webデザインを1から完成までつくり上げるのに、時間やコストをあまりかけることができない状況も、デザインの仕事をしていると経験することがあると思います。そんな時に活用できる、フリーpsdレイアウト「20 Free Web Layout PSDs」を今回は紹介します。

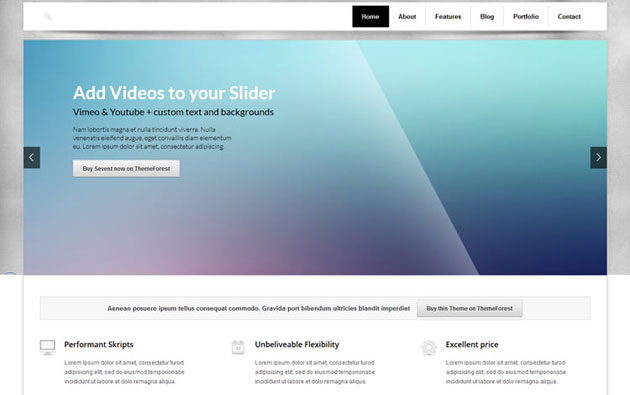
(Dribbble – Sevent WordPress + free psd by trendythemes)
クリエイティブなデザインを簡単につくり上げることができる20種のpsdレイアウトが紹介されています。
詳しくは以下
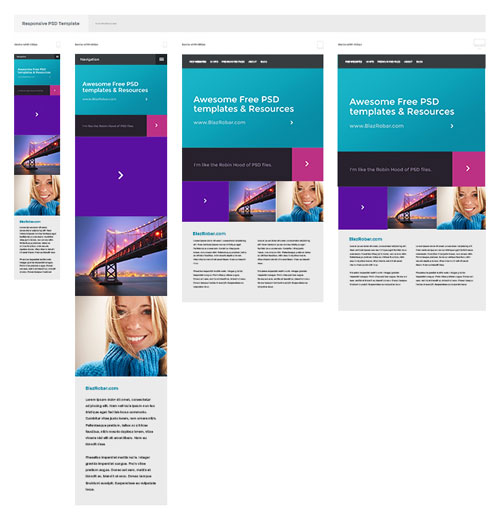
■Responsive PSD Template
レスポンシブデザインのテンプレートpsdです。ベースがシンプルなので、希望のテイストのデザインにアレンジして使ってみても良いのではないでしょうか?

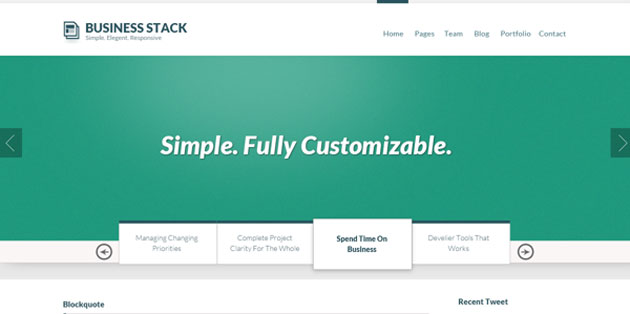
■Business Stack – Free Template ( PSD file included ) on Behance
こちらも、シンプルベースのwebサイトデザイン。効果的な写真やグラフィックを当てはめることで、ガラリと印象を変えることもできそうです。

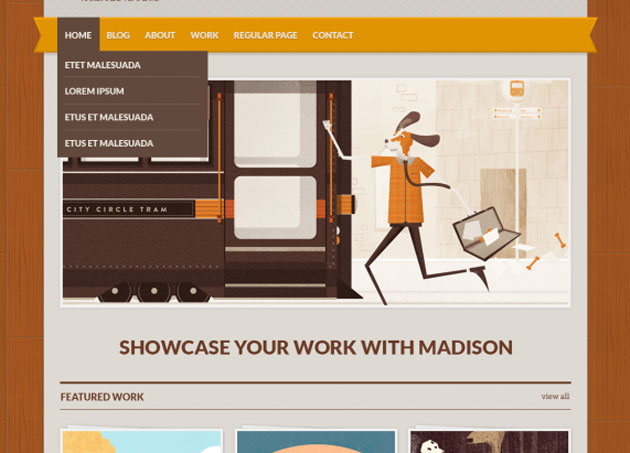
■Madison – PSD Files | Luis Zuno| Free web resources
背景の木目調の雰囲気や茶系の色合いが特徴のpsdは、ヴィンテージ感のあるデザインに。

psdレイアウトを使用することで、デザインの精度を手軽にアップさせられると共に、制作時間の短縮にもつながると思います。レイアウトの参考としてもおすすめです。