ベクター素材は非常に使い勝手が良く、制作にはとても便利なデータ形式ですが、一から描くのは一苦労。WEBで探していもなかなかイメージ通りのものが見つからない時は困ってしまいますよね。今回はそんな時のために是非ご覧頂きたい、フリーベクター素材セットとIllustratorのチュートリアル「20 Fresh Free Vector Sets and 5 Illustrator Tutorials」を紹介致します。
可愛らしいものやリアルで高級感あるイラスト素材、またその作り方が幅広くまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
世界中に多種多様な種類があるノリモノ。車、バイク、船、飛行機など、パッと思い浮かべるだけでも数種類でてきます。それだけに、制作の中で、ノリモノを表現する機会もあると思います。今日紹介するのは、様々なノリモノの形をベクターで描いたグラフィック素材「Free Vector Vehicles」です。

上記のようにベクターデータで表現されており、シンプルなデザイン感なので、比較的利用しやすく、加工なども行いやすくなっております。
詳しくは以下
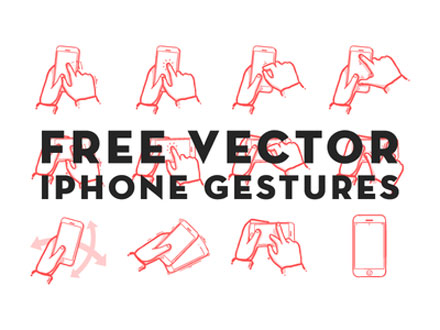
スマートフォンの操作は独特で、普段利用している方であれば、当たり前のように利用できますが、スマートフォンを購入した手のユーザーにとっては用語で説明しても伝わりにくく、「スワイプ」「ティルト」などなかなか言葉からは想像しにくいものもあります。今日紹介するのはスマートフォンの操作をアイコン的に伝えられる、ジェスチャーベクターデータ「IPHONE GESTURES」です。

スワイプ、タップ、ピンチ、ズーム、ティルト、シェイク、マルチタッチといった基本的な操作が手の動きやスマートフォンの動きとともに表現されています。
詳しくは以下
制作に便利なベクターグラフィック、どんなサイズにも対応し、編集もしやすくクリエイティブの素材としては非常に使いやすいものですが、今回紹介するのは
フリーで使えるベクターデータを集めたエントリー「35 Free Vector Illustrations Sets」です。
全部で35のベクターデータがまとめられていますが、今日はその中からいくつか気になったベクターデータをピックアップして紹介したいと思います。
詳しくは以下
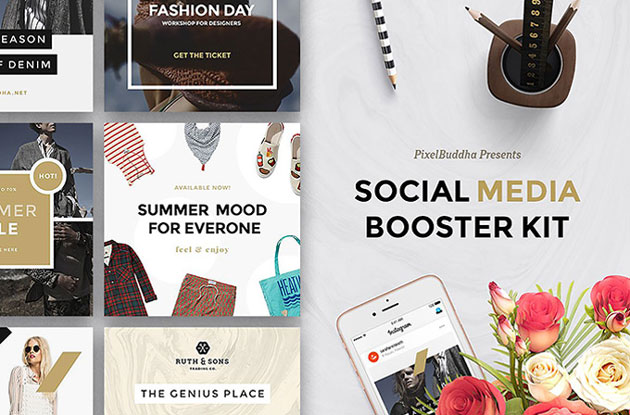
昨今SNSの活用方法の幅も広がり、広い世代の方が利用するようになってきました。様々な場所で、インスタ映えするような食べ物や撮影スポットを求めている人を見かけます。今回紹介するのは、投稿写真をより魅力的に見せるSNS用のテンプレート「Social Media Booster Kit」です。

InstagramやFacebookで活用できるテンプレートのセットです。
詳しくは以下
お問い合わせなどで活躍するメールフォーム。古くから有り様々な形の物が作られていますが、今回紹介する「AjaxMail」はAjaxとPHPを使ったシンプルでスマートなメールフォームです。

