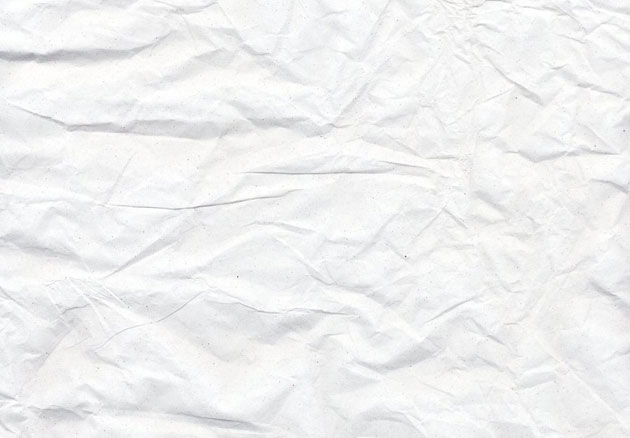
実にいろいろな種類が存在するテクスチャ。フリーで配布されているものも非常に多く、気に入ったものは常にチェックされている方も多いと思います。そんな中今回紹介するのは、ティッシュなどの柔らかい紙をフリーテクスチャ化した「12 Free Tissue Texture For Your Designs」です。

Tissue paper texture by MapleRose-stock on DeviantArt
くしゃっとした紙ならではの質感がしっかりと表現されたフリーテクスチャがまとめられています。気に入ったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
非常にさまざまな種類が存在するテクスチャ。常にチェックしストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、グランジテイストのフリーテクスチャ10選「10+ GRUNGE FREE WALL TEXTURES」です。

劣化した壁面をテクスチャ化。10種という厳選された種類の中に多彩なバリエーションが揃えられています。
詳しくは以下
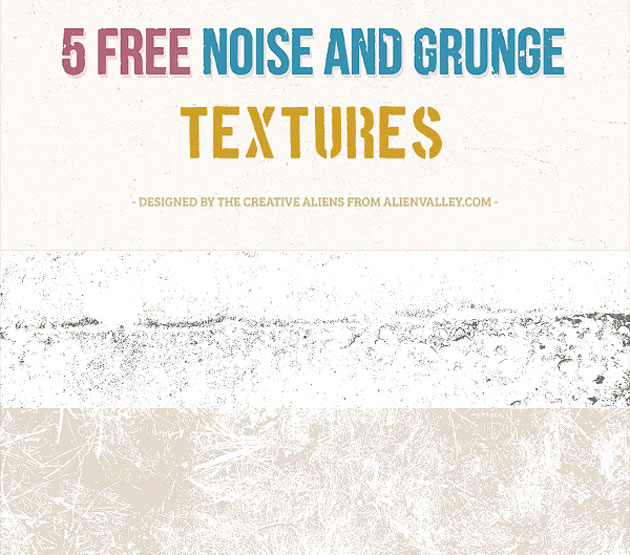
背景素材として活用できるテクスチャ素材。種類を豊富にストックしておけば、デザインの幅も広がるもの。今回はそんなストックコレクションに加えたい、活用頻度の高そうなテクスチャを集めた「14 Free Quality Texture Packs For Your Next Project」を紹介したいと思います。

5 Noise N Grunge Textures | AlienValley
いろいろなテーマのテクスチャセットが厳選されまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
背景素材として便利なテクスチャ・パターン素材。写真をモチーフにしたものやイラストを使ったタイプまでさまざまなものが配布されていますが、今回紹介するのはイラストタイプの個性的なパターン&テクスチャまとめ「25 Unique Pattern and Texture Designs」です。

Ditsy_fish fabric – johanna_design – Spoonflower
かわいらしさ、個性、インパクトなど、種類豊富にピックアップされています。気になったものを以下に紹介していますので、御覧ください。
詳しくは以下
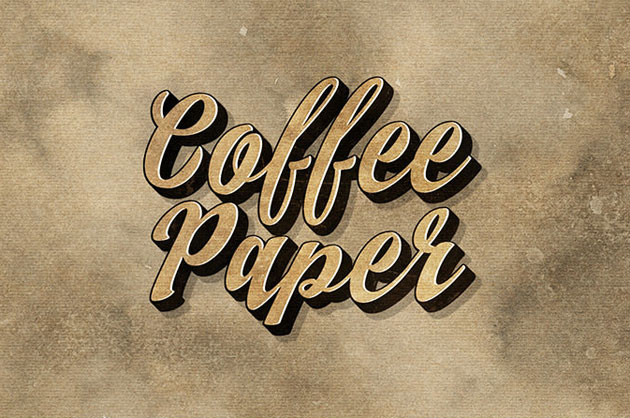
背景素材として活躍してくれるテクスチャ。持っていると非常に重宝し便利な素材です。そんな中今回は、テクスチャのコレクションなどにぜひ加えておきたいテクスチャセット「10 Coffee Paper Textures」を紹介したいと思います。

