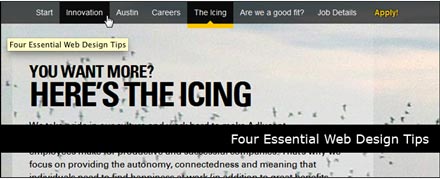
webサイト制作のアイデアはあっても、実際に作ろうと思うとどこから手を付けていいのか分からない、という方もいらっしゃるのではないでしょうか?そこで今回紹介するのは、webデザインに重要な4つの要素をまとめた「Four Essential Web Design Tips」です。

webサイトを構築するにあたり押さえておくべき重要な要素がポイントを絞って紹介されています。
詳しくは以下
ブログの作成に良く使用されるWordPressは、テーマをダウンロードするだけで手軽にブログページを生成することができるツールとして人気を集めていますが、webサイトの生成には使いづらいと考えている方もいらっしゃるかもしれません。そこで今回は、WordPressを有効的に使い作成されたwebサイトまとめ「16 Unusual Ways to Build Great WordPress Websites」を紹介いたします。

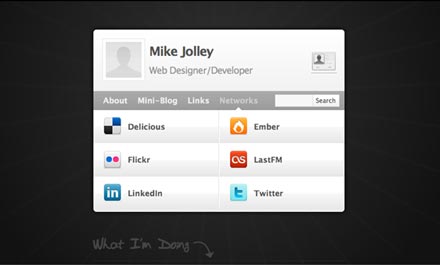
(Minicard)
1つのコンテンツだけをシンプルに見せるデザインから、情報を豊富に表示できるデザインまで、さまざまなサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
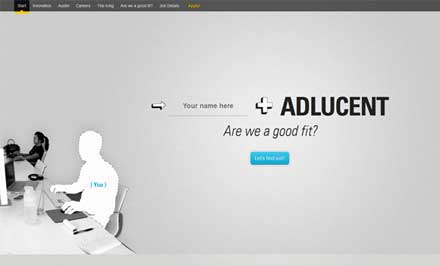
webデザインは無限の可能性を持っており、日々新しい仕様やデザインが発表されています。様々なデザインを見比べ勉強することが新たなアイデアを生み出すための近道ではないでしょうか?そんな多彩なデザインの中から、シングルページで情報を分かりやすく伝えているサイトまとめ「63 Fresh and Creative Single Page Website For Design Inspiration」を紹介いたします。

スクロールもなく見たままの1ページで構成されたサイトから、1ページという空間を上手く利用した見やすいサイトまで、さまざまなサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
カウントダウンを用いた表現は、企業の期間限定でキャンペーンを行う際など、効果的にユーザーに残り時間を提示してくれる重要なパーツではないでしょうか。そこで今回紹介するのは、様々なデザインや機能の展開を見せる、カウントダウン形式のjQueryプラグインまとめ「9 Cool jQuery Countdown Scripts」です。

(jQuery Countdown plugin that doesn’t sucks!)
細かく自分で設定できるものから、今すぐにでも使えるパッケージまで、さまざまなプラグインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
多様化するwebデザインの中で、効率的にユーザビリティーに配慮したサイトを構築するというのは難しい部分でもあります。今回紹介するのは、1ページに全てのコンテンツを集約したデザインwebサイトまとめ「35 Nice Single Page Web Designs」です。
一つのwebサイトにいくつものページを構成するのではなく、1ページのみですべてのコンテンツを完結させた、機能性と構成のアイデアを融合させた斬新なwebサイトが多数紹介されています。中でも特に気になったサイトをチェックしてみましたので、下記よりご覧ください。
詳しくは以下
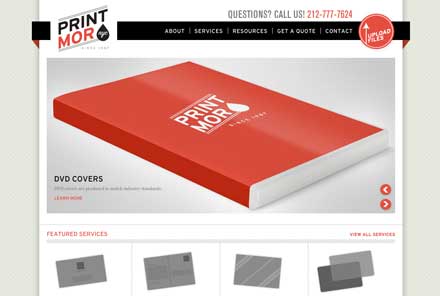
商品の写真や、メインのグラフィックを効果的に見せてくれるスライドショーはwebデザインのさまざまなシーンで活躍してくれます。今回はそんなスライドショーを用いたwebデザインまとめ「30 Inspiring Examples of Slideshows in Web Design」を紹介したいと思います。

