数値や分析結果、データなどを見せるときなどに使用する表組みのテーブルレイアウト。結構頻繁に使っている方も多いと思います。そんな中今回紹介するのは、表組みをする際に参考にしたい HTML用JSツール10種「10 Useful JS Tools For better HTML Tables」です。
シンプルですが、それぞれの機能に個性を持ったツールが紹介されており、非常に便利に活用することができそう。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
新しい素材が次々と登場する中、フリーフォントもさまざまな種類のものがダウンロードできるように。そんな中今回紹介するのは、13種の最新フリーフォントを集めた「13 New Free Fonts for Designers」です。
デザイン性に優れたフリーフォント13種が厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
シンプル、ヴィンテージ、ポップなど、デザインと同様にフォントにもさまざまなテイストのものが存在しています。そんな中今回紹介するのは、13種のモダンテイストなデザインフォント集「13 New Modern Free Fonts for Designers」です。
モダンデザインに合う、13種という厳選された種類の中にいろいろなタイプのフォントが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
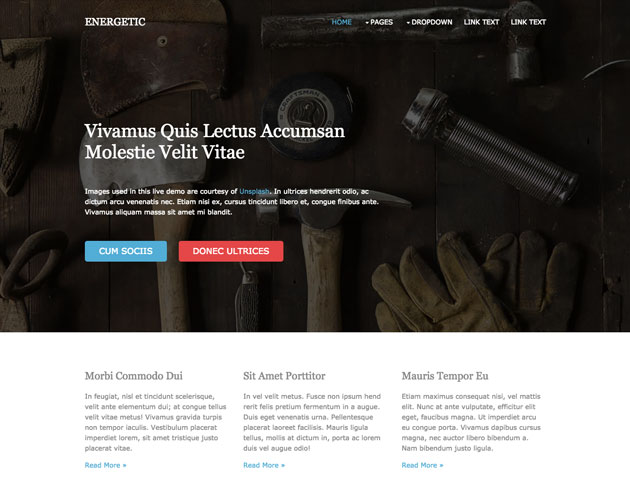
一からデザインレイアウトを構築するよりも、フリーのテンプレートを使用した方が効率よくクオリティの高いデザインができることも多いと思います。今回はそんなシーンで参考にしたい、デザイン性に優れたHTML5フリーテンプレート集「12 Free And Fresh HTML5 Web Templates」を紹介したいと思います。

Energetic Website Template | Free Website Templates | OS Templates
シンプルながらに、使い勝手のよいレイアウトが採用されたテンプレートが厳選され紹介されています。
詳しくは以下
様々なデザインで活用されるグラデーション。その表現方法によっては色に深みが出たり、奥行きがでたりと単色では表現できない感覚を与えてくれますが、今日紹介するのはグラデーションを操るjavascript「Granim.js」です。

この「Granim.js」はjavascriptを利用して特定の色から特定の色までをシームレスに変化させる事が可能です。
詳しくは以下
つぎつぎと新しいものが公開されるフリーフォント。デザイン性の高いものが多く、デザイナーとして活躍されている方にとっては非常に便利な存在になっていると思います。そんな中今回は、18種のデザイン性のあるフレッシュなフリーフォント「18 Fresh Free Fonts for Designers」を紹介したいと思います。

ATHENA – Post-modern Typeface on Behance
個性的なものから、シンプルなテイストのものまで、厳選された18種類の中に魅力的なフォントがラインナップされています。
詳しくは以下
サイト内で画像や動画を公開する方も多く、より高度な動きのあるサイト制作を求められるようになっています。そんな中今回紹介するのが、WEBサイト制作に使いやすいフォトギャラリーのjQueryプラグインをまとめた「15 jQuery Plugins To Create Awesome Photo Galleries」です。

表示のアニメーションをはじめ、さまざまな機能が魅力的なjQueryプラグインが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
画像加工やCG制作になくてはならないソフトとなっているPhotoshopは、非常にたくさんの機能が備わっており、さまざまなクリエイティブを生み出すことができます。そんな中今回紹介するのが、Photoshopの効果を有効活用したテクスチャの制作チュートリアルをまとめた「40 Great Photoshop Texture Tutorials」です。

