photoshopの写真加工技術は日々進化し、手軽かつ非常に幅広いバリエーションでの表現をすることができるようになりましたが、もっと簡単かつ手軽に作業をしたい時におすすめなまとめ「40 Time Saving Free Photoshop Actions For Vintage Effect」を、今回は紹介したいと思います。

(CoLoR effect 4.5 by `sa-cool on deviantART)
ヴィンテージな雰囲気の写真加工を登録するだけで簡単に行うことができるフリーのアクションが多数収録されています。気になったものを以下にピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
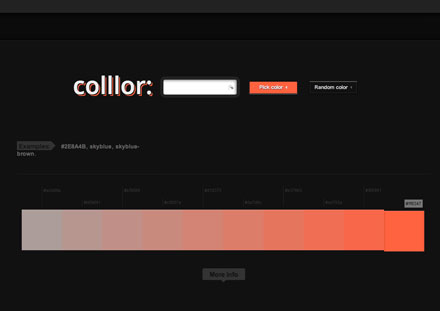
色の決定や配色は難しく、経験があるデザイナーでも迷う事も多いのではないでしょうか?オレンジや赤と一口にいっても様々なオレンジや赤があり、最終どの色がふさわしいか吟味に時間を使うというデザイナーも多いと思います。今日紹介するのは自分の選んだ色を基準にして、色を選べるWEBツール「colllor」です。

このツールはまず自分で色をカラーツールで選択し、その後選んだ色の周辺色やトーン違い等を並べて提示してくれるというもので、その色の差を見比べながら決定できるというものです。
詳しくは以下
人々が暮らす都市の風景はデザインに取り入れられることも多く、イラストやシルエットなどの素材ををチェックしている方も多いのではないでしょうか?そんな中今回紹介するのが、都市を表現できるPhotoshopブラシをまとめた「24 Sets Of Free City Brushes For Photoshop」です。

City Scapes 2 – NYC Edition by ~tiffcali06 on deviantART
シルエット素材からイラスト、画像など、表現力の広がるPhotoshopブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
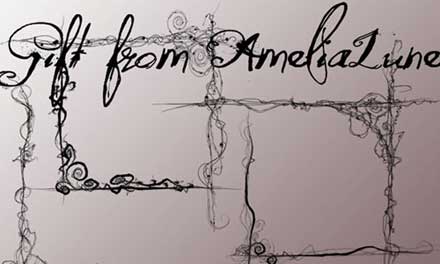
デザインのアクセントとして、またタイトルをより印象づけるためになど、コーナーや囲みを利用している方も多いと思います。今回は、そんなコーナーや囲みデザインのバリエーションが広がるブラシをまとめた「25 Lovely Looking Corner Brushes for Free Download」を紹介したいと思います。

Gothic PS corner brushes by ~AmeliaLune on deviantART
植物をモチーフにしたコーナーデザインから、幾何学模様を利用したデザインまで、さまざまなデザインブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
自分の作品や経歴などをまとめたポートフォリオ。デザイナーなら一度は作った事があるかとは思いますが、今回紹介するのはすばらしいWEBポートフォリオをまとめた、ポートフォリオ集「50 Beautiful and Creative Portfolios」です。
タイトルの通り全部で50ものポートフォリオサイトが集められていて、様々なタイプのデザイナーのポートフォリオが公開されていますが、今回はその中から気になったWEBポートフォリオを紹介したいと思います。
詳しくは以下
Designdevelop上のラージバナーで告知がすでに出ていますが、参加させて頂いているブログネットワーク、AMN(アジャイルメディアネットワーク)で読者アンケートが開催されています。普段ブログを定期的に読んでいる方はどういう方々なのか、また、今後ブログにどういった内容を期待されているのかのアンケートです。

普段Designworks、Designdevelopを行動されている方、または読んで頂いている方は、お時間ありましたら、ご協力頂けるとありがたいです。DesignworksとDesigndevelopでは初めてのアンケートとなります。普段読んで頂いている方の意見に耳を傾けながら、今後もブログ運営を続けていきたいと考えておりますので、なにとぞよろしくお願い致します。
アンケートは「第3回AMNブログ読者アンケート」から行なえます。
※無記名のアンケートになりますので、本音のご意見をお寄せ頂ければ幸いです。
※このデータは集計して利用するだけで、個別のデータを外部に開示することはありません。
写真素材などの加工に利用されるPhotoshop。多彩な素材を作り出すためには、元の素材となるテクスチャの存在がかかせません。そこで今回するのが、最近発表された画像加工に利用しやすいフリーテクスチャを集めた「25 Fresh Photoshop Textures」です。

(High Resolution Glass hexagon Texture – love textures)
自然の風景から布の質感を感じさせるテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
日々進化していくWebデザインの表現方法。特にjQueryやHTML5・CSS3においては最新の動向と合わせていくため、たくさん勉強をされているデザイナーの方も多いのではないでしょうか。そんな中今回は、CSS3で実現できる最新のデザイン表現方法をまとめた「20 Useful Fresh CSS3 Tutorials for Web Designers」を紹介したいと思います。

