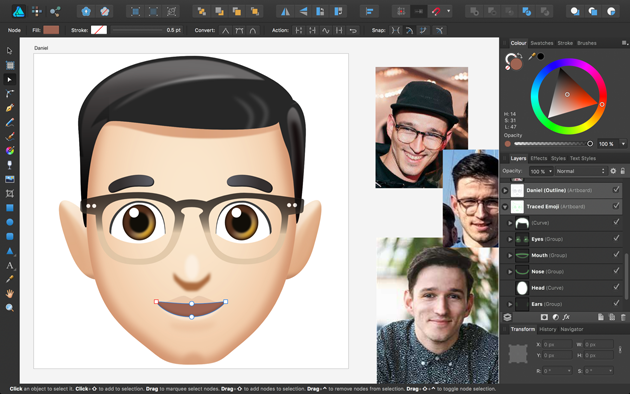
今や世界共通のコミュニケーションツールとして広まった絵文字。そんな見慣れた絵文字がどうやって作られているのか、興味はありませんか?今回ご紹介するのは、絵文字風のアートワークの制作風景を撮影したタイムラプス動画つきの講座「Making Of An Emoji」です。

作業の全行程をたっぷり5分もの間、ノンカットで解説とともに確認できるメイキング講座です。
詳しくは以下
(さらに…)
画像加工や色補正に強いPhotoshopは、合成のための素材作りがクオリティの高さを大きく左右します。そんな中今回紹介するのが、フリーで利用できるさまざまなPhotoshopブラシをまとめた「Brushing Up: A Collection of Free Photoshop Brushes」です。

(Night Sky Free Brushes | Webdesigner Lab)
さまざまなシーンで利用できる画像加工用のブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フィルム独特の味わい深い色の歪み、塵による巧妙な光加減は、写真にレトロな雰囲気とノスタルジー感を与えてくれます。そんな画像加工を手軽に手に入れることができる素材「25 Film Dust Textures」を今回は紹介したいと思います。

独特なグラデーションの色合いが味わい深い、25種類のテクスチャ素材がまとめられてます。
詳しくは以下
(さらに…)
シームレスなパターンは様々なシーンで活用できるアイテム。デザーナーとしてはいくつか違ったテイストのアイテムを手元に揃えておきたいものです。そんな中今回紹介するのは、POPなカラーが目を惹く8bitの幾何学的パターンセット「8-bit Memphis Patterns Pack」です。

様々な幾何学模様を組み合わせて作られた15種類のパターンセットです。
詳しくは以下
テクスチャ素材にはいろいろな種類が存在しており、特に自然の風合いをそのまま活かしたタイプは、独特の素材感がデザインを魅力的に見せてくれます。そんな中今回紹介するのは、金属の劣化を6種のテクスチャとしてまとめた「6 Free High-Res Rust Textures」です。

6種類の雰囲気の違うテクスチャがフリーでダウンロードできるようになっています。
詳しくは以下
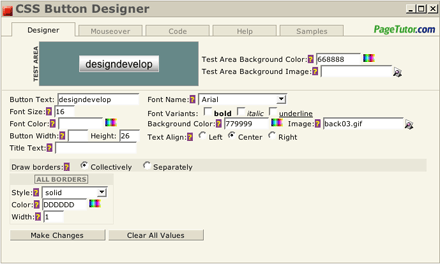
CSSでボタンを作る。CSSをしっかりと分かっていないと意外と難しい作業です。今日紹介する「CSS Button Designer」オンライン上でCSSを確認しながらボタンを制作できるオンラインボタンジェネレーターです。

マウスオーバーのボタンを生成できたり、CssとボタンのCodeを分けて参照できたりと細かいところまで手が届く、非常に使い勝手が良いジェネレーターです。言語は英語になりますが、分かりやすいユーザーインターフェイスなので、英語が苦手という方でもCSSが分かっていれば問題なく使えると思います。
詳しくは以下
ベクターなどではなかなか表現できないリアルな質感を出したい時、Photoshopのブラシは重要なツール。日々新しいフリーブラシが公開され、数多くのライブラリが存在していますが、今日はそんな中からコーヒーによる汚れや染みを表現できるブラシまとめ「20 Sets Of Free Stain Brushes For Photoshop」を紹介したいと思います。