Mix&Mash: Transform a boring piece of wood
メタリックな表現や、チェックなどのファブリックを再現したテクスチャまで、さまざまなシーンを生み出すことができるチュートリアルが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
自分の手で書いたようなアナログテイストな質感が演出できるハンドドローイングフォント。デザインに抜け感などを出したい時にも活用されます。そんな中今回は、フリー配布のハンドドローイングフォント20選「20 Beautiful and Free Hand-Drawn Fonts」を紹介したいと思います。

Thirsty Dog free typeface on Behance
一口にハンドドローイングフォントといっても、いろいろなテイストのものが揃っています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
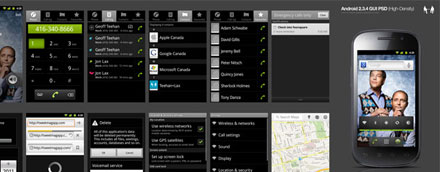
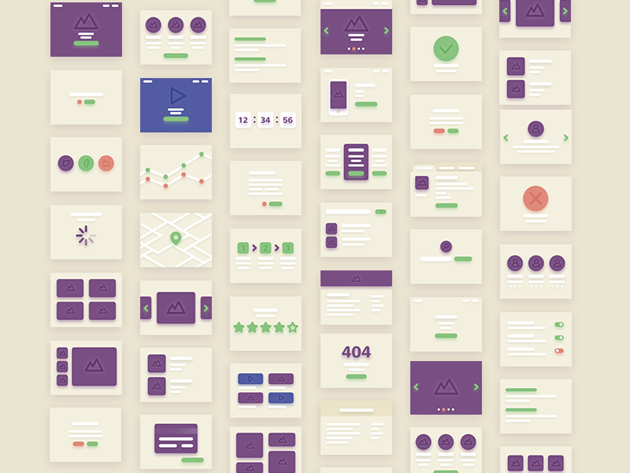
国内でも徐々に普及してきているスマートフォン。ここ最近ますます、スマートフォン移行が進んでいる感があり、WEB業界でもモバイルサイトやスマホアプリを受託する機会も増えてきていると思います。今回紹介するのは、モバイルサイトやスマホアプリを創るときに便利なGUIキット集「40 New Web, Mobile and Application GUI Kits」です。
このエントリーでは全部で40ものモバイルのデザインのための素材が配布されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
Stencils for Sketching iPhone, iPad & Android
モバイルのWEBサイトワイヤーフレームのための素材、まずは構成を先にというときには便利なキットです。

Android GUI PSD
Androidアプリを制作するときに便利なAndroidのGUIをセットにした素材キット。

iOS 5 GUI PSD
細かな部分が変わったことでも知られるiOS5を再現した素材キット、様々なUIが再現されています。

上記の他にも非常に沢山の素材がまとめらています。スマートフォン関連でWEBサイトやアプリのデザインをされる方は是非。
Photoshopの加工技術はどんどんと進化を続けており、そのPhotohopで作られたPSD素材も、ハイクオリティなものが多数配布されるようになっています。そんな中今回は、さまざまな種類のフリーPSDファイルをまとめた「27 New Useful Free Photoshop PSD Files for Amazing UI/UX」を紹介したいと思います。

Bricks – 38 Psd Cards for Flowcharts by Volodymyr Kurbatov – Dribbble
UIやアイコン、テンプレートなど、非常にたくさんのPSD素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトやスマートフォン、タブレットなどのインターフェイスデザインを手がける時には、いろいろな要素が必要になってきます。しかしすべてを一から作り上げたり、構成を抽出するのはなかなか難しく、ましてやそこにデザインが加わるとなるとかなり大変な作業。今回はそんなインターフェイスデザインをもっとスムーズにしてくれるチュートリアル集「Interface Design 101: Tutorial Roundup」を紹介したいと思います。

Designing Custom iOS App Interface Elements using Photoshop – DesignM.ag
さまざまデザインのインターフェイス設計用デザインや参考リンクがまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
手書きのフォントは独特で味のある雰囲気を演出してくれます。前回「アナログ感溢れる手書きフォント10選「10 sketchy fonts for web designers 」」という記事で手書き風フォントを紹介しましたが、今回紹介する「20 Free Handwritten Fonts And Resources」も手書きのフォントを集めたエントリーです。
全部で15の手書きフォントと5つの手書きフォントサイトが紹介されていますが、今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下