テクスチャの中で、比較的定番としてベーシックに利用されている木のテクスチャ。単体で使ったり、他の素材と組み合わせたりと、いろいろな使い方ができます。そんな中今回は木のテクスチャの中でも、リアルな断面をとらえた「20 Free And High Resolution Log Textures」を紹介したいと思います。

(Log texture by drumcrazy779 on deviantART)
カットされた木の年輪などがならぶテクスチャ素材がまとめられています。
詳しくは以下
いろいろな素材を使ったテクスチャ素材がインターネット上ではフリーで配布されており、あらゆるデザインに活用するためストックされている方も多いのではないでしょうか?今回は是非そんなコレクションに加えたい、10種のダンボールテクスチャセット「10 Free Cardboard Textures to Download」を紹介したいと思います。

定番のテクスチャとして利用できる、シンプルなダンボールテクスチャが10種セットになってダウンロードできるようになっています。
詳しくは以下
テクスチャ素材にはいろいろな種類が存在しており、特に自然の風合いをそのまま活かしたタイプは、独特の素材感がデザインを魅力的に見せてくれます。そんな中今回紹介するのは、金属の劣化を6種のテクスチャとしてまとめた「6 Free High-Res Rust Textures」です。

6種類の雰囲気の違うテクスチャがフリーでダウンロードできるようになっています。
詳しくは以下
テクスチャの中でも定番として、非常に便利に利用できるペーパーテクスチャ。そのまま使用するのはもちろん、他の素材と組み合わせたり、ニュアンス的にパーツに素材感を出すために加工したりと、いろいろな使い方ができます。そんなペーパーテクスチャが12種セットになった「12 Paper Textures」を今回は紹介したいと思います。

非常にシンプルで、ベーシックなタイプのペーパーテクスチャがまとめられています。
詳しくは以下
デザイン制作時に利用する素材の中でも定番として幅広いシーンで活躍してくれるテクスチャ。種類も非常に豊富でいろいろな表現や使い道があるため、デザイナーにとっては欠かせない素材ではないでしょうか?そんな中今回紹介するのは、擦れた雰囲気を表現できるグランジテクスチャセット「Six Free Grungy Metal Texture」です。

自然に劣化した風合いを活かしたグランジテクスチャがセットになってフリーで配布されています。
詳しくは以下
最近は特に温かみのあるデザインが好まれるようになっており、手書きや筆記体のようなフォントが人気を集めています。そんな中から今回は、フリーで利用できる手書きと筆記体のフォントを集めた「Free Handwriting And Script Fonts – 70 Examples」を紹介ししたいと思います。
さりげなさを感じるフォントから、ポップな可愛らしいフォントまで、さまざまなフォントが紹介されています。中でも特に気になった物をピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEB上やデスクトップ。はたまた紙のデザインまで幅広く制作に使われるアイコン。伝えたい情報を分かりやすく相手に伝えるには非常に使い勝手の良いものです。今回紹介するのはWEBデザイン用からその他の用途に使えそうなアイコンまで様々なフリーアイコンセットをまとめたエントリー「A Bundle of Free Icons」を紹介したいと思います。
かなりの数のアイコンセットが収録されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
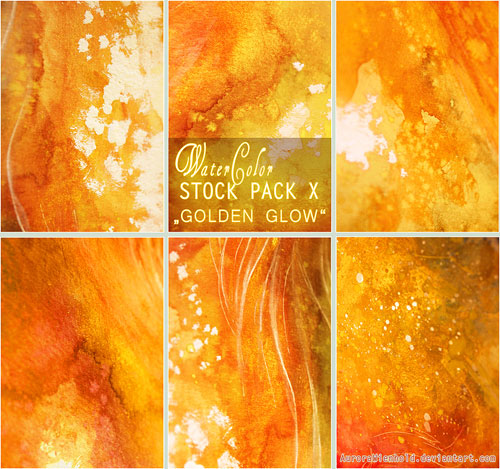
デザインの背景素材の定番でもあるテクスチャはとても種類が豊富なのも魅力の一つ。いろいろなバリエーションのデザインを簡単に作り上げることができます。そんな中今回紹介するのは、ハイクオリティなフリーテクスチャを集めた「Free High Quality Texture Packs」です。

(GOLDEN GLOW – WATERCOLOR STOCK PACK X by AuroraWienhold on deviantART)
デザイン性の高いテクスチャセットがたくさんまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーで使用できる素材は非常に重宝するため、つねにチェックされているデザイナーの方はとても多いのではないでしょうか?そんな中今回紹介するのは、デザイナーがチェックしておきたい最新フリーリソース「15+ Free Resources to Use in Your Design Projects」です。

