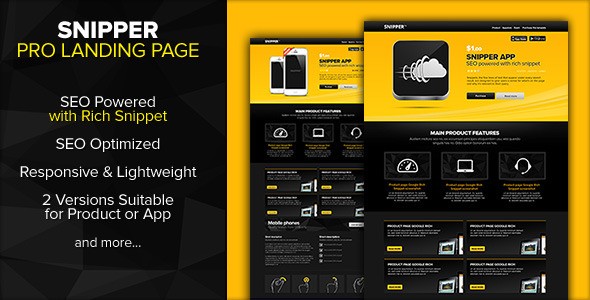
日本のWebサイトでランディングページは訴求ありきで、広告的な表現が強いものが多いのですが、今回紹介するのはシンプルで洗練されたランディングページテンプレート集「40 Beautiful Landing Page Templates」です。

Marketing – SNIPPER Landing page Powered with Rich Snippets | ThemeForest
プロモーションや、コーポレートサイトに活用出来そうなレイアウトなど、さまざまなシーンを想定したものが紹介されています。中でも気になったものをピックアップしましたので下記よりご覧ください。
ロゴデザインにはさまざまなモチーフを使ったものがあり、それぞれにテーマ性を持っています。今回紹介するのは、昆虫をモチーフに使用したロゴデザイン「A Collection of Insect Logo Design Concept」です。

LOGONISE ME Quick and affordable logo design and corporate branding
トンボや蜂、てんとう虫、チョウチョなど、さまざまな昆虫がモチーフとなってデザインされたロゴが紹介されています。
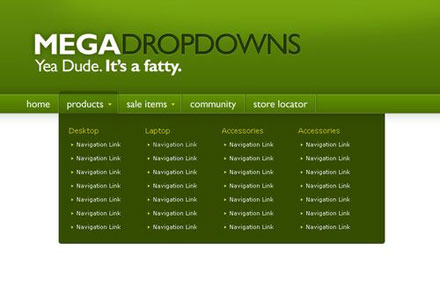
軽量で高機能なjavascriptライブラリjQuery。様々なプラグインがリリースされていて、簡単にWEBに動きや機能を付加してくれるため。使い勝手が良く多くのWEBサイトで利用されていますが、今日紹介するのはjQueryで利用出来る便利なナビゲーションを集めたエントリー「26 Useful jQuery Navigation Menu Tutorials」です。

Mega Drop Down Menus w/ CSS & jQuery
ドロップダウンメニューからユニークなアコーディオンメニューまで様々なナビゲーションがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
出現するだけで、誰しもが自然と空を見上げてしまう不思議な力を持つ虹。今回は、そんなパワーを持つ”虹”をモチーフに制作されたバックグラウンド素材を集めた「30 Colorful Rainbow Backgrounds」を紹介したいと思います。

(Rainbow stripes | Flickr – Photo Sharing!)
リアルな虹の写真はもちろん、イラストや抽象的な表現まで、虹色を基調にしたさまざまなバックグラウンド素材が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーで使用できる素材は、いくつあっても嬉しいもの。さらにデザイン性の高い魅力的なものであると、より活用頻度も上がるのではないでしょうか?そんな19種の魅力あふれるフリーリソース集「19 Free High Quality Resources That You Must Have」を今回は紹介したいと思います。

Free Textures: Blue stone texture | Grunge
テクスチャやアイコン、パターンなど、あると便利な種類の素材が19種厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン上での配色と言うのはとても難しい物でセンスが問われる部分でもあります。デザイナーの中でも、配色や色の組み合わせがどうも苦手だという方もいるかと思います。今日紹介する「Got Color?」は配色や色に対してインスピレーションを得る為のカラージェネレーターです。

アクセスするとカラーブロックが表示され、アクセスするたびに出力される色が異なります。カラーブロックの中央にはコードが表示され簡単に利用できるようになっています。
詳しくは以下
日々どんどんと配信されている素材には、非常にさまざまな種類が存在しています。そんな中今回紹介するのは、最新のフレッシュな素材を多数まとめた「50 Fresh Freebies for August 2014」です。

Dribbble – Cups Mockup PSD by diogo capelo
比較的新しい、新鮮ないろいろな種類の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインが進化するのに伴い、配布されているフリーフォントもどんどんと新しいものが公開され続けています。そんな中今回紹介するのは、デザイン性の高いフリーフォントの最新版まとめ「Collection of New & Free Fonts for February 2015」です。

ONE DAY – Free Font on Behance
新しいタイプの、主流のデザインにもマッチするフォントの数々が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
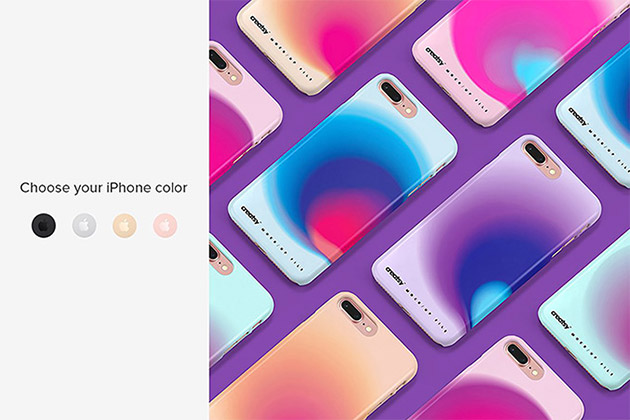
スマートデバイスのデザイン性は日々進化し、ビジュアルとして表現する側にも高いクオリティが求められています。今回はそんなシーンに最適、カスタム可能な美しいiPhoneのケース入りモックアップ素材「iPhone 8+ Plastic Case Mockup」を紹介したいと思います。

非常にリアルでリッチな質感が特徴。iPhoneのビジュアルを美しく表現するのに便利なモックアップとなっています。
詳しくは以下
フォントにはいろいろな種類がありますが、フリーで配布されているものは特にチェックすることが多いもの。デザイン性の高いものも非常に多く配布されています。そんな中今回紹介するのは、デザインの質を向上させてくれるデザインフリーフォントまとめ「20 New Free Fonts For Designers」です。

Globe Grotesk Display on Behance
さまざまなテイストのフリーフォントが紹介されており、どれも使ってみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下