常に技術が進歩し続けるIT業界。そんな進歩に合わせ、Webデザインのトレンドも常に移り変わっています。良いデザインを提供するのに、最新のトレンドの把握は欠かせません。今回ご紹介するのはそんな最新のトレンドを押さえたポートフォリオサイトについて研究した記事「5 Trends in Personal Portfolios」です。
最新のトレンド要素がたくさん詰まったポートフォリオサイト例にとり、トレンドをわかりやすく解説・考察しています。
詳しくは以下
(さらに…)
1からデザインを手がけることが多いweb制作の世界。しかし時にはコスト面や制作時間の関係でなかなかすべてに手をかけられないこともあるのではないでしょうか?そんな時に参考にしたい、フリーUIキット集「20+ Flat & Free UI Kits」を今回は紹介したいと思います。

Dribbble – Free Sketch UI Kit by Pausrr
デザインにハイクオリティなテイストをプラスしながら、高品質なサイトを作り上げることができるUIキットが紹介されています。
詳しくは以下
デザインの良し悪しを決める絵作り。重要な工程だけに頭を悩ませるデザイナーも多いはず。そんな時に参考にしたい、クリエイティブにデザインを見せてくれる、ハイクオリティなハーフトーンテクスチャまとめ「36 Glitch Halftone Textures for Access All Areas Members」を今回は紹介します。

36 Glitch Halftone Textures for Access All Areas Members
モノクロの作り込まれたハーフトーンテクスチャーが36パターンも収録された、大ボリュームなテクスチャーセットです。
詳しくは以下
(さらに…)
プライベート、仕事に関わらず圧縮ファイルに接する回数はものすごい多いかと思います。ファイルのやり取りにはもはや欠かせなくなってきています。圧縮ファイルにも様々な物が存在していてソフトも多岐に渡ります。自宅のPCや職場のPCならある程度環境が整っている方が多いかと思いますが、出先ともなるとそうはいきません。
わざわざ圧縮解凍のソフトをインストールして使わなければ行けない自体もたまにではありますがあります。そんな面倒な自体を回避する為のWEBサービスが今回紹介する「Wobzip」です。
こちらのWEBサービスはオンライン上で簡単に圧縮解凍ができ、解凍したファイルはダウンロードしてローカルに移すという方法をとっています。対応している圧縮ファイルは7z, ZIP, Z, CPIO, RPM, DEB, LZH, SPLIT, CHM, ISOとかなり豊富です。ちなみに容量制限は100MBとなっています。
via コリス
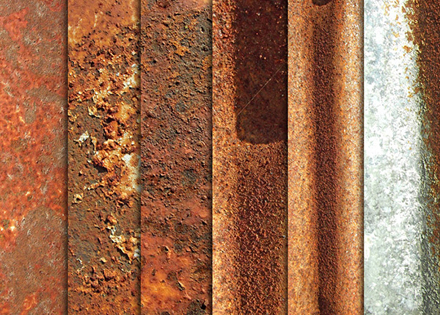
デザイン制作の現場に欠かせないテクスチャは、微妙なニュアンスの違いによってデザインの雰囲気が大きく変わるもの。そこで今回紹介するのが、さまざまなシーンに対応できるテクスチャパックをまとめた「45+ Free Texture Packs」です。

Free Totally Rusty Metal Textures | All Things Illustration and Design Resources – SDWHaven
シンプルな紙素材から個性溢れる素材まで、さまざまなテクスチャパックが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの仕事に携わっていると、ロゴなどのブランドイメージから名刺や販促ツールまで、クライアントに提案する機会は多いはず。そんな時にデザインをより魅力的に見せるためにも、モックアップが重要な役割となります。そんな中今回は、様々な場面で活用出来る便利なPSDモックアップ「35 Best Mockups: Download Realistic PSD Mock-ups」を紹介したいと思います。

Art & Craft / Stationery Mock-Up ~ Product Mockups on Creative Market
紙のツールからパッケージのモックアップまで、様々なバリエーションが揃っています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
デザイン上でフォントを選定するセンスは、作品の表情を左右する程大変重要なものです。特に繊細なデザインフォントは、ラインの太さやバランスなどが選定の際のポイントとなってきます。そんな中今回は、デザインに洗練さを与えてくれるスクリプトフォントを集めた「50 Best Free Script Fonts」を紹介したいと思います。

(Billy Argel Font Font | dafont.com)
マジックでラフに描いたようなフォントから、繊細なラインが美しいタイプまで、さまざまなフォントがラインナップされています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
企画職ではなくても、デザイナーなら制作を避けては通れないプレゼン資料や企画書。パワーポイントで実用的にというのも有りですが、デザイナーならプレゼン資料や企画書もこだわりたいもの。今回紹介するのはそんなプレゼン資料のデザインを集めた「Note & Point」を紹介したいと思います。

グラフィカルなものから、ちょっと固めなものまで、様々な内容のプレゼン資料が公開されています。プレゼン資料はすべて、パワーポイント形式、またはPDFでダウンロードできるようになっており、表紙だけではなく、中身も見る事ができます。数多くの資料が公開されていますが、今回は評価が高いプレゼン資料のなかからいくつか紹介したいと思います。
詳しくは以下
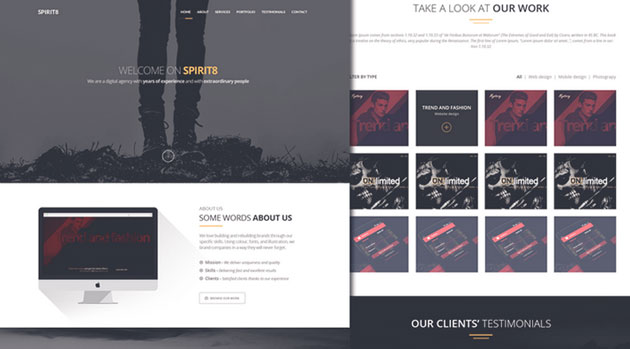
制作時間やコストがない時に活躍してくれるフリー素材。特にpsd形式のテンプレートは活用しやすく、重宝する存在ではないでしょうか?今回はそんなフリーpsdテンプレートを集めた「25 New and Free PSD Web Templates」を紹介したいと思います。

Dribbble – [FREEBIE] Spirit8 – Digital agency one page template by Robert Berki
制作をよりスムーズかつハイクオリティなものにしてくれるpsd素材がたくさんまとめられています。
詳しくは以下