Free Textures: Cracked cement texture | Grunge
フォントやモックアップ、アイコンなど、よく利用する種類の素材が厳選されまとめられています。
詳しくは以下
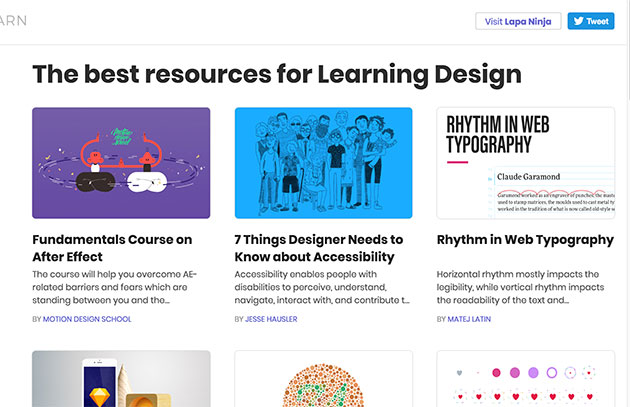
デザインをする時、他のサイトのデザインを参考にいろいろと構成を考えることが多いと思いますが、いつもと同じ参考元ばかりだと行き詰まってしまうことも。今回はそんな参考元としてぜひ加えておきたい、さまざまなカテゴリからデザインを学べるギャラリーサイト「Learn Design」を紹介したいと思います。

トレンドの最新デザインがカテゴリ別にチェックできる、魅力的なピックアップが嬉しいサイトとなっています。
詳しくは以下
デザイン制作に多くの場合必要となるフォント。フリー素材も数多く発表されています。そんな中今回紹介するのは、最近発表された新しいフリーフォントを集めた「7 Fresh Free Fonts for Your Designs」です。

(Piron Free Font V.2 « typedepot)
シンプルなフォントはもちろん、デザインテイストに合わせやすいフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
次世代のコードとして、すでに利用している所も徐々に増えてきたCSS3。従来のCSSと比べて格段に表現できる幅が広がっており、今までどうしても画像を利用したり、FLASHで表現していた部分がCSSのみで実現できるようになっています。今日紹介するのはそんなCSS3を使ったナビゲーション集「15 CSS3 Navigation and Menu Tutorials and Techniques」を紹介したいと思います。

jQuery Style Vertical Menu with CSS3 – No Javascript
様々な表現のCSS3ナビゲーションがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
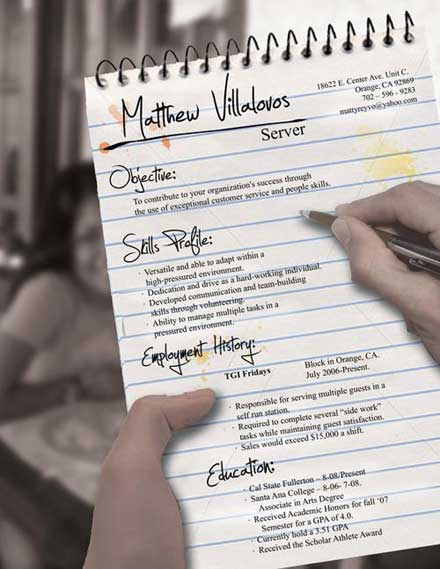
特にクリエイティブ業界ではフリーで仕事をしているという方も多く、仕事の受注前にプロフィールを提出するということも多いのではないでしょうか?プロフィールは、紙一枚で自分の今までの仕事が評価される重要なもの。そこで今回紹介するのは、クリエイティブ性が高く、相手に伝わりやすいプロフィールデザインをまとめたwebデザイン集「40 Most Creative Resume Design Ever Seen」です。

(Server Resume by ~rkaponm on deviantART)
多くの情報を見やすくレイアウトした作品が豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
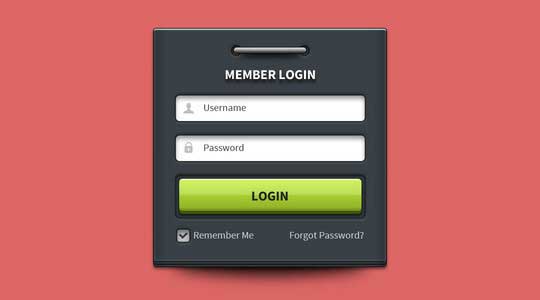
チェックしたことがあるという方も多いであろうデザイン共有サイト「Dribbble」は、クオリティの高いデザインが多数アップされており、制作の参考に利用している方も多いと思います。そんな中今回紹介するのは、「Dribbble」で比較的最近リリースされたデザイン素材をまとめた「40 Fresh Scalable Free PSDs Released By Dribbble」です。

Dribbble – Login Form UI element by GraphicsFuel (Rafi)
フォームやボタンなどのWEBサイト制作に使いやすい素材をはじめ、アイコンやiPhoneやiPadのモックまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
手書きで描かれたカリグラフィは、柔らかな印象やスタイリッシュな印象など様々なニュアンスを表現できることもあり、汎用性も高く人気のアイテムです。そんな中今回紹介するのは、用途に合わせてアレンジ可能なカリグラフィブラシとテクスチャのセット「Procreate Calligraphy Brushes」です。

テクスチャとブラシがセットになっているので、組み合わせ自在の使えるアイテムです。
詳しくは以下