(Print Mor – NYC – Since 1987 | Home)
シンプルな横スライドから、サイト全体を動かすような個性のあるものまで、いろいろなタイプのスライドショーを楽しむことができます。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
手作り感や優しさを感じられるファブリックを利用したデザインが増える中、手軽に利用できるストライプ柄のフリーテクスチャを集めた「40+ Free Striped Fabric Textures for your Designs」を紹介したいと思います。

Fabric Texture with 6 Color Options | elemis | raw materials for design
手染めの風合いがあるファブリックから、素材感を感じるファブリックまで、さまざまなテクスチャが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトやスマートフォン特有のUIデザインは、視認性とクリエイティブ性の両方が求められるクオリティのパーツ制作が必要不可欠となってきます。そこで今回は、立体感のあるUIを手軽に利用できるフリーUIキットをまとめた「New Creative UI Kit Free Download」を紹介したいと思います。
カラートーンの異なるUIキットが、いくつも紹介されています。中でも気になったものいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
深い深海の風景はとても神聖なもののように感じられますが、実際にデザインで自作で表現しようと思うと、高い技術が要求されるもの。今回はそんな時に参考にしたい、深い海の中のビジュアルを作成するためのチュートリアル集「A Set Of Helpful Underwater Photoshop Tutorials」を紹介したいと思います。

Simple Underwater Scene in Photoshop | Abduzeedo Design Inspiration
水々しい質感と、深い海の底のイメージをリアルに表現できるPhotoshopチュートリアルが公開されています。
詳しくは以下
デザインにラフな質感をプラスするために、選ぶフォントを手書き風のものにすることで効果が高まることも。今回はそんな質感を手軽に表現できる、チョークで書いたようなラフな質感が特徴のフォント集「20+ Awesome Chalk Fonts to Download」を紹介したいと思います。

Sketch College Font | dafont.com
厳選された、さまざまな質感の手書きフォントが紹介されており、どれも実際に使ってみたくなるものばかりが集められています。
詳しくは以下
最近のWEB制作ではよく使われるJavaScriptライブラリの1つ「jQuery」。様々な動きをつけることが可能ですが、今日紹介するのはjQueryを使ったアニメーションのTipsをまとめたエントリー「13 Excellent jQuery Animation Techniques」です。

Create a Cool Animated Navigation with CSS and jQuery
全部で13のjQueryを使ったアニメーションのTipsが紹介されていますが、今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
仕事などを進めていく上で非常に便利なやることを記録させていくツールToDo。多くのToDoツールがリリースされており、様々なサービスが展開されていますが、今日紹介するのはjQueryとMySQLで実現するシンプルなToDoリスト「AJAX-ed To Do List With PHP, jQuery & MySQL」です。
インターフェースは至ってシンプルで、追加して消すという動きが直感的にできるようになっています。複雑な事はできませんが、ToDoで必要な最低限な機能はすぐに実装できます。
詳しくは以下
多くのクリエイターに利用されているソフトウェアAdobe Illustrator。レイアウトするだけではなく高度なグラフィック表現も可能ですが、奥が深すぎてその機能を活かしきれていないという方も多いはず。今日紹介するのは質感再現から基礎まで学べるイラストレーターチュートリアル「20 Useful Adobe Illustrator Tutorials and Resources」です。

How to Create a Beautiful Mixed Media Illustration
様々なテイストのグラフィックのチュートリアルが紹介されていますが、今日はその中から幾つかピックアップして紹介したいと思います。
詳しくは以下
フリーでダウンロードできる素材には非常にさまざまな種類が存在しており、気になったものをストックしておくことで、いろんなシーンで活用することができます。そんな中今回は、神秘的なモチーフをラフな雰囲気で表現した素材セット「Free scandinavian runes artistic set」を紹介したいと思います。

ルーン文字という古代の文字などが、柔らかい雰囲気のイラスト素材セットでダウンロードできるようになっています。
詳しくは以下
フォントにもいろいろな種類がありますが、中でも手書きフォントはラフな質感と柔らかいデザイン表現ができるため、重宝される存在。今回はそんな手書きフォント12選「12 Beautiful Cursive & Handwritten Fonts To Download」を紹介したいと思います。

Shorelines Script Font | dafont.com
美しいライン使いとイメージが魅力のフォントが紹介されており、12種という厳選された数ですが、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下