世界中で利用されているCMSの一つWordpress。国内でも多くのユーザーが利用しており、法人・個人問わず利用されていますが、今回紹介するのは、リアルタイムにデザインを編集できるWordpressプラグイン「The Divi Builder」です。

通常テーマはいくつかのファイルによって構成されており、テンプレートの修正やカスタマイズするとなると、多くの場合、コードを書いて修正しなければなりませんでした。この「Divi」はブラウザ上で自由にデザインカスタマイズやテンプレート側の修正が行えるというものです。実際の操作しているシーンを交えた、プロモーション動画が公開されていましたので以下からご覧ください。
動画は以下から
日々多くのフォントが世界中でリリースされ、その中にはデザイン性が高く、デザインの質を引き上げてくれるフォントも多く存在します。今日紹介するのはインスピレーションを受けることができる新しいフリーフォントを集めたエントリー「10 New Free Fonts for Your Inspiration」です。
洗練されたものからアーティステックなものまで幅広いフリーフォントが紹介さいれていました。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
今までDesigndevelopでは様々なphotoshopフリーブラシを紹介してきましたが、今回はブラシ自体ではなくて、ブラシを使ったデザインをマスターするためのTipsを集めたエントリー「35 Tutorials for Mastering Photoshop Brushes」を紹介したいと思います。
photoshopブラシを使った様々な表現が紹介されていますが、その中から特に気になったチュートリアルをいくつかピックアップして紹介したいと思います。
詳しくは以下
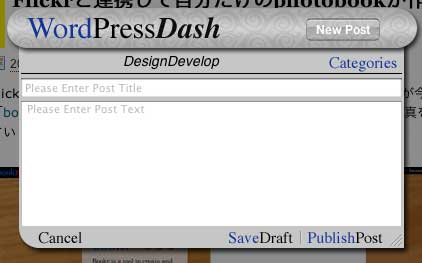
ブログの使い方にもよると思いますが、記事を頻繁に書く人はブラウザで管理画面にログインして投稿という手順が面倒だなと思うことがあるかと思います。今回紹介するWidget「WordPressDash」はそんな面倒な一連の動きを省いてくれるMac OSX Widgetです。

インストール後画面右上の「i」マークを押して設定します。XML-RPC:URLとユーザー名とパスワードを入力し「Done」のボタンを押せば設定完了上記のように「WordPressDash」の下にブログ名表示されれば成功です。
詳しくは以下
デザインの世界観を大きく左右するデザインフォントは、常に多くのバリエーションを揃えておきたいもの。今回はご紹介するのはアクセントとして使用出来る、インパクト抜群の印象的な英字フリーフォントをまとめた「Fresh Free Fonts for Designers」です。

手書き風のフォントからカリグラフィー風に描かれたものまで、印象的でデザイン性の高いフォント19種類が一同に揃います。おすすめのフォントを幾つかピックアップしてご紹介しますので、以下よりご覧下さい。
詳しくは以下
デザインを表現する上で、重要なフォント。多くのデザイナーが良いフォントを常に求めていると思います。今日紹介するのは、商用可能で最新かつ使える!フリーフォントをまとめたエントリー「A Collection Of Useful & New Fonts」です。
シンプルなものからシンボリックなフォントまで、全部で10種類のフォントがまとめられていましたが、今回はその中空特に気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
さまざまなデザイン制作時に使用するフォントですが、インパクトを与えるデザインを制作する際には、クリエイティブに合わせてフォント自体をデザインすることも。しかし、制作には非常に時間がかかります。そんなシーンに是非活用したい、クリエイティブ力の高いフォントをまとめた「20 Very Useful Professional Free Fonts」を今回は紹介します。

TYPORM01 Round ans Square by ~RGSONE on deviantART
スタイリッシュな雰囲気から可愛らしい雰囲気まで、さまざまなテイストのフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
良い企画書を作成するには、アイデアが視覚的にプレゼンテーションされ、クライアントに印象的に伝わることが重要です。しかし、企画書の見栄えを良くするには意外と時間がかかります。今回はそんな時に活躍してくれる「「10 Free Powerpoint Templates for Creatives」を紹介します。

MINIMAL POWERPOINT TEMPLATE — Pixel Surplus | Resources For Designers
高品質のPowerpointテンプレートで、どれも無料で利用できるため資料作成にすぐ利用できます。
詳しくは以下
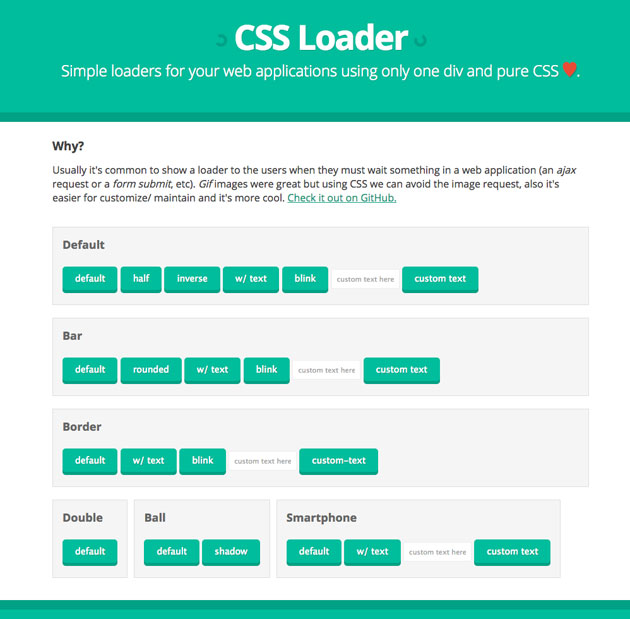
CSSのみで制作されるアニメーションは軽量でシンプルで非常に使い勝手も良く、国内でもブラウザの制限が商業レベルでも外れてきた今、数多く活用されはじめてきていますが、今日紹介するのはCSSのみで制作されたローディングアニメーションセット「CSS Loader」です。

ローディングアニメーションはWEB制作の現場でも比較的利用頻度が高く、最近の画像中心のWEBサイトでは必ずと言っていいほど実装するためCSSのみで利用できるのは非常に魅力的です。
詳しくは以下