フリーで配布されているモックアップ素材。非常にクオリティの高いものが多く、利用するだけでデザイン性を高めることができます。今回はそんなフリーPhotoshopモックアップテンプレート集「Free Photoshop PSD Mockup Templates (25 New MockUps)」を紹介したいと思います。

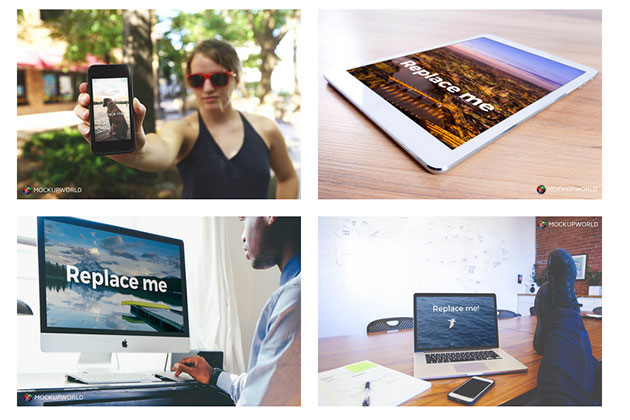
Free 10 Summer Work Mockups Bundle | MockupWorld
いろいろな種類の、ハイセンスなモックアップ素材がまとめられており、どれも使ってみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインイメージをわかりやすく・伝えやすく表現するために、フリーで配布されているモックアップ素材を使用することで、手軽にクオリティの高いイメージを作り上げることができます。そんな中今回は、フリーで使用できるモックアップイメージpsdが揃った「11 Free Hero Images & Mock-ups PSDs」を紹介したいと思います。

Hero Images – download free mockups by PixelBuddha
いろいろなテーマのモックアップが紹介されており、さらにフリーでダウンロード・使用できるのが嬉しいところ。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
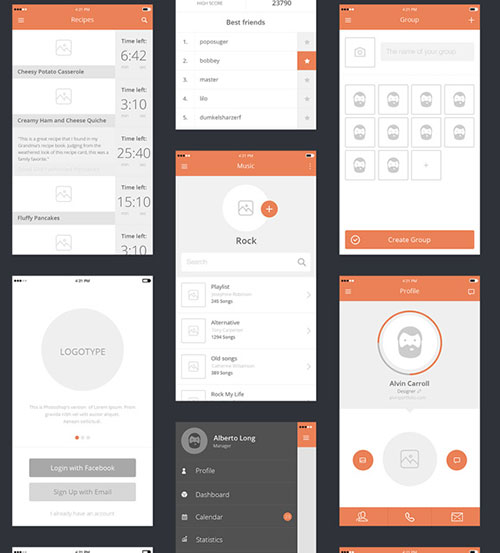
デザインの構成を決めるためには、いろいろなデザインを見たり、アイデアを捻出したり、必要なページをリストアップしたりと、いろいろな作業が発生してしまいます。今回はそんな時に参考にしたい、iPhone/iPad用フリーモックアップテンプレート集「100+ iPhone/iPad UX Mockups」を紹介したいと思います。

フラットデザインテイストの、さまざまな種類のデザインテンプレートがまとめてダウンロードできるようになっています。
詳しくは以下
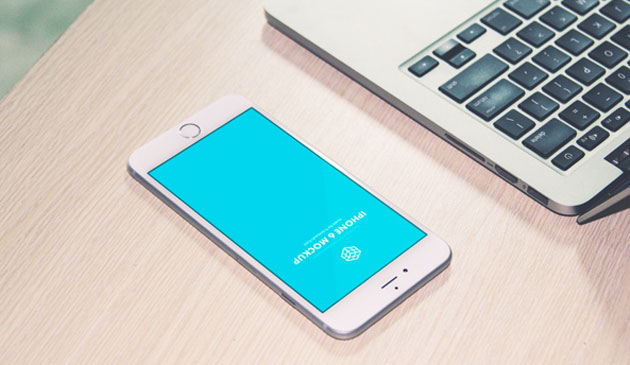
webサイトのデザインと同時に、モバイルとタブレットにも対応した設計をすることが多くなったことで、仕上がりのイメージを確認する必要性も増えたのではないでしょうか?今回はそんな時に便利な、モバイル・タブレットのフリービジュアルモックアップ「16 Free Mobile, Tablet & Laptop Mockups」を紹介したいと思います。

