デザインのポイントやアクセントに使いやすい素材が一つ在ると、作業の効率もアップするもの。今回ご紹介するのは、そんなアクセントやポイントにと活躍してくれるスパイラルなベクター素材セット「12 Spiral free vector elements set edition 6」です。

12 Spiral free vector elements set edition 6 | Creative Nerds
印刷やWebなど多彩なシーンで利用できるスパイラル素材が12パターン収録されています。
詳しくは以下
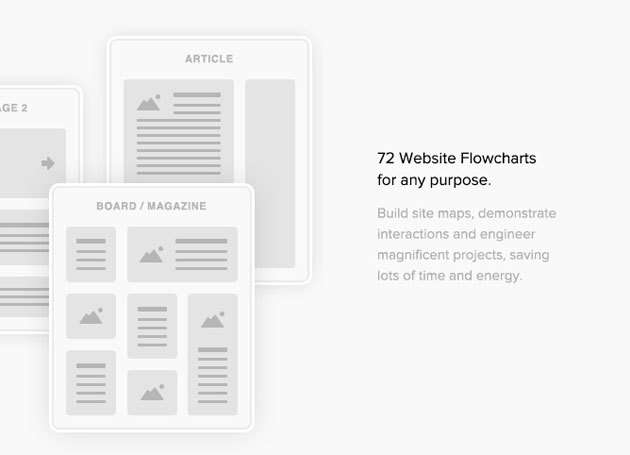
webサイトの制作をスタートする前には、レイアウトの構築やサイトマップの作成が必須。それをすることで、サイトの全体像を把握しながら計画的にデザインをすることができます。今回はそんな企画時に是非利用したい便利なUIキット「Website Flowcharts」を紹介したいと思います。

いろいろなレイアウトのフォーマットUIイメージが72種揃っており、組み合わせをすることでサイトイメージをふくらませることができます。
詳しくは以下
様々なシーンで利用されている軽量かつ高機能なjavascriptライブラリjQuery。本当に色々な事が工夫次第で可能ですが、今回紹介するのはテキストをフェードインしながらマウスオーバーで色を変える「jQuery Glow」です。言葉で説明するとわかりづらいので、まずは下記からデモをご覧下さい
通常のテキストにマウスオーバーするとゆっくりとフェードしながら色が変わっていきます。
詳しくは以下
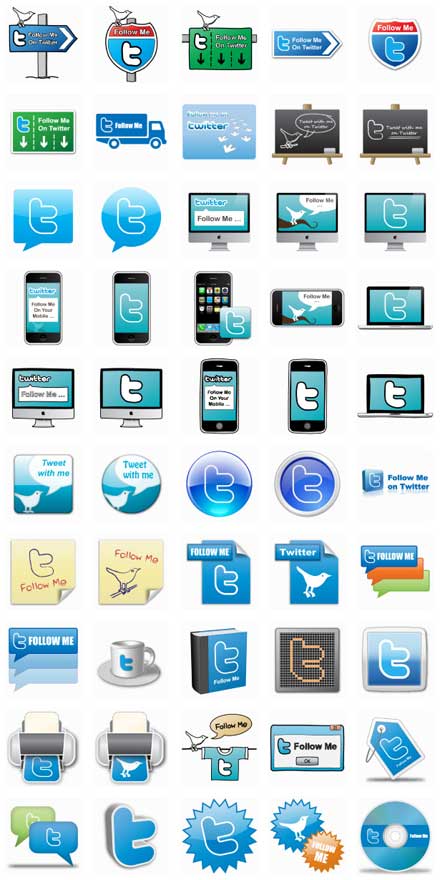
最近は様々なメディアで再度注目を浴びているTwitter。話題になっているのでTwitterを始めたと言う方も多いかと思います。今日紹介するのは様々なTwitterアイコンを集めたフリーアイコンセット「50 Free and Exclusive Twitter Icons」です。

上記のようなアイコンが収録されていて、クオリティが高く、立体的なもの、モチーフを使ったもの、アップル製品を使ったものなどなどバライティーに富んだものになっています。
詳しくは以下
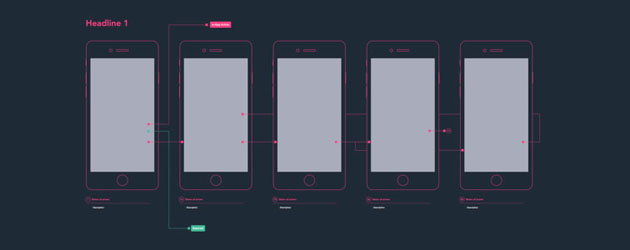
webサイトやモバイルサイトの制作に便利なテンプレート。すでに精度の高いデザインとして完成されているので、使用するだけでハイクオリティなデザインに仕上げることができます。今回はそんな秀逸なデザイン・機能のGUIテンプレート集「Top 50 Web & Mobile GUI Templates from 2014」を紹介したいと思います。

Dribbble – Diagram Template .Sketch File by ismail köse
いろいろなテイスト・種類のGUIテンプレートがまとめられており、どれもすぐに使ってみたくなるものばかり。いくつか気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
手軽にデザインの表現力を高めてくれるテクスチャは、デザイン制作の際に非常に便利に活用できますが、定番のレパートリーだけでなく、常に新しい素材との出会いを求めていきたいもの。そこで今回紹介するのが、比較的最近発表されたデザイン制作に使いやすいテクスチャをまとめた「A Selection Of Various Useful New Textures – 40 Examples」です。

stock.xchng – paper rainbow 2 (stock photo by GiniMiniGi)
自然の織り成す美しい風景から、可愛らしさを感じられる素材まで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに必要不可欠なフォントは、選ぶ種類によってクオリティを左右する重要な要素。そんな、中今回紹介するのは、デザインをもっとハイクオリティに演出できるフリーフォントまとめ「14 Free Display Fonts with a Creative Flair」です。
14種の、比較的新しいフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界中で利用されているCMSの一つwordpress。その魅力の一つが、様々な機能を簡単に拡張できるプラグイン。今日紹介するのはwordpressで使えるスライドショーとフォトギャラリープラグイン集「25 Free Slideshow and Photo Gallery WordPress Plugins」です。
ライトボックス的なものから本格的なフォトギャラリータイプまで、様々なプラグインがまとめられています。今日はその中から気になったプラグインを紹介したいと思います。
詳しくは以下
デザインを印象的に魅せるために、ユニークなフォントを使うこともあると思いますが、やはりデザインの基本となるのはオーソドックスなゴシック体や明朝体。そんな中今回紹介するのが、シンプルで使いやすいサンセリフフォントをまとめた「20 Free Popular Sans-Serif Fonts For Designers」です。

Roboto font by Google Android – FontSpace
シンプルな中にも存在感を感じられるフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィックをデザインするにあたってテクスチャは大事な要素。たくさん種類があればデザインにバリエーションを出すことができます。そんな中今回紹介するのは、是非テクスチャのストックに加えてほしいウォールテクスチャまとめ「Useful Wall Textures for Your Daily Use」です。

Useful Wall Textures for Your Daily Use – GraphicMania
レンガや石造りの壁、コンクリートの壁など、さまざまウォールテクスチャがまとめられています。いくつか気になるものをピックアップしたので、下記よりご覧ください。
詳しくは以下
ECサイトには欠かせないボタン「カートに入れる」。国内でも海外でもインターフェイスとして必須の項目です。今日紹介するのはカートに追加するボタンデザインを集めたデザイン集「“Add to Cart” Button Showcase」です。

様々なジャンルのECサイトのカートに入れるボタンのデザインを集めています。いくつか紹介されていますが、今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下