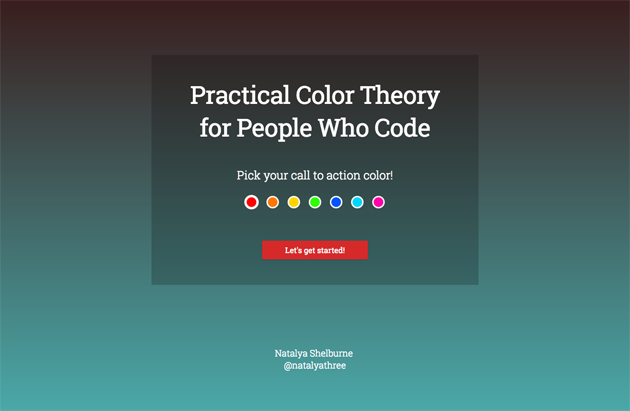
Webサイトのコーディングを一手に担うコーダー。デザインに関する知識を持っているだけで、仕事の仕方も大きく変わってきます。そんな中今回ご紹介するのは、コーダー達へ向けた簡易的な色彩学を学ぶためのWebサイト「Practical Color Theory for People Who Code」です。

色相の説明から始まりトーンオントーンなど、基礎的な知識を学ぶことができます。
詳しくは以下
植物等の季節感があるテクスチャは、デザイン制作のマストアイテムとしてアーカイブしておきたいもの。そこで今回は、さまざまな種類の枯れ葉や落ち葉テクスチャを集めた「55 Free Design Gripping Dried Leaf Textures」を紹介したいと思います。

(Dry leaves Texture by ~KillerRu on deviantART)
かさかさ良い音が聞こえてきそうなテクスチャから、イメージ性の強いテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインシーンでなにかと活躍してくれるテクスチャ素材。いろいろなタイプをストックしておくことで、デザインの幅を広げることができます。今回はそんなストックにぜひ加えておきたい、ハーフトーンテクスチャセット「Halftone Textures Collection」を紹介したいと思います。

さまざまなデザインに応用できる18種のハーフトーンがセットでダウンロードできるようになっています。
詳しくは以下
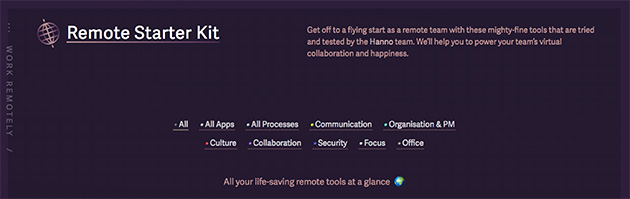
近年ネットワークの発達により、様々な障壁がクリアされ、会社に来て仕事をするということが一部では当たり前では無い世界がやってこようとしています。リモートワークの方法論など話題になり、出社せず自宅に居ながら仕事をするというスタイルが認知されつつあります。そんなリモートワークはデザイナーやクリエイターの方にはより、身近な働き方で実際そのような働き方をしている方も少なからずいるのではないでしょうか?今回ご紹介するのはそんな遠隔とのやりとりで仕事を行う、リモートワークに最適なWEBツールをまとめた「Remote Starter Kit」です。

さまざまな視点から集められたWEBツールはリモートワーカーだけでなく、他の働き方をメインとする方の業務効率化にも最適なものばかり。今回はその中からオススメのツールを3つご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
年月が経つと味わい深くなる、ペンキなどで塗られた塗り壁には一言で表せない魅了があるような気がします。そんな壁をテーマにしたテクスチャを多くまとめた「50+ Free Hi-Res Painted Wall Textures」を今回は紹介いたします。

T. Thyneテクスチャストックby redwolf518stock on DeviantArt
どこか色が欠けていたり、かすれていたりと、個性的な塗り壁ばかりがまとめられています。その中でも気になったものをいくつかピックアップしてみましたので下記よりご覧下さい。
詳しくは以下
熱いものから立ち上る煙や湯気。デザイン上で表現しようと思うと、質感や柔らかなを演出するのにとても苦労するかと思います。そんなシーンを一気に解消してくれる、さまざまな形の煙を表現できるphotoshopブラシまとめ「33 Sets of Free Smoke Photoshop Brushes」を今回は紹介したいと思います。

煙・湯気の形にもいろいろありますが、欲しい形のものがきっと見つけられるはずです。いくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
爽やかな印象を始め、人の感情の表現にも良く利用される空は、素材としても利用頻度が高いもの。そこで今回紹介するのが、さまざまな空の表情が楽しめる空テクスチャをまとめた「A Compilation of High Quality Sky Texture」です。

(Sky Texture by ~Amaya-Fanel on deviantART)
雲の雰囲気を楽しめる空から、哀愁漂う空まで、たくさんの素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WordPressを利用している方でHTML5ベースでサイトを制作したいという方におすすめなのが、今回紹介するHTML5で作られたベースになるWordpressテーマ集「Blank & Bare WordPress HTML5 Frameworks」です。カスタマイズしやすく、シンプルな作りのテーマは、オリジナルで一から作るよりも手早くサイトを作れそうです。
多くのテーマが紹介されていましたが、今回はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
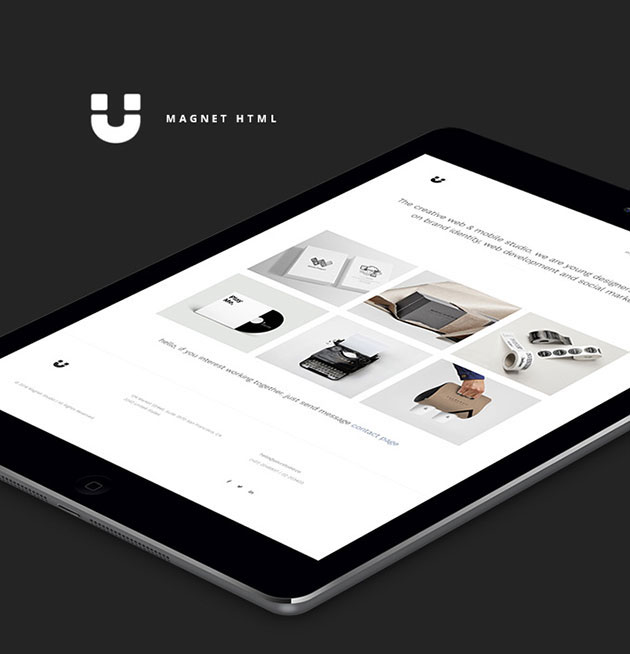
デザイナーが自分の価値や力量を知ってもらうために必要不可欠なのが作品をまとめたポートフォリオ。昨今では紙のポートフォリオだけでは無く、WEBでのポートフォリオが必要なケースも増えてきているように感じます。今日紹介するのはシンプルで洗練されたポートフォリオサイトテンプレート「Magnet Portfolio Template」です。

このポートフォリオサイトテンプレート「Magnet Portfolio Template」色彩も写真以外は白と黒でまとめられており、作品自体が映えるデザインになっています。その他のページ構成は以下からご覧ください。
詳しくは以下