コーヒーのシミが紙に味わいを演出したペーパーテクスチャのセットとなっています。
制作時に使用する素材の中で利用頻度の高いテクスチャ。いろいろな種類を探しまわっていると、どうしても時間がかかってしまいます。今回はそんな時に参考にしたい、フリーのPhotoshopテクスチャを豊富に揃えたwebサイト5選「5 Best Websites Offering Thousands of Free Photoshop Textures」を紹介したいと思います。
非常にいろんな種類のテクスチャ素材がまとめられたサイトが紹介されており、ぜひブックマークしておきたくなるサイトばかり。
詳しくは以下
デザインのクオリティをアップさせるのに重宝するphotoshopブラシ。工夫次第でより個性的なデザインに仕上げることができる、グラフィカルな表現を求められる際に非常に役に立ちます。そんな中今回紹介するのは、個性的なPhotoshopブラシまとめ「Best Photoshop Brushes for January 2011: 10 High-Quality Sets」です。

(Grunge Stars Pack by ~OneLttle1 on deviantART)
インパクトのある個性の強いタイプのPhotoshopブラシが収録されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
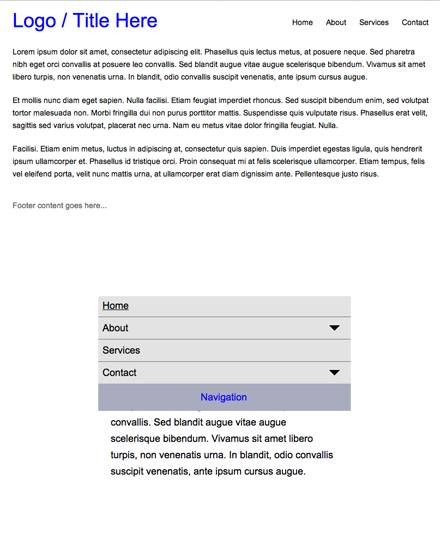
WEBサイトのユーザーインターフェイスの設計は、様々な端末の出現でそれらの端末も意識した設計が必要になってきています。今日紹介するのはブラウザサイズ、端末の解像度に合わせて形を変えるシンプルなレスポンシブナビゲーション「Simple Responsive jQuery Navigation Plugin」です。

こちらはシンプルな作りになっており、デザインなどもされていない、至ってシンプルなものとなっていますので、構造を理解しながら制作を進めることができます。
詳しくは以下
デザイン性の高いフォントを使用するだけで、制作物のクオリティは格段にアップします。そんなデザイン制作時に参考になる、多彩なデザイン性のフリーフォントまとめ「60+ best free fonts, Summer 2015」を今回は紹介します。

Charming Typeface – Exploring Vietnam on Behance
ベーシックなタイプから個性的なものまで、種類豊富にフリーフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
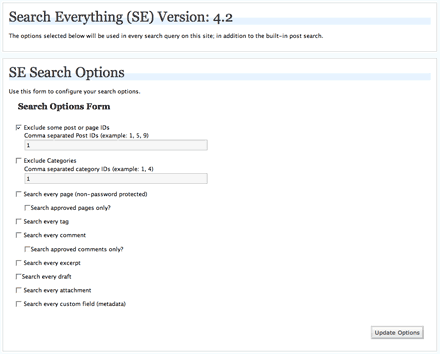
DesignDevelopもいつの間にか、記事が増えてきました。最近自分自身でも過去の記事を参照する時、WordPressの管理画面から検索して記事を探すと言う事をしていました。これでは普通に見ている人はとても使いづらい事は確実だなと思いサイト内検索を導入しました。