20 Sets Of Free Stain Brushes For Photoshop – Designbeep
コーヒーをこぼした時の跳ねや水滴状の汚れ、またコースターについたようなカップの底についた汚れを表現したブラシが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
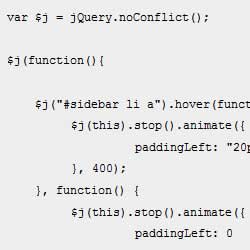
世界中で使われているCMSの一つwordpress。高い拡張性もその人気の一つですが、今日紹介するのは同じく世界中で使われているjavascriptライブラリjQueryとwordpressを組み合わせて実現するテクニックのチュートリアルを集めたエントリー「30 Tutorials Combining Both WordPress and jQuery」です。

Including jQuery in WordPress (The Right Way)
jQueryを正しく、テンプレートに読み込ます方法から、Ajaxを使ってランダムに記事をピックアップ表示させる方法などなど様々なjQueryとWordpressを使ったテクニックが紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
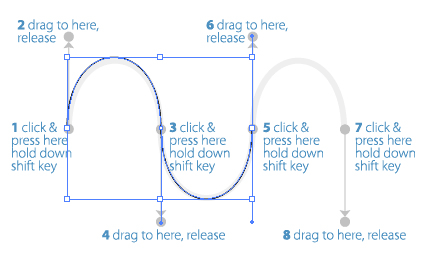
イラストレータで各線は制御点が3つ (始点・中継点・終点)あり、イラストレータを覚えたての頃や使ったことが無い人はなかなか難しいものです。今回紹介する「
Illustrator Pen tool exercises」はそんなペジェ曲線を華麗に操るためのチュートリアルです。

チュートリアルはai配布されていて上記のように、チュートリアルを背景にしながら自分でペジェ曲線を書きながら進めていけるようになっていて、文章や本で見るよりも実践的に覚えることができます。チュートリアルは全部で6種類あり、星を各方法や滑らかなラインの書き方等が収録されています。難易度は低めですが、これからイラストレータを覚えたいと言う方にはかなり役立つチュートリアルだと思います。
配布しているaiのバージョンはCS, CS2 .CS3となっています。下記のリンクの「Download the AI file」の「here」からダウンロードできます。この他にもaiファイルの他にも英語のドキュメントになりますがペジェ曲線の基本記したpdfが配布されていますのでチュートリアルと合わせてどうぞ
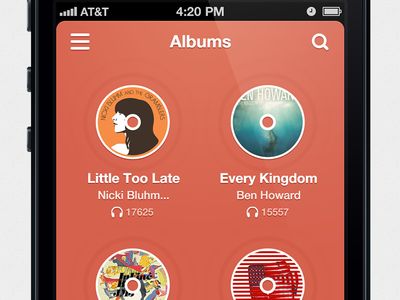
iOSの大型アップデートがあり、フラットデザインへの大幅なUI変更が話題を呼びました。そしてその波はiPhoneアプリにも及んできています。今回紹介するのはインスピレーションを得ることができる美しいフラットデザインiPhoneアプリ集「23 Flat Design iPhone Apps」です。

Dribbble – Musix App – Albums by Scardi Shek
どれもシンプルで美しい、バランスのとれたUIたち。全部で23ものアプリがまとめられていましたが、その中でも気になったものをピックアップしましたので、下記よりご覧ください。
UIデザインを行うのに必要なツールや素材は多岐に渡ります。必要なものとはわかっているけれど、ネットの膨大な情報から適切なものを取捨選択するのも一苦労。今回はそんなときに参考にしたい、UIデザインに便利なフリー素材やツールをまるっとまとめた「29 New Free Photoshop PSD Files for UI Designers」をご紹介します。

29 New Free Photoshop PSD Files for UI Designers | Freebies | Graphic Design Junction
UIデザインを見せるためのモックアップや、便利なカラーピッカーなどが手広くまとまっています。まとめの中から、気になったものを幾つかご紹介しますのでご覧下さい。
詳しくは以下