FREE Mock-ups psd Ipad – Antoine POHU – Graphiste Webdesigner – Lille
フリーで利用できる、スマートフォンやタブレット端末のハイクオリティビジュアルモックアップが紹介されています。
詳しくは以下
デザインにアンティーク調の雰囲気を演出する際によく使用される額装等のフレーム。素材などを使用することが多いと思いますが、よりリアルな雰囲気を出すためにはいろんな素材と組み合わせたり、加工することが必要となってきます。今回はそんな加工などの必要がない、アンティークなフレームのビジュアルを手に入れられるモックアップ「Framelicious」を紹介したいと思います。

非常にハイクオリティなデザイン性のあるフレームビジュアルが4種ダウンロードできるようになっています。
詳しくは以下
制作したデザインが実際にデバイスやツールに当てはまるとどんな雰囲気になるのか、デザイナーとしてはとても気になるところだと思います。今回はそんな時に活用したい、最新のモックアップPSDまとめ「New Free Photoshop PSD Mockups for Designers」を紹介します。

Dribbble – FREE Photorealistic iPhone 6 Plus PSD Mockup Templates by Tran Mau Tri Tam
ハイクオリティなイメージをフリーでダウンロードできるページが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに勢いを付けたいときや、スタイリッシュに魅せたいときなどに非常に役立ってくれる、スプレーや水を吹き付けたようなスプラッシュ表現。自分で1から制作するのは大変ですが、今回ご紹介するのはそんな時に利用したいテクスチャ素材「16 Sprayed Vector Textures」です。

スプレーを吹きかけたようなベクターアートが収録された、ハイクオリティな素材です。
詳しくは以下
(さらに…)
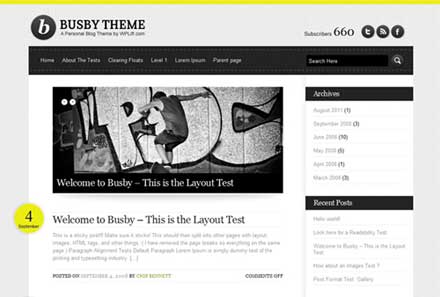
サイト制作に利用している方が増えているWordPress。プロの方はもちろん、サイト運営を考えている一般の方にも大きな人気を集めています。そこで今回は、フリーでクオリティの高いWordPressテーマをまとめた「30 New Free High-Quality WordPress Themes」を紹介したいと思います。

Busby: Free WordPress Personal Blog Theme
シンプルテイストなテーマから機能を付加したテーマまで、さまざまなテーマが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントは太さや全体のバランスによって、見た目の印象やインパクトがかなり変わってくるもの。目を引きたい、デザインを強調したい時には太めのフォントが有効です。今回はそんな時に使用したい、ボールド系・見た目に印象的なフリーフォントが揃った「40 Free Beefy And Bold Fonts You Should Grab」を紹介したいと思います。
比較的太さがあったり、しっかりとした形をしているなど、デザインを力強く演出してくれそうなフォントが紹介されています。
詳しくは以下
いまいちディフォルトのアプリケーションのアイコンにピンときていないという方におすすめなのが、今回紹介するアイコンセット「170 dock icons」です。
![]()
全部で170のアイコンが収録されていて、ワードやエクセルといったアプリケーションアイコンから、Finderやwifiなどのシステムアイコンやが収録されています。
詳しくは以下
制作ツールとして非常に多くのクリエイターが利用しているツールの一つイラストレーター。ベクターデータで扱え、グラフィックデザインなどには非常に力を発揮してくれます。今日紹介するのは、イラストレーターで様々な表現が簡単に可能になる、イラストレーターブラシを集めた「45 Free Sets of Adobe Illustrator Brushes」です。

