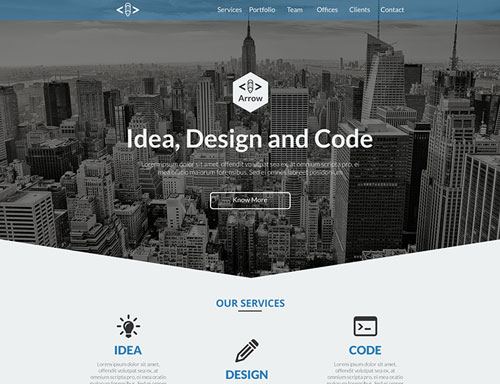
webサイトの構成で、サイト全体のデザインにワイドな雰囲気を演出できるシングルページレイアウトは、最近特にさまざまなサイトで多く利用されています。今回はそんなシングルページレイアウトのテンプレートまとめ「PSD Templates: 20 One Page Free Web Templates」を紹介したいと思います。

(Arrow | Free One Page Business Portfolio PSD Template on Behance)
20種類の、デザイン性のあるシングルページが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
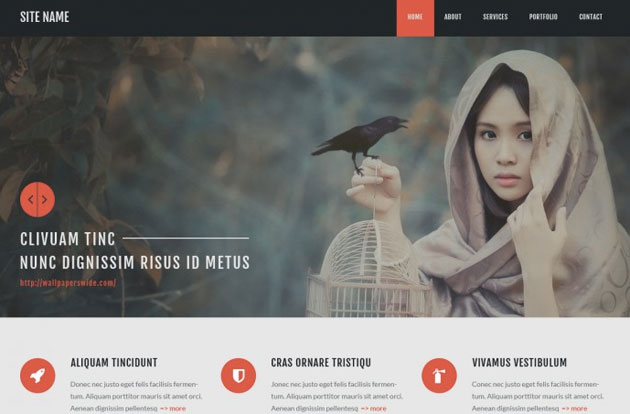
webサイトを制作するにあたってまず行わなければならないのは、全体のレイアウト構成を作ること。しかし最終的に思い通りのものに仕上げるためには、センスだけでなく時間や予算も必要になってきます。今回はそんな懸念部分を解消できる、フリーレイアウトpsd「20 Clean & Modern Free Web Layout PSDs」を紹介したいと思います。

(Website Templates | Free HTML Templates | Free Psd Template-128 – Latest Free Templates)
デザイン性の高いwebサイトのレイアウトpsdがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
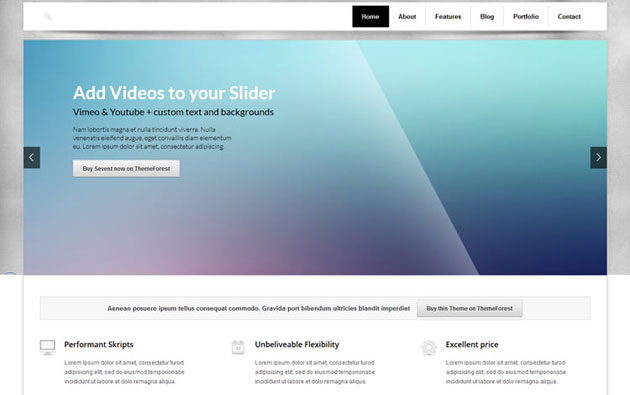
webデザインを1から完成までつくり上げるのに、時間やコストをあまりかけることができない状況も、デザインの仕事をしていると経験することがあると思います。そんな時に活用できる、フリーpsdレイアウト「20 Free Web Layout PSDs」を今回は紹介します。

