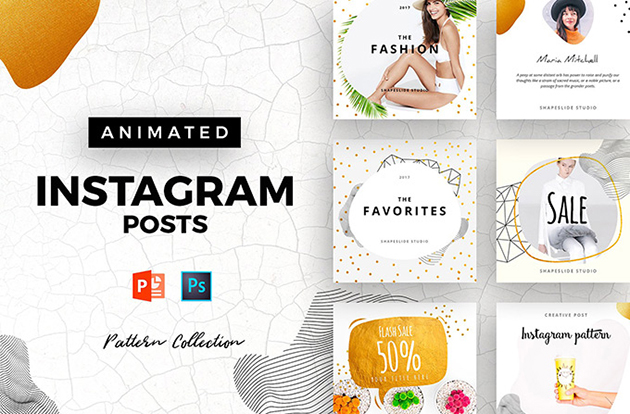
SNSを活用し情報発信をする人が増える中、いかに魅力的に投稿を見せるのかが鍵となってきています。今回はそんなSNSへの投稿をお洒落にデザインしてくれるフォトフレーム素材「Animated Social Media Pack」を紹介します。

Instagramベースの正方形のフォトフレームが、12種類セットになった使いやすい素材集です。
詳しくは以下
デザインの縁取りや装飾に利用されるフレーム。ブラシ形式の素材として持っていると、手軽に描き出すことができて非常に便利です。今回はそんなフレームブラシまとめ「20+ Free Frame Brushes To Download」を紹介したいと思います。
アンティーク・ゴージャスな雰囲気をプラスできるテイストのブラシが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作にも、ちょっとしたメモを書き込むためのカードにも、モチーフなどを組み合せたデザインが入っているだけで、見た目の華やかさもアップするのではないでしょうか?そんな中今回紹介するのが、ワンポイントがより華やかになる、ベクターで制作されたフレーム素材をまとめた「A Collection Of 25 Free and Attractive Vector Frames」です。
植物をモチーフにした素材から、幾何学模様が可愛らしい素材まで、さまざまなフレーム素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
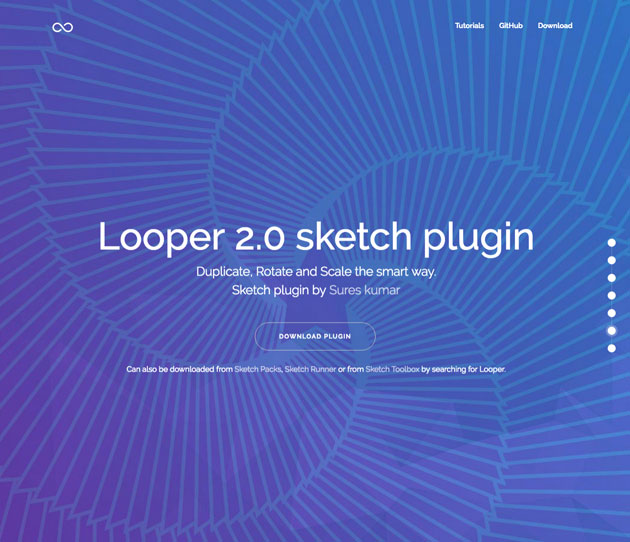
今年のトレンドでもある幾何学模様。美しく、デザインの花形としても活躍してくれますが、自分で制作するとなるとなかなか難しいものです。ですが、今回ご紹介する「Looper 2.0 sketch plugin」を使用すれば簡単に作成することが可能になります。

簡単な手順を踏むだけで、美しい模様や幾何学模様を制作することが可能になるSketch用プラグインです。
詳しくは以下
今年の干支でもある龍(ドラゴン)は、世界中で神秘的な存在として人気があり、さまざまなデザイン制作に利用されています。しかし、躍動感のある動きの表現は難しく、デザイン制作には時間もかかるもの。そこで今回紹介するのが、さまざまなテイストのドラゴンを表現できるPhotoshopブラシをまとめた「30 Collection of Dragon Photoshop Brushes」です。

