お問い合わせやアンケートなどのUIに欠かせないセレクトボックス。新しい動きやデザインを上手く取り入れることで、他にはないオリジナル感を演出し、差を付けることができると思います。そんなシーンで参考にしたい、フリーで利用可能なオープンソースのものをまとめた「10 Free Open Source CSS and JavaScript Select Box Snippet」を今回は紹介します。
CSSとJavaScriptの特殊なセレクトボックスが10種類紹介されています。中から気になったものを幾つかピックアップしてご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
昨今、誰でもオンラインショップを開くことができるようになりました。個人オーナーの雑貨屋ではオンラインショップの開設も珍しくありません。プロモーション方法の一つであるWEBサイトはかっこいいものをつくりたいもの。そんなシーンで役立つWordPressのテンプレートまとめ「25 Free eCommerce WordPress Themes for No Cost Online Stores」をご紹介します。

Leto: Free Ecommerce WordPress Theme – aThemes
オンラインショップで必要な機能もついたテンプレート。下記にいくつかピックアップしているので、チェックしてみてください。
詳しく見る
桜も咲き始め季節は春めいてきました。周囲だけではなくデザイナーの皆さんは制作するものも、春らしくなってきた頃かと思います。今日紹介するのは春を演出してくれるモチーフの一つカラフルな蝶のベクターデータ「Butterfly Vector」です。

様々な色鮮やかな蝶がベクターデータで収録されています。グラデーションで羽の光沢感等、細かい所まで描写されており、単体でも十分に存在感があります。非常にクオリティの高いセットになっています。
詳しくは以下
WEBデザインのモックを制作する時に、クライアントにもっとアップ時の雰囲気を分かってもらう時に必要なのがブラウザ枠などをはじめとしたインターフェイスのデザインです。今日紹介する「A Collection of Useful Web Design Wireframing Resources」はそんなインターフェイスの素材をあつめたモックデザインを作る時、便利な素材集です。

Photoshop Browser Templates from joel laumans
上記は解像度別のブラウザのpsdデータ。PSDで制作を進めている方には便利な素材だと思います。その他にも様々なデータがまとめられていましたので、下記に貼付けておきます。
詳しくは以下
デザイン制作は、選ぶフォントによってユーザーに与える印象が大きく変わり、そのためにさまざまなフォントをストックしている方も多いと思います。そんなフォントの中から今回紹介するのが、インパクトのあるセリフフォントをまとめた「10 Beautiful and Free Slab Serif Fonts」です。

Free Font Arvo by Anton Koovit | Font Squirrel
力強さを感じられるフォントからシンプルなフォントまで、様々なフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBの制作、開発に必要な知識は多岐にわたり、毎回使うものは大体覚えていたりしますが、その都度ちょっとしたところを調べて制作していると言う事をされている方も多いのではないでしょうか?今日紹介するのはそんな人に便利なWEB制作者、開発者のために作られたチートシートをまとめたエントリー「40+ Essential Front End Web Developer Cheat Sheets」です。
全部で40ものチートシートが公開されていますが、今回はその中から気になったものをいくつか公開したいと思います。
詳しくは以下
シンプルで細身な素材を多用することによってデザインをシャープに、エレガントに見せることができますが、フォントについても同様で。今回はそんな時のために是非ストックしてほしい、細身のフォントを集めた「20 Most Stylish Thin Fonts」を紹介したいと思います。
どのフォントも細身で繊細なものばかり。中でも気になったものをピックアップしましたので、下記よりご覧ください。
Illustratorが使えるようになっても、いろいろなグラフィック表現を実際に制作するのは難しいもの。そこで今回は、Illustratorのスキルを磨くのに役立つ「25 Cool Adobe Illustrator Tutorials」を紹介したいと思います。
25種類のベクターデータのイラストの作り方が、親切にわかりやすく紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
現在「DesignDevelop」はWordPress2.3で動いています。WordPress2.2系からの大きなの変更点の一つにタグの標準化と言う物があります。いままでのWordPressはタグ標準では動作せずタグプラグインに頼っていましたが、今回リリースされたWordPress2.3からは本体に実装されています。
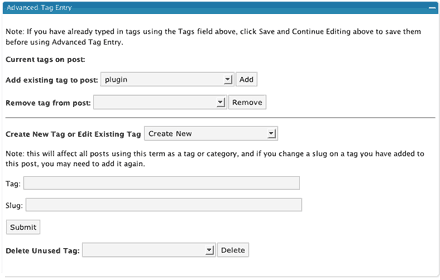
しかしこのタグ機能、細部までいじくれるわけではなく本当に最低限の機能しか持っていません。そこで今回はちょっと頼りないWordPress2.3のタグ機能を補ってくれるプラグイン「Advanced Tag Entry」を紹介したいと思います。

こちらのプラグインを使えば上記のような投稿編集画面でドロップダウンリストからタグの追加削除、タグの新規作成/編集、データベースからの未使用タグの削除、スラッグの編集ができる用になりタグの管理に非常に力を発揮してくれます。
インストール方法は以下から
(さらに…)
テキストに動きをつけることが可能なWeb。昨今のWebデザインにおいて欠かせない要素の一つとなっています。テキストが流れるように動くだけで強いインパクトを与えることができるでしょう。そんな動きの例をまとめた「10 Amazing CSS & JavaScript Text Animation Snippets」を今回はご紹介していきます。
効果的なアニメーション演出を実現できるCSS&javascriptがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下