「ewebのPHPメールフォーム」、「AjaxZip2.0」「AdobeSpry」「Lightview」と様々なソースコードを複合して作り上げられています。
詳しくは以下
世界中で利用されているCMS、wordpress。拡張性の高さと、ドキュメントの多さなどが魅力的ですが、クリエイティブなテーマが多くリリースされているのものその魅力一つです。今日紹介するのは、wordpressの素晴らしいフリーのテーマを集めたエントリー「12 Fantastic Free Corporate Themes for WordPress」です。
デザイン性が高く、クリエイティブなテーマが多々集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
形状的にクセのない使いやすい形として人気のサンセリフフォントは、非常に重宝する存在です。今回はそんなサンセリフフォントを無料で利用することができる「15 Free Superb Sans-Serif Fonts For Designers」を紹介したいと思います。
定番として活躍してくれるであろうシンプルなタイプから、個性をプラスしたものまで15種のフォントが紹介されています。
詳しくは以下
パソコンやスマートフォン、サイネージ広告など、インターネットやデジタル機器を利用した生活が当たり前のようになっていますが、SF映画などの作品でもさらに進歩した世界観を表現した作品も多く、よりデジタルの世界観を誇張したデザインを求められることもあるのではないでしょうか?今回はそんなデザイン制作時におすすめな、デジタルな雰囲気を表現できるフォントをまとめた「A Collection Of Free Digital/LCD Fonts For Designers」を紹介したいと思います。

Clubland font | UrbanFonts.com
デジタル時計のようなフォントやドットを利用したフォントなど、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Webサイトやアプリの制作はもちろん、商品パッケージなどにもモックアップが活用されます。完成のイメージを視覚的に確認するために使われ、クライアントへの提案などには欠かせないアイテムです。今回は、フリーで使えるPSDモックアップテンプレート「Free PSD Mockup Templates (32 Fresh Mock-ups)」を紹介したいと思います。
オフィスツールからPC、スマートフォン、パッケージ用まで様々なモックアップが集約されたサイトです。
詳しくは以下
手軽にwebページ制作ができると人気の高いワードプレスは、個人から商用まで幅広く利用されています。そこで今回は、ワードプレス制作に欠かせない、フリーで利用できるワードプレステーマをまとめた「Recently Released Free WordPress Themes」を紹介したいと思います。

(gravityonmars/wp-svbtle · GitHub)
テイストや用途に合わせて利用できるテーマが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
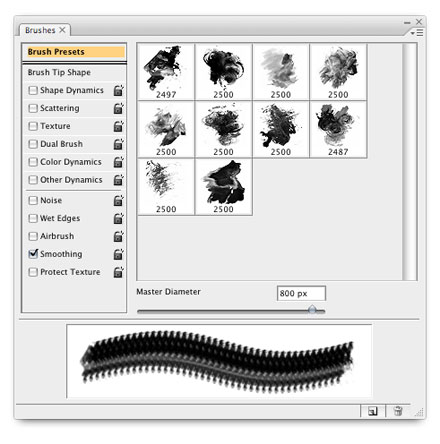
水彩風の高解像度フリーphotoshopブラシ「Grungy Watercolor」
photoshopでの表現力を補ってくれるブラシ。フリーで素晴らしいブラシセットが世の中には沢山ありますが、今回紹介するのは水彩で描いたような表現をしてくれるphotoshopブラシ集「Grungy Watercolor」です。

かなりディテールが細かく、本当に水彩で描いたような風合いを表現してくれます。高解像度のブラシなので、作品制作にも大いに使えるブラシセットだと思います。ブラシ見本が併せて公開されていましたので、下記に貼り付けておきます。
詳しくは以下
デザインをする際、自分で素材のすべてを手がけるといったこともあると思いますが、多くが素材を利用して作られているもの。デザインに合わせていろんなタイプの素材が必要となってくると思います。今回はそんなときに参考にしたい「1001FreeDownloads.com: Exclusive FREE Digital Design Resources」を紹介したいと思います。

Free Vectors: Designers table with tools. Vector illustration | Objects
いろいろな種類のフリーデザインリソースを集めた、デザイナー必見のまとめとなっています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
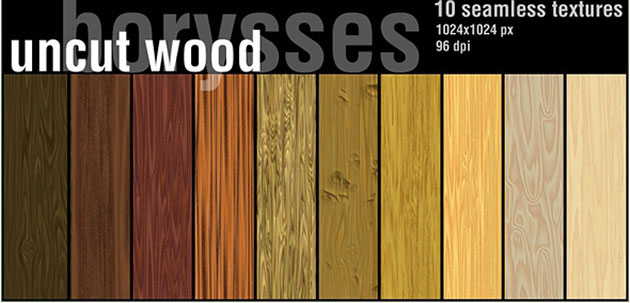
ナチュラルな雰囲気や、温かさを表現するためには欠かせない木目のテクスチャ。今回は様々な場面で活用するリアルなテクスチャをまとめた「20 Realistic Wood Textures | Free Download」をご紹介します。

Wood uncut by borysses on DeviantArt
サイズや色味の変更も可能な素材も数多く紹介されています。いくつかピックアップしましたので、まずは以下からご覧くだざい。
詳しくは以下