(draco brush by ~hanyasatu on deviantART)
手書きタッチの美しいドラゴンから、モチーフとしても使いやすいアイコン的なドラゴンまで、さまざまなドラゴンが表現できるブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
日々進化していくWebデザインの表現方法。特にjQueryやHTML5・CSS3においては最新の動向と合わせていくため、たくさん勉強をされているデザイナーの方も多いのではないでしょうか。そんな中今回は、CSS3で実現できる最新のデザイン表現方法をまとめた「20 Useful Fresh CSS3 Tutorials for Web Designers」を紹介したいと思います。

20 Useful Fresh CSS3 Tutorials for Web Designers – DJDESIGNERLAB
奥行きを感じる3D表現、またプルダウンメニューなどに代表される基本機能も一味異なる、最新のWebサイトで見られるような斬新で面白いチュートリアルが揃っています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
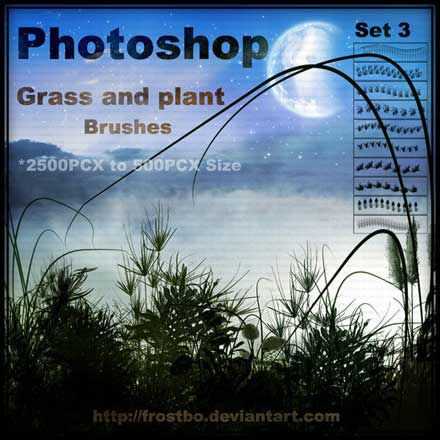
デザインワークの広がりに欠かせないPhotoshopブラシは、さまざまなテイストに合わせて利用できるようストックしておきたいもの。そこで今回紹介するのが、比較的最近発表された、表現力の幅が広がるPhotoshopブラシセットをまとめた「50+ New and Free Photoshop Brush Packs」です。

Grass and Plant SET 3 PS by *FrostBo on deviantART
自然のある風景を再現できるブラシから、特徴的なラインを表現できるブラシまで、さまざまなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
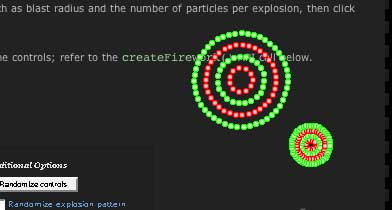
今回紹介するjavascript「Fireworks.js」はブラウザ上に花火を打ち上げるというものです。使い道はアニバーサリーぐらいと、あまり思い浮かばなかったのですが、覚えておけば何かしらに使えそうです。

オーソドックスな花火から、少し変わった花火までパラメーターを操作することで、様々な花火を作り出すことができます。サンプルのデモは「Fireworks.js: A DHTML fireworks effect」のページの「Fire」と言うボタンを押せば花火を
詳しくは以下
WEBで写真をみせるというのは個人的なWEBから商業用のWEBまで幅広く目的としてありますが、今回紹介するのは様々なユーザーインターフェースのギャラリーが簡単に設置できるフレームワーク「jbgallery 2.0 BETA」です。

こちらは jQueryを利用して制作されており、単純な静的なものではなく、フェードインアウト、ローディングバーなどなど様々処理が制御できるようになっています。いくつかユーザーインターフェイスがオプションとして予め設定されていますのでいくつか紹介したいと思います。
詳しくは以下
シンプルなデザインほど、ごまかしがきかず、スペースの空き具合や、フォントの選び方等、様々なバランスが目立ってきて難しい場合が多いですが、今回紹介するのはバランスのとれたシンプルで美しいWEBデザイン集「50 Beautiful Clean and Simple Web Designs」です。
シンプルで無駄のWEBデザインが多数集められています。今回はその中からいくつか気になったページをピックアップして紹介したいと思います。
詳しくは以下
デザインの印象を決定づける大きな要素の一つフォント。世界中で日夜新しいフォントが生まれ、公開されていますが、今日紹介するのはユニークで新しい海外のフリーフォントを集めたエントリー「8 Fresh Free Fonts」です。
最近リリースされたフリーフォントの中からさらに厳選して、クリエイティブなフォントがまとめられています。いくつか紹介されていますが、今日はその中から気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
日々、次々と新しい素材がアップされており、膨大な数の中からどれを選ぼうか迷ってしまうこともあるのではないでしょうか?そんな中今回紹介するのは、webデザイナーならチェックしておきたいフリー素材がピックアップされた「50 incredible freebies for web designers」です。
いろいろな種類のフリー素材が紹介されており、どれも使ってみたくなるクオリティの高いものばかりが揃っています。
詳しくは以下