ただ標準のものを入れてもどうかと思い、サイト内検索を表示させるタイミングでサイト内検索の範囲を広げてくれるプラグイン「Search Everything」を入れましたので導入過程を記しておきたいと思います。
詳しくは以下
雰囲気を手軽に変えることができるパターン素材は、効率的なデザイン制作のための重要なアイテム。そんなパターン素材の中から今回は、ダマスク織の雰囲気を演出できるパターンをまとめた「A Collection of 150+ Artistic Damask Pattern Designs」を紹介したいと思います。

Pattern / Candy Damask :: COLOURlovers
イスラムの織物の特徴的なダマスク織の雰囲気が表現されたパターン素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
いろいろな種類のフォントがネット上からダウンロードできるようになっており、デザインに合わせてさまざまな種類が選べるようになっています。そんな中今回は、魅力的なデザインフリーフォントを集めた「New Amazing Free Fonts for Designers」を紹介したいと思います。
デザイン性に優れたフリーで使用できるフォントが厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
乗り物の代名詞的な車。全世界の多くの人が利用しており、交通の要と言っても良い存在ですが、今日紹介するのはphotoshopで利用できる乗り物ブラシを「170 transportation-themed Photoshop brushes」です。
リアルなモチーフからピクトグラムのような物、軍用車などなど様々な車のphotoshopブラシが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しく以下
Harley Davidson Brushes (20 brushes)
ハレーダビッドソンのエンジンからロゴまで様々なものをフォトショップブラシ。

Cars Brushes
シンプルな車のシルエットのフォトショップブラシ。

Transport Car Brushes
レトロな車体をラフスケッチのフォトショップブラシ。

上記の他にも様々なブラシが公開されています。デザインのテイストによって使える、使えないもでてくるものですが、想像していたイメージにハマれば、使えるphotoshopブラシだと思います。
デザインを決定づける大きな要因の一つフォント。見出し一つで印象がガラリと変わるため、それだけにフォントの入れ方、選び方というのはデザイナーのセンスの見せどころでもあります。それだけに多くのクリエイティブなフォントを知っておきたいところ。今日紹介するのはそんなデザイナーの武器の一つであるデザイン性の高いクリエイティブな見出しフリーフォントを集めたエントリー「20 Free Fonts For Beautiful Headline Typography」を紹介したいと思います。
a
Weston
見出しに使えそうなキレイめでなおかつ個性があるフォントが集められています。今日はその中から幾つか気になるものをピックアップして紹介したいと思います。
詳しくは以下
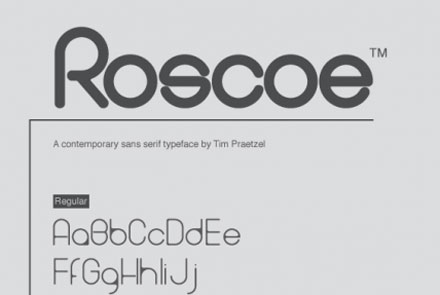
Roscoe™
丸いPOPな書体が印象的なフォント。カワイイけど洗練されています。。

Big Noodle Titling
長方形で型どられた、カチッとした書体。

Telegrafico
正方形に近い、正統派のゴシックフォント。視認性も高く見出しには最適の書体です。

上記の他にも様々なフリーフォントが紹介されています。気になる方は是非原文もご覧ください。ライセンスは各々のフォントでことなりますので商用利用をお考えの方は配布元でご確認ください。
20 Free Fonts For Beautiful Headline Typography | Design Woop | The Web Design and Development Blog
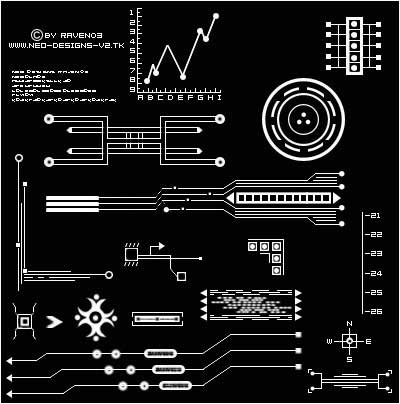
数多くのPhotoshopブラシが世界中で発表されており、制作に利用しているというデザイナーの方も多いと思います。そこで今回は、テクノロジー系のデザインに使いやすいPhotoshopブラシを集めた「Huge Collection of Free Tech Brushes for Photoshop Users」を紹介したいと思います。

(Technical by ~Raven03 on deviantART)
実用的なデザインから、近未来のようなデザインまで、さまざまなブラシが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下