20 Useful Fresh CSS3 Tutorials for Web Designers – DJDESIGNERLAB
奥行きを感じる3D表現、またプルダウンメニューなどに代表される基本機能も一味異なる、最新のWebサイトで見られるような斬新で面白いチュートリアルが揃っています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
いままでのCSSで画像を使ってしかできなかった表現が、CSSのみで、できるようになった次世代のCSS3。実際にもう使われていたり、名前は広く知られていたりしますが、今回紹介するのはCSS3を活かしたボタンやメニューを集めたエントリー「12 Excellent CSS3 Button and Menu Techniques」です。
上記のようなCSS3の機能である、グラデーション、角アール、ドロップシャドウなどをうまく使った様々なボタンやメニューのデザインTipsがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
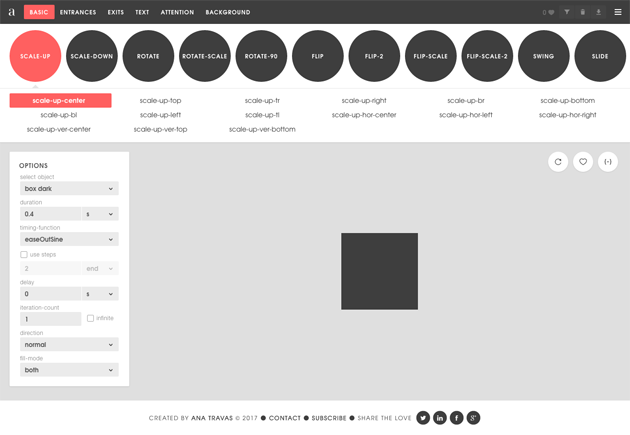
Webデザインを彩るCSSアニメーション。実装時にはデザインのイメージに合わせて、細かな調整を加えたり、なかなかに手間がかかる箇所でもあります。そんな手間がかかる調整工程を省ける、ブラウザ上でアニメーションが作れるツール「animista」を今回は紹介したいと思います。

ブラウザ上でプレビューしながら細かな動きを調整して、タグをコピペするだけでCSSアニメーションが実装できる便利なツールです。
詳しくは以下
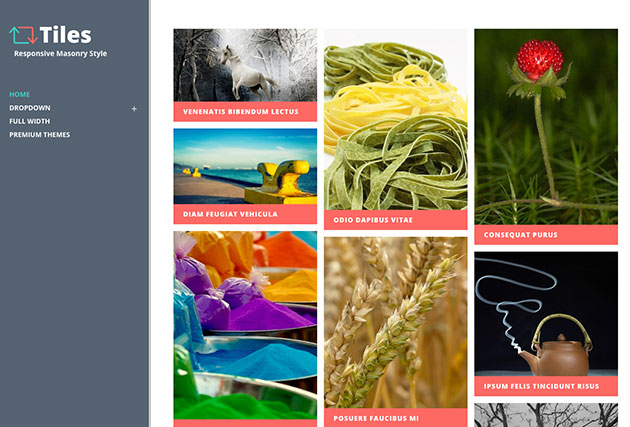
フリーでたくさんのテーマが配布されているWordPress。非常にクオリティの高いものも多く、活用されている方も多いと思います。そんな中今回は、フリーWordPressテーマ20種「20 Fresh and Free WordPress Themes: May 2015」を紹介したいと思います。

Tiles, free masonry style colorful WordPress theme | Viva Themes
20種の厳選されたWordPressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
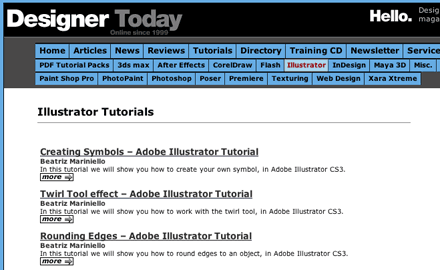
Illustrator 9, 10, CS, CS2 & CS3と多くのバージョンにまたがりイラストレーターのチュートリアルを公開しているのが、今回紹介するDesigner Todayの「Illustrator Tutorials」です。初心者から中級者向けのイラストレーターのチュートリアルが200個以上集められています。

パスの書き方から、変形ツールをつかったアレンジなど基本的なツールを使ったチュートリアルが多々公開されています。
詳しくは以下
WEBデザインに限らずデザインにはフォントはとても重要で、特にタイトルや見出しなど注目を集める部分や集めたい場所によってはフォント選定にもセンスが問われます。今日紹介するのはWEBデザインに使えそうな10個のフォントを収録したフリーフォント集「10 Beautiful and free fonts for web designers」です。
柔らか目なフォントから、洗練されたフォントまで様々なタイプのフォントが紹介されていますが、その中でも気になった物をいくつか紹介したいと思います。
詳しくは以下