紙媒体やWebサイトの提案でも欠かせないモックアップですが、オリジナルの商品を提案する際には、更に重要な役割を担っているように思います。カラーパターンであったり、形の違いで同じデザインであってもイメージが全く変わるもの。今回は、より実際のイメージに近いものを提案できる15種類のマグカップモックアップ「15 Absolutely Free Mug Mockups That Stand Out」を紹介します。

様々な形や質感のマグカップのモックアップ素材が揃っています。
詳しくは以下
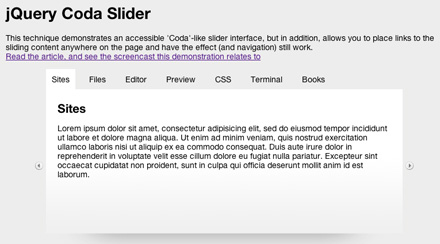
最近は様々なライブラリが展開されていて、WEBの開発にも大きな影響を与えていますが、今日紹介する「Coda Slider Effect」もそんなライブラリの一つjQueryを使ったタブメニュー+エフェクトです。

「Coda Slider Effect」は非常に滑らかに動くスライダーエフェクトを実現するためのもので、上記のようなよく見るタブメニューにひと味違った動きを付加させてくれます。
詳しくは以下
制作に非常に便利なベクターデータ。様々なベクターデータをDesigndevelopでも紹介してきましたが、今日紹介するのはベクターデータのフリーで使える動物のアイコンを集めた「10 stunning vector animals icon sets」です。

Twitter animals-Source
サメ、ヒツジ、犬など様々なタッチの違う動物のアイコンが紹介されています。今日はその中からいくつか気になったアイコンを紹介したいと思います。
多くのクリエイターに利用されているソフトウェアAdobe Illustrator。レイアウトするだけではなく高度なグラフィック表現も可能ですが、奥が深すぎてその機能を活かしきれていないという方も多いはず。今日紹介するのは質感再現から基礎まで学べるイラストレーターチュートリアル「20 Useful Adobe Illustrator Tutorials and Resources」です。

How to Create a Beautiful Mixed Media Illustration
様々なテイストのグラフィックのチュートリアルが紹介されていますが、今日はその中から幾つかピックアップして紹介したいと思います。
詳しくは以下
クリスマスシーズンが到来し、街はすでにイルミネーションできらきらと輝いています。今回はそんなクリスマスシーズンをもっと盛り上げてくれるようなフリーデザインリソースまとめ「50 Free Christmas Templates & Resources for Designers」を紹介したいと思います。

Jingle Bells Christmas Vector Elements – Download Free Vector Art, Stock Graphics & Images
テンプレート系から、アイコン、フォント、ベクター素材など、さまざまな種類のフリー素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
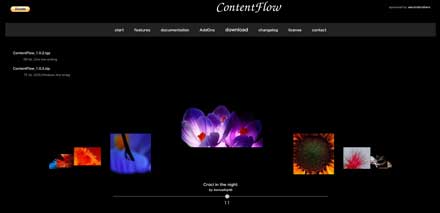
Macを使っている方には馴染み深い、立体的で空間的にコンテンツやファイルの内容を表示するインターフェイスカバーフロー。そのインターフェイスはOSだけではなく、様々な部分で活用されていますが、今日紹介するのはjavascriptで実現したコンテンツカバーフロー「ContentFlow」です。

作り自体は非常にシンプルなものになっており、動作はjsで制御、画像などはすべて外部から読み込んでいるみたいで、枠組みだけ作ってしまえば、画像を入れ替えるだけで、差し替えたり更新できたりします。
詳しくは以下
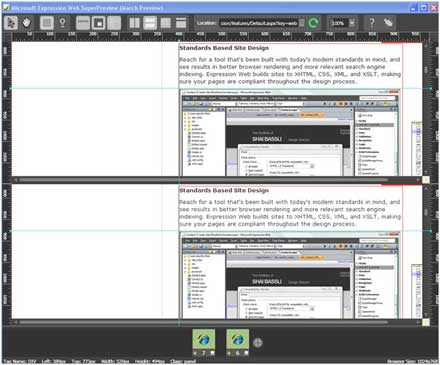
WEBデザイナーを最も悩ませるインターネットエクスプローラ。大きく時代をまたいでいますが、未だに各バージョンともシェアがあり、それぞれのバージョンで崩れなく表示させると言う事は、多くの場合必須であり、あまりのバグの多さに煩わしい事でもあります。今日紹介する「Microsoft Expression Web SuperPreview」はIE6/7/8でのWebサイトにおける見栄えの違いを比較・検証できるマイクロソフト製ソフトです。

こちらはWebオーサリングツール「Microsoft Expression Web」に同梱されているWebページ表示の互換性チェックツール「SuperPreview」の機能限定版とのことですが、Firefoxのチェック機能が省かれているだけなので、IEチェック用としては十分利用できます。
詳しくは以下
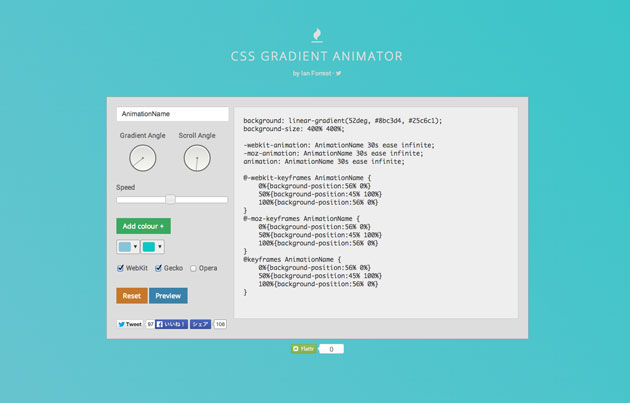
webサイトの背景やメインビジュアルなどに、グラデーションの美しい色を使用することもあると思いますが、美しい色合いを作り出すのは意外に難しいもの。今回はそんな時に便利に活用できる、徐々に色が変化する背景作成が簡単にできるジェネレーター「CSS Gradient Animator」を紹介したいと思います。

2色の好きな色を設定するだけで、非常に簡単にグラデーションカラーを作り出すことができるようになっています。
詳しくは以下
筆記体のようなスクリプトフォント。手書き風だったり若干のアナログ感を出したりと様々なデザインに使えそうですが、今回紹介するのは美しいスクリプトフォントを集めたエントリー「20 Beautiful Script Fonts for Your Designs」を紹介したと思います。
スクリプトフォントといっても細身で洗練されたものから少しPOPなものまで様々なです。今日はその中から気になったフォントをいくつか紹介したいと思います。
詳しくは以下