情報解禁やコンテンツ公開前のWebサイトでよく利用されるのが、リリース日までの日付をカウントダウンする表現。カウントダウンと共に時間が刻々と過ぎていく様子は、ユーザーの期待感を煽るのにぴったりです。今回ご紹介するのは、そんなカウントダウンページを作るためのフリーのデザインテンプレート集「Top 15+ Free Website Under Construction, Coming Soon Templates」です。

Black HTML5 Coming-soon Web Template – WebThemez
どれも秒単位で公開日をカウントできる、様々なテイストのテンプレートが15点以上紹介されています。その中から特に気に入ったテンプレートを幾つか紹介します。
詳しくは以下
インターフェイスや情報を伝えるためにとても便利なアイコン、WEB上でも現実世界でも至る所で目にしますが、今回紹介するのはそんなアイコンのチュートリアルを集めたまとめエントリー「50 Excellent Icon Design Tutorials」です。
![]()
50 Excellent Icon Design Tutorials
クオリティの高いアイコンを制作するには一体どんな方法がとられているのか?様々な方法が紹介されています。今日はその中から気になったチュートリアルをいくつか紹介したいと思います。
詳しくは以下
今までphotoshopのブラシについては「PhotoShopブラシを800個集めた「Más de 800 brushes para Photoshop」」や「PhotoShopブラシを100個集めた「100 Awesome High Resolution Photoshop Brushes」」などいくつか紹介してきましたが、今回紹介する「getbrushes.com」も様々なブラシ集を集めて公開しているページです。

グランジやテクスチャ、オブジェクトなどブラシの種類別にカテゴライズされていますので、探している感じのブラシが見つけやすくブラシ自体もクオリティの高い物が揃っています。
詳しくは以下
非常に高機能でWEB制作には幅広く利用されている、jQueryプラグインですが、その中でも定番とも言えるのがスライダー。限られた領域でjQueryのプラグインの中でも多く利用されているスライダープラグイン。今日紹介するのはクオリティの高い、素晴らしいjQueryのスライダーを集めたエントリー「25 Excellent jQuery Sliders Tutorials and Plugins」です。

A Beautiful Apple-Style Slideshow Gallery with CSS & jQuery
定番の右から左へ流れるもの、トランジションが効いているもの、キャプチャやサムネイルと連動しているものなどなど、様々なスライダーがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
角丸、ドロップシャドウ、グラデーションなど今までは画像と組み合わせたり、様々な工夫を用いて表現してた手法が簡単に実装できるCSS3。対応ブラウザも増えてきて、すでに利用されていると言う方も多いと思いますが、今日紹介するのはCSS3のみで実現する先進的なフォトギャラリー集「10 Pure CSS3 Image Galleries and Sliders」です。

Turn Your Images Into Polaroids with CSS3
FLASHのような派手なアクションなどはありませんが、CSSだけでここまで表現できる、CSS3の良さを感じることができます。全部で10個のCSS3ギャラリーが公開されていますが、今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
常に新しいものが誕生し続けているフリー素材。いろいろな場面でダウンロードできるようになっています。そんな中今回は、魅力的なフリー素材がたくさん揃った「50 Killer Yet Free Web Resources You May Want To Get Today」を紹介したいと思います。

iPhone 6 PSD Mockups on Behance
UIやフォント、アイコン、モックアップなど、さまざまな種類の素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
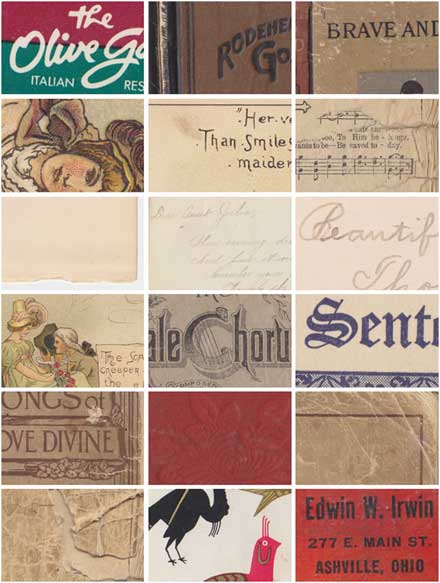
さまざまな時代の雰囲気を作り上げることができるというのも、デザインの大きな魅力ではないでしょうか。今回はそんなデザイン製作の中から、オールディーなデザインに使いやすいビンテージテクスチャをまとめた「20 Vintage Texture Packs」を紹介したいと思います。

Vintage Book Textures | Pixel Pixel Pixel // Jetpacks for Designers
年代を感じられるパターンを利用したテクスチャや、味のあるペーパーやフィルムのテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
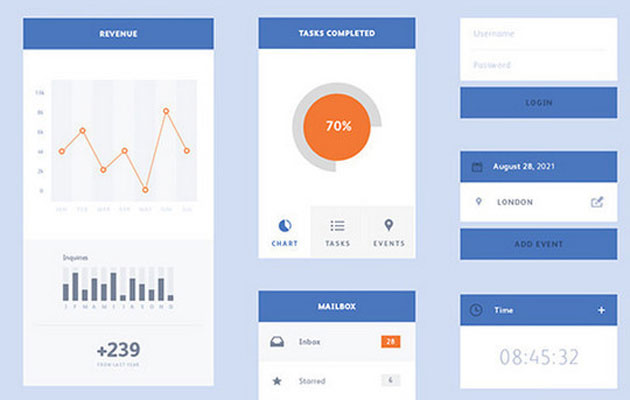
ハイクオリティなデザインを手がけるのには、いろいろなデザインリサーチや構成の企画立てなど、たくさんの工程が必要になってきます。しかし時にはコスト面や納期面で困難な状況に陥ることも。今回はそんな時に参考にしたい、フリーUIキット10種「10 Fresh And Free UI Kits For Designers」を紹介したいと思います。

Dribbble – Freebie PSD: Flat UI Kit by Marcel Akiyama
デザイン形成時に役立ってくれるUIデザインが揃っており、欲しいデザインや目的に合わせて選ぶことができるようになっています。
詳しくは以下
オシャレな雑貨店やプレゼントのラッピングなどで見かける新聞を利用した包装は、幅広い世代の方に受け入れられています。そんな雰囲気をデザインでも演出できたら嬉しいですよね。そこで今回紹介するのが、古い新聞ばかりを集めたテクスチャまとめ「30 Old Looking Sets of Newspaper Texture」です。

headline may 1915 by ~lebstock on deviantART
アンティークな雰囲気漂う、新聞紙をモチーフにしたテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
図形の基本形の一つでもあるサークルは、その形を利用したさまざまな展開が期待できます。そんな中今回は、豊かな表現が可能なサークルを描くことができるPhotoshopブラシをまとめた「35 Sets Of Free Circular Photoshop Brushes For Designers」を紹介したいと思います。

ScrappinCop Funky Retro Circle by ~debh945 on deviantART
シンプルな素材からデザイン性の高い素材まで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイト制作にいまやなくてはならない存在になっているSVGアニメーション。デザインする際に活用されている方も多いかと思います。今回はそんな方におすすめのSVGアニメーションを配布するサイト「unDraw」を紹介したいと思います。

既存のイラストをベースに好きな色にカラーチェンジができる、嬉しい機能が搭載されたイラストサイトとなっています。
詳しくは以下