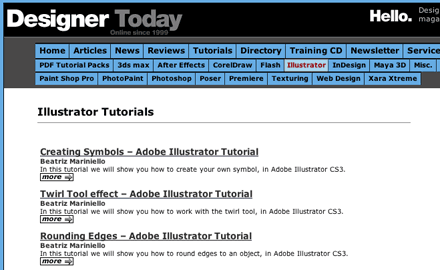
Illustrator 9, 10, CS, CS2 & CS3と多くのバージョンにまたがりイラストレーターのチュートリアルを公開しているのが、今回紹介するDesigner Todayの「Illustrator Tutorials」です。初心者から中級者向けのイラストレーターのチュートリアルが200個以上集められています。

パスの書き方から、変形ツールをつかったアレンジなど基本的なツールを使ったチュートリアルが多々公開されています。
詳しくは以下
デザインを目立たせるためには、目に飛び込んでくるようなポイントになる要素を取り入れることで効果を得ることができます。今回はそんなシーンにぴったりのフリーベクターバッチ「A Collection Of Free and Attractive Vector Badges」を紹介したいと思います。

(Vintage Badges Vector Graphic)
デザイン性の高いさまざまな種類のベクタータイプのバッジが、たくさんまとめられています。中でも気になったものをピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
パターン素材の中でも、定番の種類として幅広く利用されているドット素材。自身でも制作することはできますが、もっと簡単にバリエーションがあると嬉しいものです。そんな中今回は、ドット柄パターンの定番として使いやすい「Simple Dots」を紹介したいと思います。

可愛らしい配色・印象をドット柄Photoshopパターンが50種収録されています。
詳しくは以下
世界中で使われているCMS、wordpress。魅力の一つとして、多彩なテーマが上げられますが、今回紹介するのはフリーで使えるポートフォリオ用のテーマを集めたエントリー「45+ Magnificent WordPress Portfolio Themes」です。
デザイナー向けのものから、写真を中心に見せるギャラリータイプなどなど、様々なポートフォリオの為のテーマが収録されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
万が一に備えてバックアップは常に取っておきたいもの。取りすぎるぐらいでちょうどいいと良く言われますが、それは何かが起きた時こそ思います。今回紹介するバックアップツール「iBackup」はインターフェイスもシンプルで設定も簡単な初心者にも優しいバックアップツールです。

インターフェイスは上記のようにスッキリとした作り、バックアップ方法も簡単で、バックアップしたい項目にチェックを入れて右下の「バックアップ」開始をクリックするだけです。初回以降は差分のみバックアップしてくれますので高速です。
設定はかなり細かく行なえ、定期的なバックアップ、バックアップ方法や、ログの有無、バックアップフォルダの名前設定などなど、細かい所に行き届いた作りになっています。もちろんリストアもできます。これだけ揃ってドネーションウェアで提供されています。
管理人もあまり頻繁にバックアップを取る方ではないですが、このツールを導入して定期的にバックアップを取っていこうと思っています。
開発者の間では次世代の規格として注目を集めているHTML5。まだまだブラウザも対応していない部分もあり商業デザインではなかなか使いづらいところもありますが、従来のHTMLと比べてかなり表現できる幅が広く、確実に今後WEBデザインの世界では必要となってくるものだと思います。今日紹介するのはそんなHTML5を学ぶためのチュートリアル10選「10 Cool and Useful HTML 5 Tutorials」です。

Design & Code a Cool iPhone App Website in HTML5
レイアウト的なものからJSと組合わえたものまで様々なHTML5のテクニックが学べるチュートリアルがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下