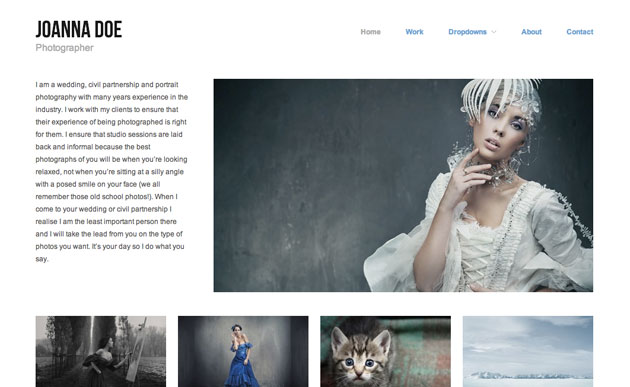
常に技術が進歩し続けるIT業界。そんな進歩に合わせ、Webデザインのトレンドも常に移り変わっています。良いデザインを提供するのに、最新のトレンドの把握は欠かせません。今回ご紹介するのはそんな最新のトレンドを押さえたポートフォリオサイトについて研究した記事「5 Trends in Personal Portfolios」です。
最新のトレンド要素がたくさん詰まったポートフォリオサイト例にとり、トレンドをわかりやすく解説・考察しています。
詳しくは以下
(さらに…)
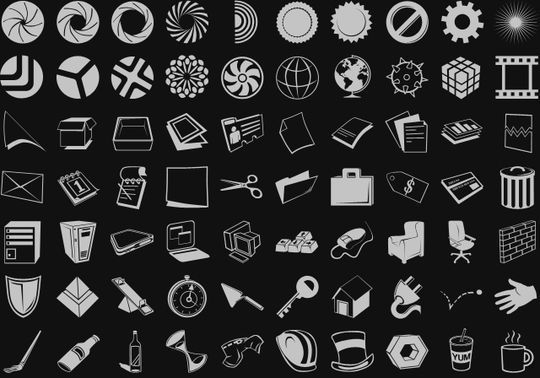
ビットマップの制作ツールとして有名なPhotoshopですが、拡大縮小に向いたシェイプを扱うこともできます。今回はそんなPhotoshopのシェイプをまとめた「15 Useful Free Photoshop Custom Shapes Set」を紹介したいと思います。

nathan.blenke.com – Nate's Shapes – Photoshop Custom Shapes
使いやすいアイコンや装飾・模様など、バリエーション豊富にまとめられています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
多数配布されているフリーフォントの中から、クオリティの高い理想的なものを探しだすのは、以外に時間と手間がかかるもの。そんな時是非参考にしたい、美しさを感じるクオリティの高いフリーフォントをまとめた「Super Clean, High-Quality & Free Fonts」です。
シンプルテイストから個性の強いテイストまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
自身の制作した作品や、撮影した写真などをweb上で公開する際にポートフォリオサイトを利用されることが多いと思います。そんな時に役立つ、ポートフォリオサイトに利用したいツールまとめ「21 free tools for perfecting your portfolio」を今回は紹介したいと思います。

(Hatch | AlienWP | Professional WordPress Themes)
作品をより見やすく、クリエイティブに見せることができるツールがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
画像の編集や加工、デザインの制作など、幅広い用途で利用できるPhotoshop。機能が多彩な為、さまざまな技法やテクニックが存在します。今回ご紹介するのは、そんなPhotoshopのテクニックを学べるチュートリアルがまとめられた「31 Fresh New Photoshop Tutorials – Learn Basic & Advance Manipulation Tips & Tricks」です。

New Photoshop Tutorials – Photo Editing | Tutorials | Graphic Design Junction
合成写真の作り方や画層加工の方法など様々なテクニックが31種類まとめられています。さらにその中から、これはと思ったチュートリアルを幾つか選んでみましたのでご覧ください。
詳しくは以下
デザインに合わせて依頼されることの多いイラスト制作。自力で制作したくても、イラスト制作は苦手…というデザイナーさんもいらっしゃるのではないでしょうか。今回ご紹介するのはそんな方にお勧めしたい、Illustratorを使用してイラストを制作する為のチュートリアルをまとめた「Illustrator Tutorials: 30 New Tutorials to Learn Illustration and Drawing Techniques」です。

様々なテイストのイラストレーションを制作する方法が掲載されており、既にイラスト制作の技術をお持ちの方でも表現の幅を広げられる、参考になるチュートリアルが集まっています。今回はその中から気になったものを幾つかピックアップしましたので、ご覧下さい。
詳しくは以下
(さらに…)
WEBデザインに書かせないパーツの一つアイコン。今日紹介するのはWEBデザインをする際に重宝しそうなアイコンセットを集めたエントリー「15 wonderful set of icons for web design」です。
ある程度の数がセットに鳴っていますので、様々なコンテンツに対応できるようになっています。様々なアイコンセットが紹介されていますが、今日はその中からいくつか気になったアイコンセットをピックアップして紹介したいと思います。
詳しくは以下
時代は繰り返すというのはデザインでも同じで、70〜80年代のレトロなデザイン感も今、多くの場で好まれています。そんな中今回紹介するのが、レトロカワイイ雰囲気を表現できるパターンまとめ「A Collection of Retro and Vintage Patterns for Photoshop」です。

6 Vintage Textile Patterns – Free Photoshop Brushes at Brusheezy!
和テイストなパターンから、ポップで可愛らしいパターンまで、さまざまなパターン素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
熱いものから立ち上る煙や湯気。デザイン上で表現しようと思うと、質感や柔らかなを演出するのにとても苦労するかと思います。そんなシーンを一気に解消してくれる、さまざまな形の煙を表現できるphotoshopブラシまとめ「33 Sets of Free Smoke Photoshop Brushes」を今回は紹介したいと思います。

煙・湯気の形にもいろいろありますが、欲しい形のものがきっと見つけられるはずです。いくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
前回で「iPhoneのユーザーインターフェイス素材集「iPhoneのユーザーインターフェイス素材集「iPhone GUI PSD」」という記事でiphoneのインターフェイス素材を紹介しましたが、今回紹介するのはiphoneの素材集と同じく「teehan+lax」で公開されているブラウザのインターフェイスのパーツを集めたpsd素材「Browser Form Elements PSD」です。

このpsdにはラジオボタン、フォーム、カーソルmアイコンなどなど様々なデータが収録されています。WEBデザインのモックアップを実際に近い形で見せるには便利なデータだと思います。
詳しくは以下