105 Stunning Retro Tech-Shaped Illustrator Brushes
シンプルなものから、オブジェクト的なものまで、様々なブラシがまとめられていますが、今日はその中空気になったものを幾つかピックアップして紹介したいと思います。
詳しくは以下
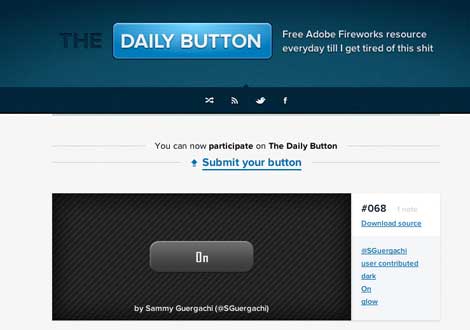
WEBの制作には様々なツールやソフトウェアがありますが、そのなかでも多くのWEBデザイナーが利用している、Fireworks。WEB制作に特化したグラフィックソフトの一つです。今日紹介するのはそんなFireworksで製作された制作データを素材としてダウンロードできる「THE DAILY BUTTON」です。

ボタンに絞って、様々なボタンが公開されています。公開されているものの中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
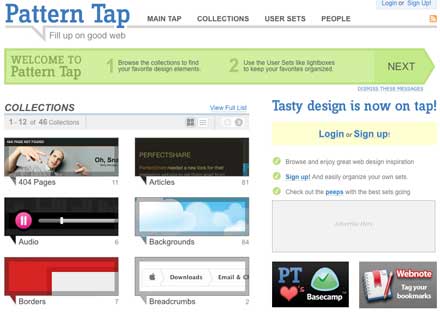
Desingdevelopでは「404ページのデザイン集「49 Nice And Creative Error 404 Pages 」」や「コメント部分のデザイン集「30 Must See Comment Designs」」とWEBデザインの一部分に特化したデザイン集を今まで紹介してきましたが、今日紹介するのはそんなWEBデザインの特定の箇所のデザインを分類してまとめたデザイン集「Pattern Tap」です。

「404pages」「Calendars」「Buttons」などなどWEBデザインでは欠かせない部分のデザインが集められ、まとめられています。現在46のエレメントが公開されていて、それぞれ数十個のデザインサンプルが収録されています。今日は公開されている物の中から気になる物をいくつかピックアップして紹介したいと思います。
詳しくは以下
UIデザインを行うのに必要なツールや素材は多岐に渡ります。必要なものとはわかっているけれど、ネットの膨大な情報から適切なものを取捨選択するのも一苦労。今回はそんなときに参考にしたい、UIデザインに便利なフリー素材やツールをまるっとまとめた「29 New Free Photoshop PSD Files for UI Designers」をご紹介します。

29 New Free Photoshop PSD Files for UI Designers | Freebies | Graphic Design Junction
UIデザインを見せるためのモックアップや、便利なカラーピッカーなどが手広くまとまっています。まとめの中から、気になったものを幾つかご紹介しますのでご覧下さい。
詳しくは以下
フォトショップのレイヤー構造等を細かな作りの部分まで格納できるpsd形式。グラフィック制作からWEBデザインまで様々な分野のデザインで使われていますが、今日紹介するのはプロフェッショナルなハイクオリティPSD素材集「30+ Professional Designs with Free Photoshop PSD Files」です。
写真加工からアイコンのベースになるようなものまで様々なpsdデータが登録されていますが今日は其の中から気になったものをいくつか紹介したいと思います。
詳しくは以下
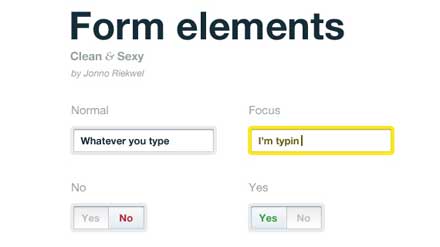
決まった形式のないwebサイトデザインですが、ユーザーの使いやすさを考えたデザイン制作はとても重要だと思います。そこで今回紹介するのが、フリーのPhotoshopデザインパーツを集めた「33 Useful Photoshop PSD Freebies for the Web」です。

(Clean and Sexy Form Elements ‹ ‹ 365psd365psd)
ボタンデザインやフォームデザインをはじめ、webサイト制作に必須なさまざまなデザインが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下