(Dribbble – Sevent WordPress + free psd by trendythemes)
クリエイティブなデザインを簡単につくり上げることができる20種のpsdレイアウトが紹介されています。
詳しくは以下
明けましておめでとうございます。2015年未年、気持ちを新しく切り替え、新年を迎えることができました。
2014年は、仕事面では新しいことがスタートしたり、新しい出会いなどもあったり、とても充実した一年となりました。Designdevelopも、いろいろなジャンルの記事を取り上げることにより日々変化し、そして少しずつですが成長を遂げているのではないかと感じております。どんどんとフリーで使用できる素材が増え、さらにクオリティが高まるなど、デザイナーを始めとするクリエイターにとっては嬉しいことばかり。そんなクリエイターの方たちにより支持されるブログとなるよう、さらに努力を続けていきたいと思っております。
今年はもっと充実した内容を皆様にお届けできるように執筆していけたら、また今後さらなる飛躍を遂げるため、気持ちを新たに今よりももっと進歩できるように、努力をしてまいりたいと思います。本年もDesigndevelopをどうぞよろしくお願い申し上げます。
デザイン制作の多くの場面で利用される芝生などの自然の素材。より良い雰囲気を作り上げるためには、イメージにぴったりなテクスチャを探したいもの。そこで今回紹介するのが、芝のさまざまな表情を楽しめる高解像度テクスチャばかりをまとめた「50 Free High Resolution Grass Textures for Designers」です。

free_high_res_texture_366 | Flickr – Photo Sharing!
グリーンの美しい素材はもちろん、枯れ草や自然の雰囲気を楽しめる素材が豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの主役となるコンテンツを考えるとき、簡単に取り入れることができるコードスニペットがあると便利ですよね。今回は、デザインをカスタマイズするときに役立つコードスニペットまとめ「10 Beautiful Nature Inspired Code Snippets」を紹介します。
自然の風景をテーマにHTMLやCSS、JavaScriptで作られたコードスニペットがまとめられています。気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
(さらに…)
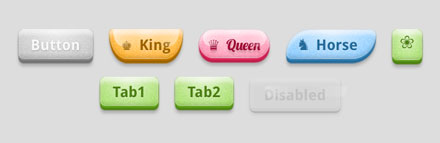
WEB制作業界ではすっかりおなじみのキーワードとなってきたCSS3。ブラウザの対応も進んでいて、そろそろ手を付けていこうというかたも多いかと思います。今日紹介するのはCSS3を駆使して、立体的でアナログ感のあるボタンを作るプロジェクト「BonBon Buttons – Sweet CSS3 buttons」です。

シャドウと立体感と角丸などCSS3ならではの機能をふんだんに利用してボタンを作っています、見た目だけではなくて、クリックした時の動作感などもこだわっていて、表現だけではないリッチなボタンになっています。
詳しくは以下
前回「フリーフォント配布サイトのまとめ「Top 28 Free Font Directory Resource Sites」」と言う記事でも少し触れましたが、今回紹介するのはフォント専門の検索エンジン「Search Free Fonts」です。

この検索サービスでは13000個以上のフリーフォントの中からフォントを検索できると言うWEBサービスです。検索以外にもフォントはカテゴリーからも検索できるようになっており、カテゴリーは3Dフォント、スクリプトフォントなどわかりやすくカテゴリー分けなので、普通のフリーフォントサービスとしても違和感なく利用できます。
詳しくは以下
WEBサイトでこれから公開するというコンテンツを知らしめるためのページcoming soonページ。アクセスをしてくれたユーザーに対して、期待感を与えるとともに、残念な感じを与えないようにしなくてはならない難しいページですが、今日はcoming soonページのデザインを集めた「25 Beautiful Examples of “Coming Soon” Pages」というエントリーを紹介したいと思います。
様々なジャンルのWEBサイトのcomingsoonページが集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
複数のテーマ選択を1デザインで行うのに便利なツール・タブ。シンプルな切り替えが定番ですが、今回はさまざまな動きのタブデザイン表現を可能にする「11 Free CSS & jQuery Tabs Plugin And Tutorials」を紹介したいと思います。
タブに独自の動きを再現することができるプラグイン、そして構築のためのチュートリアルが公開されています。
詳しくは以下